Re: Marketo Form: Advanced Thank You Page Choices
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
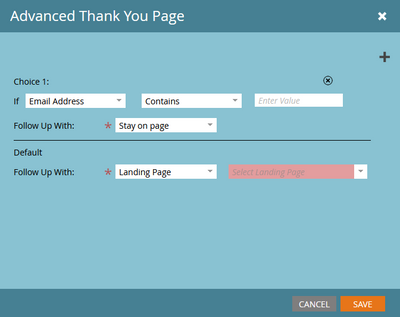
I'd like to create a specific TY page experience for a specific range of email address domains. Let's say: Competitors. I assume I could add as many choices as I have email address domains, but that looks terrifyingly clumsy to me. Any cool idea how to achieve that?
And secondly: These choices are only based on fields that are actually submitted with the form. Is there any way to create an outside-of-the-form experience as in "Is Member of Smart List" e.g.?
Thanks!
Michael
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can deploy custom a form JS to accomplish this. Below is the sample code FYR.
<script src="//xxx-xxx-xxx.mktoweb.com/js/forms2/js/forms2.min.js"></script>
<script>
MktoForms2.loadForm("//xxx-xxx-xxx.mktoweb.com", "xxx-xxx-xxx", <form-id>, function(form) {
form.onSuccess(function(values, followUpUrl) {
var vals = form.vals();
if (vals.Email.includes("@example1") || vals.Email.includes("@example2")) //include all the competitor domains
{
location.href = "https://abc.com/"; //Thank you page for Competitors
}
else {
location.href = "https://lp.com"; //Success page for non-competitors
}
return false;
});
});
</script>
Hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
And secondly: These choices are only based on fields that are actually submitted with the form. Is there any way to create an outside-of-the-form experience as in "Is Member of Smart List" e.g.?
Unfortunately no. Or I should say — not in a timely enough manner to be used in a Thank You page.
It’s possible to use people’s existing membership in lists to choose follow-up actions using custom JS, but the additional latency in waiting for net new people to be added to/qualify for lists wouldn’t work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Do you have any documentation for the JS needed to accomplish the follow up actions based on what you are describing below?
"It’s possible to use people’s existing membership in lists to choose follow-up actions using custom JS, but the additional latency in waiting for net new people to be added to/qualify for lists wouldn’t work."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have any documentation for the JS needed to accomplish the follow up actions based on what you are describing below?
"It’s possible to use people’s existing membership in lists to choose follow-up actions using custom JS, but the additional latency in waiting for net new people to be added to/qualify for lists wouldn’t work."
There are a couple of methods. Easiest is to use a Marketo LP with segmented content. You set up a Segmentation whose Segments rely on a being a Member of List. The content can be as simple as
<script>
let listSegment = "VIP";
</script>for the people in the Segment called VIP. (So you’re just echoing the list membership into a JS variable so you can do more stuff with it.)
Then you poll that LP repeatedly in an IFRAME, say every 250ms for 5s. until you get content from a non-Default Segment. Once you see non-Default content you know the person has been associated. Then phone back to the main doc using postMessage.
Alternately you could store someone’s list membership(s) in a flat field that you maintain using a trigger campaign (on Add to List/Remove from List) or some batches. But that requires a new field to keep in sync, while the Segmentation can look directly at list membership. Once you have the field you can include it as a {{lead.token}} and follow the same polling idea above.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can deploy custom a form JS to accomplish this. Below is the sample code FYR.
<script src="//xxx-xxx-xxx.mktoweb.com/js/forms2/js/forms2.min.js"></script>
<script>
MktoForms2.loadForm("//xxx-xxx-xxx.mktoweb.com", "xxx-xxx-xxx", <form-id>, function(form) {
form.onSuccess(function(values, followUpUrl) {
var vals = form.vals();
if (vals.Email.includes("@example1") || vals.Email.includes("@example2")) //include all the competitor domains
{
location.href = "https://abc.com/"; //Thank you page for Competitors
}
else {
location.href = "https://lp.com"; //Success page for non-competitors
}
return false;
});
});
</script>
Hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As a high-level approach, yes... but
- that code isn’t compatible with IE, even though the form itself is, so submission will always fail; make sure to maintain compatibility unless specified otherwise (String#includes doesn’t exist on IE)
- includes doesn’t correctly match the domain part of an email, you need a case-insensitive regexp
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, Sandy! I think indexOf("expression") would be a better alternative then! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not quite. It has to be a regexp.
/@\.example\.com$/.test(emailAddress)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you very much for your help, gentlemen.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices