Better styling of forms : yet another framework
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Many of us have been fighting with the lack of handlers that would enable to easily style forms. Combining multiple ideas, I propose you here a framework that will enable to add specific classes to form columns and form rows dynamically, using some JS that you can add once to your LP templates or in the embedded forms.
The idea is to leverage the fact that you can add a class to a field label and have the javascript replicate that class to any element in the DOM hierarchy of the label.
First, this how you can add some classes to field labels:
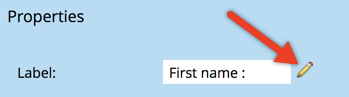
1-Access the form in edit mode and select a field (e.g. First name). Click the label advanced editor icon:
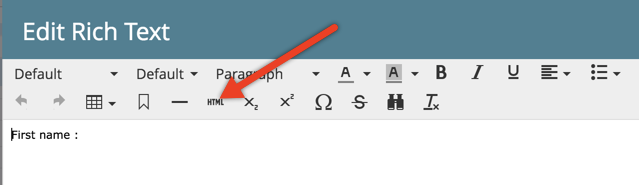
2-In the editor, open to the HTML mode:
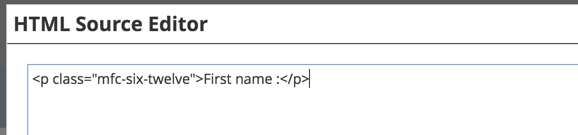
3-And in the HTML, change the simple text into some HTML with a class:
You can use any class you want, provided that the JS knows how to identify it.
Second, use the following JS to duplicate the label classes to the rows and columns (I borrowed a couple of lines to Sanford Whiteman other solution to this problem, so thx for this 😞
<script>
MktoForms2.whenRendered(function (form) {
var ANCESTORS_STOR = '.mktoFormRow, .mktoFormCol',
_forEach = Array.prototype.forEach;
function addcustomclasses(formEl) {
_forEach.call(formEl.querySelectorAll(ANCESTORS_STOR), function(ancestor) {
_forEach.call(ancestor.querySelectorAll('.mfc-twelve-twelve'), function(input) {
ancestor.classList.add('mfc-twelve-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-eleven-twelve'), function(input) {
ancestor.classList.add('mfc-eleven-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-ten-twelve'), function(input) {
ancestor.classList.add('mfc-ten-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-nine-twelve'), function(input) {
ancestor.classList.add('mfc-nine-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-eight-twelve'), function(input) {
ancestor.classList.add('mfc-eight-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-seven-twelve'), function(input) {
ancestor.classList.add('mfc-seven-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-six-twelve'), function(input) {
ancestor.classList.add('mfc-six-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-five-twelve'), function(input) {
ancestor.classList.add('mfc-five-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-four-twelve'), function(input) {
ancestor.classList.add('mfc-four-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-three-twelve'), function(input) {
ancestor.classList.add('mfc-three-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-two-twelve'), function(input) {
ancestor.classList.add('mfc-two-twelve');
});
_forEach.call(ancestor.querySelectorAll('.mfc-one-twelve'), function(input) {
ancestor.classList.add('mfc-one-twelve');
});
});
}
var formEl = form.getFormElem()[0];
addcustomclasses(formEl);
});
</script>
I am quite sure that the JS code can be streamlined and enhanced, for instance to handle any class starting with "mfc-" instead of a fixed list of classes, but I would leave it to someone better at JS than I am . Another enhancement would be to also recopy the class from the label to the input zone. (Sanford Whiteman, I know you turn this very basic code into gold)
Finally, you will need to add these classes to you CSS. you can use combined classes to manage specifically rows and columns.
For instance, I have prepared a CSS that uses the following set of classes to manage the columns width and responsive behavior on a multi-column form:
<style>
.mktoForm .mktoFormCol.mfc-twelve-twelve {
width: 100%;
}
.mktoForm .mktoFormCol.mfc-eleven-twelve {
width: 91.66%;
}
.mktoForm .mktoFormCol.mfc-ten-twelve {
width: 83.33%;
}
.mktoForm .mktoFormCol.mfc-nine-twelve {
width: 75%;
}
.mktoForm .mktoFormCol.mfc-eight-twelve {
width: 66.66%;
}
.mktoForm .mktoFormCol.mfc-seven-twelve {
width: 58.33%;
}
.mktoForm .mktoFormCol.mfc-six-twelve {
width: 50%;
}
.mktoForm .mktoFormCol.mfc-five-twelve {
width: 41.66%;
}
.mktoForm .mktoFormCol.mfc-four-twelve {
width: 33.33%;
}
.mktoForm .mktoFormCol.mfc-three-twelve {
width: 25%;
}
.mktoForm .mktoFormCol.mfc-two-twelve {
width: 16%;
}
.mktoForm .mktoFormCol.mfc-one-twelve {
width: 8.33%;
}
@media only screen and (max-width: 480px) {
.mktoForm .mktoFormCol.mfc-twelve-twelve,
.mktoForm .mktoFormCol.mfc-eleven-twelve,
.mktoForm .mktoFormCol.mfc-ten-twelve,
.mktoForm .mktoFormCol.mfc-nine-twelve,
.mktoForm .mktoFormCol.mfc-eight-twelve,
.mktoForm .mktoFormCol.mfc-seven-twelve,
.mktoForm .mktoFormCol.mfc-six-twelve,
.mktoForm .mktoFormCol.mfc-five-twelve,
.mktoForm .mktoFormCol.mfc-four-twelve,
.mktoForm .mktoFormCol.mfc-three-twelve,
.mktoForm .mktoFormCol.mfc-two-twelve,
.mktoForm .mktoFormCol.mfc-one-twelve, {
width: 100%;
}
}
</style>
The real advantage of this method is that you can design in advance a series of classes and document them so that your users are fully free to use them as they want in their forms.
-Greg
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices