On the the main difficulties with styling forms is that it is quite difficult to distinguish form elements apply various styling to them.
Sanford Whiteman has provided some very powerful solution using tags but the limit of it is that your CSS needs to know in advance the fields that are used in the form and their layout.
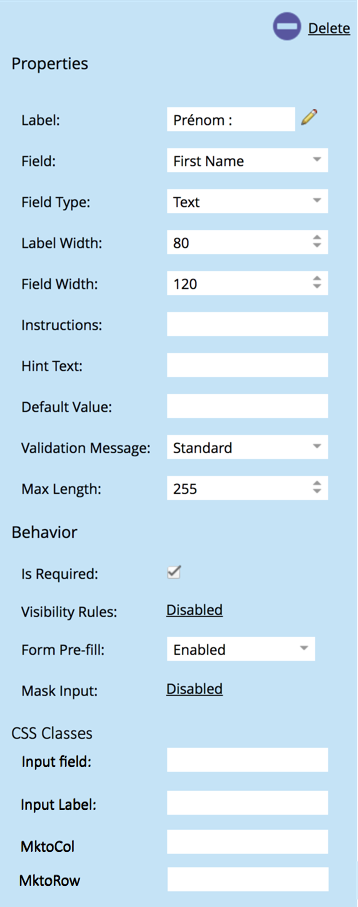
The whole form styling would be much easier if, on any field in the form designer, we could add class to the input field itself, to it' label, to the form column and the form row :

These class would automatically be injected into the form html.
This is a functionality that many CMS offer, and I simply got inspired by these 
-Greg