Re: CSS blocking UTM tracking on landing pages
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
We have implemented UTM tracking on our forms but the CSS something on the landing page is currently blocking UTM_term from being captured.
Does anyone know what the suggested CSS fix should be in order for the UTM values to be captured via the form?
Thanks,
Emma
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not sure if I follow your question! From what I know, CSS is for styling elements on a webpage. How could a CSS issue prevent capturing UTM parameters on form-submit? Am I missing anything here? Also, if you need help with CSS, it'd be great if you could supply the link to your LP so people can have a look. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
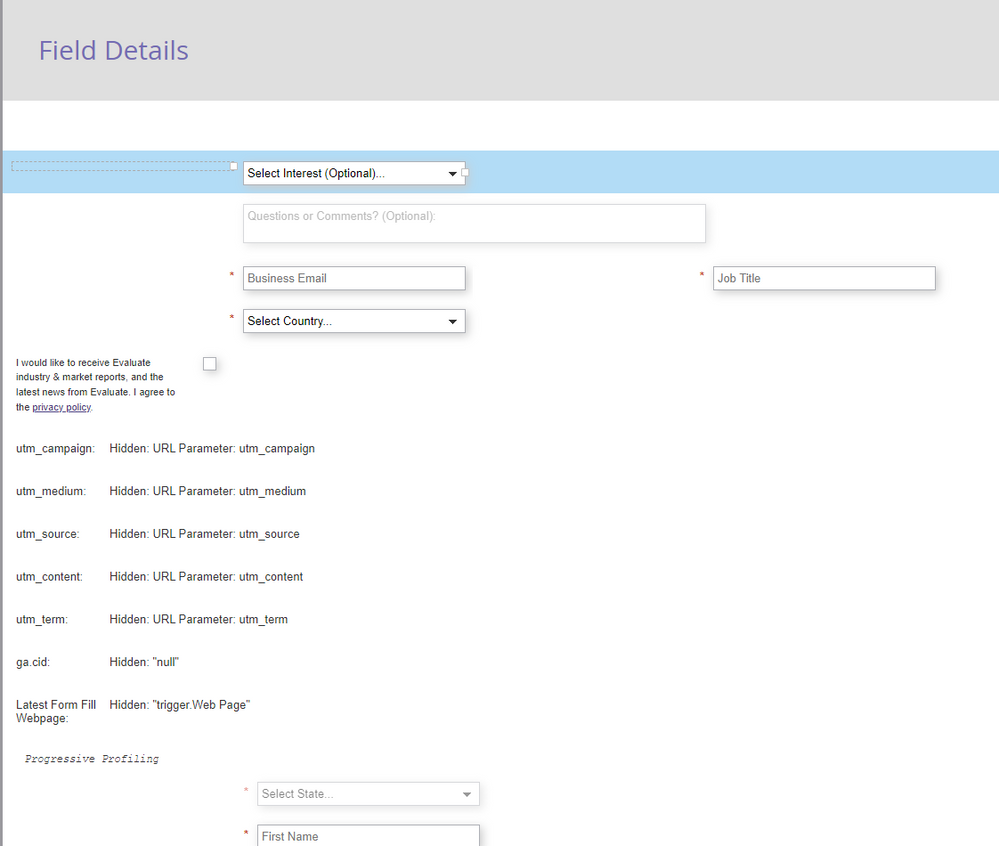
Also using the value "trigger.Web Page" will never work here. Forms don't have a trigger context when they're loaded!
It seems like there's some misunderstanding of what should work with Hidden field Autofill.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Emma,
Like Darshil says, it’s not possible for CSS to have any effect on query string parsing. I’ve edited your post title accordingly.
Also note query parameters are always case-sensitive. You wrote “UTM_term” in your post but it’s “utm_term” that would be captured by the field setup shown in your screenshot.
But we actually need a link to your page to demonstrate what you’re talking about.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not sure if I follow your question! From what I know, CSS is for styling elements on a webpage. How could a CSS issue prevent capturing UTM parameters on form-submit? Am I missing anything here? Also, if you need help with CSS, it'd be great if you could supply the link to your LP so people can have a look. 🙂
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices