How to make a single-row form
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
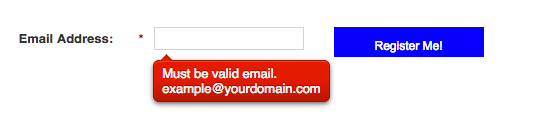
Looking to have field(s) + submit button all on one horizontal row?
I was recently asked to help restyle a Marketo form to make it a single row, meaning just an email address and a submit button. This isn't something available out of the box in Marketo and when I searched the community I couldn't find ready made code so I thought I'd share.
This can be done in the landing page editor, but it requires you to code in the form instead of placing it with the form object.
To start, grab an HTML object and place it on the page.
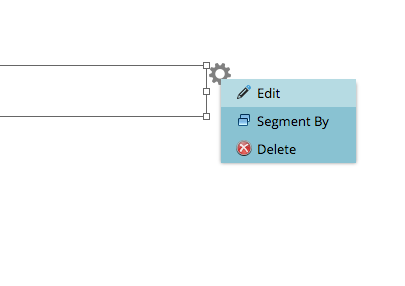
Next, click on the gears and select Edit to open the HTML editor:
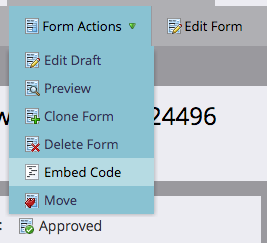
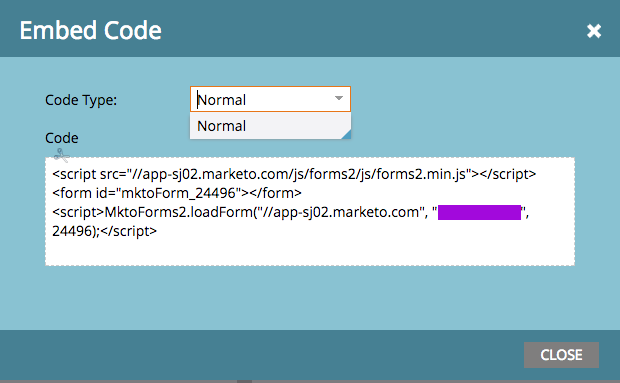
Now, go to the form you want to use and select Form Actions > Embed Form
This will open up a box with some code for you to copy and paste:
Go back to your LP editor and paste that into the HTML dialog box.
Next, you'll need to add in some CSS and HTML.
Here's the HTML:
<div id="container">
<div id="form-pane">
<form id="mktoForm_24496"></form> CUT AND PASTE THIS LINE FROM THE CODE YOU JUST PASTED IN THE PRIOR STEP
</div>
<div id="submit">
<p> Register Me!</p>
</div>
</div>
Next, you'll need to add in some CSS above the HTML to do the magic. Put this under the two script tags
<style>
.mktoButton {
display: none;
}
#container {
display: flex;
width: 100%;
}
#form-pane {
width: 325px;
}
#submit {
flew-grow: 1;
background-color:Blue;
color: #fff;
height: 30px;
width: 150px;
text-align: center;
cursor: pointer;
}
</style>
The first style hides the native button. Then we create a container that can hold the form the form and your new submit button. The form-pane needs to be the width of your field + label + space, so add up the the two widths and then factor in a little extra for breathing room, maybe 25px. The Submit code has a background color set for illustration purposes but in reality it doesn't need to if, for example, you want to use an image instead of text. Adjust the width and height as needed to get it perfect.
Finally, you'll need to add in code that will use the submit section to submit the form. Here's that code, add it under the HTML:
<script>
var btn = document.getElementById("submit");
btn.onclick = function() {
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
form.submit();
});
};
</script>
And then you just need to approve and save your page and it's ready to go!
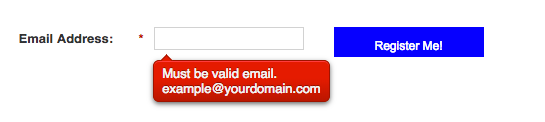
In this example, clicking the button when the email address is empty will still invoke the validation rules
Go forth and be more creative than my example! Show me examples of your use of it in the comments and Like this post if you find it helpful.
- Tags:
- forms
- single line
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices