- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Rolling out changes after Email Template update
Rolling out changes after Email Template update
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
UPD: the "Correct answer" I chose doesn't solve my problem, in fact nothing does -- but it's the best breakdown of how not to end up in my situation. Don't make my mistakes, don't hardcode things in mktModules that will likely change.
--
Hi all! It's a known thing that changes released in an Email Template don't apply to emails previously created using this template. An approval is not enough (AFAIK unless it's a CSS change), you need to manually insert the updated module in each email again.
Does anyone know a workaround for that?
We recently changed the headquarters address and it was always a hardcoded line in our emails. Is there an alternative to manually editing each of the emails that are in rotation? We have hundreds of them, so I'm looking for any hack that would make life easier.
I tried this one but it didn't work for some reason - https://nation.marketo.com/t5/knowledgebase/how-to-roll-out-changes-from-an-email-template-edits/ta-...
Thank you in advance!
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
+1 vote for using Snippets over editable areas or hard-coding the info into the template.
A snippet (class="mktoSnippet") sounds like the right tool for the job here -- it's a "one-to-many" asset that can be seamlessly updated without needing to draft (but with the option to draft if you wanted to) any existing emails or templates. You can include a "mktoSnippet" editable area into a module just like you would a "mktoText" editable area and even place a default snippet in there from the start (for email).
By comparison, using an editable area (class="mktoText") will get you into the situation it sounds like you're already in:
1) It's a "local" solution, so you'll need to update every email individually whenever you make a change to the modules at the template level.
2) If you're using a module, you'll actually need to replace the module in the existing email by dropping in the updated module and removing the old one.
By comparison, using a hard-coded method to place the footer copy (outside of a module) will be moderately better but still not as future-proof as a snippet:
1) You'll need to make edits to the template which you'll need to re-approve which will kick all the assets associated with that template into Draft mode. Those assets then will need to get re-approved to pick up the updated footer text.
In my experience, using a token would be a very close 2nd place to using a snippet. This can be set at a 'global' level in your folder structure and inherited down thru your program folders but the UI is a little less robust for tokens than it is for snippets. You can also see a "Used By" index for snippets at the asset-level (by viewing the snippet details in the file tree) to easily see how many assets are using any particular snippet and as far as I know there's not a parallel for tokens.
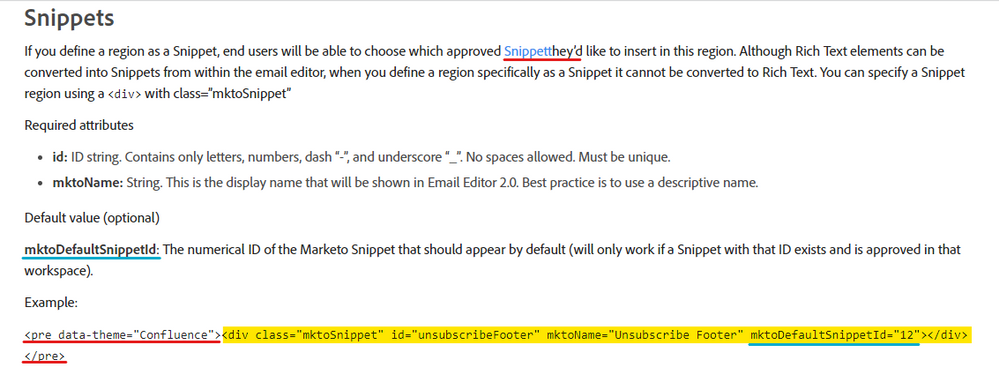
Here's a link to the email syntax documentation on snippets for an easy reference:
... for reference, I noticed that there's a typo and some code that looks like it's not supposed to be there in the documentation (red underlines). For anyone following along, it looks like the rest of this doc page has the <pre data-theme="Confluence"> and </pre> tags wrapping the correct code (highlighted yellow).
In the image above, the yellow highlighted code is the bit you'd want to use to create an editable snippet area in your template. I've also underlined (in blue) an optional parameter that you can use (or not) to include a snippet by default. For example, if you were to include this in a module, you could pre-populate it with a certain snippet that contained your footer information so that it was there when you dragged it on to the canvas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
If you have address added in an editable module, then you'd need to replace the existing module in each email asset with the new module from the module selector and then approve it. If you make your module as a non-editable type, any changes done on it at the template level would get automatically reflected in the emails upon approval, but still AFAIK you'd need to replace the existing editable module in the email assets with the non-editable module for the first time around (template level changes on it should get automatically reflected post approval from then on).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
Snippet can help here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
Hi @Elena_S
Unfortunately there is no work around for this, the reason you have to replace each module is to ensure that the content isn't lost for active emails, which is clever, but annoying when you're rolling out changes.
The way we typically handle it is by reviewing the emails that have had activity in the last 90-180 days and work from there in priority order.
Cheers, J
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
As @Vinay_Kumar a snippet is helpful for future planning. Also consider a MyToken depending on what your needs are.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
+1 vote for using Snippets over editable areas or hard-coding the info into the template.
A snippet (class="mktoSnippet") sounds like the right tool for the job here -- it's a "one-to-many" asset that can be seamlessly updated without needing to draft (but with the option to draft if you wanted to) any existing emails or templates. You can include a "mktoSnippet" editable area into a module just like you would a "mktoText" editable area and even place a default snippet in there from the start (for email).
By comparison, using an editable area (class="mktoText") will get you into the situation it sounds like you're already in:
1) It's a "local" solution, so you'll need to update every email individually whenever you make a change to the modules at the template level.
2) If you're using a module, you'll actually need to replace the module in the existing email by dropping in the updated module and removing the old one.
By comparison, using a hard-coded method to place the footer copy (outside of a module) will be moderately better but still not as future-proof as a snippet:
1) You'll need to make edits to the template which you'll need to re-approve which will kick all the assets associated with that template into Draft mode. Those assets then will need to get re-approved to pick up the updated footer text.
In my experience, using a token would be a very close 2nd place to using a snippet. This can be set at a 'global' level in your folder structure and inherited down thru your program folders but the UI is a little less robust for tokens than it is for snippets. You can also see a "Used By" index for snippets at the asset-level (by viewing the snippet details in the file tree) to easily see how many assets are using any particular snippet and as far as I know there's not a parallel for tokens.
Here's a link to the email syntax documentation on snippets for an easy reference:
... for reference, I noticed that there's a typo and some code that looks like it's not supposed to be there in the documentation (red underlines). For anyone following along, it looks like the rest of this doc page has the <pre data-theme="Confluence"> and </pre> tags wrapping the correct code (highlighted yellow).
In the image above, the yellow highlighted code is the bit you'd want to use to create an editable snippet area in your template. I've also underlined (in blue) an optional parameter that you can use (or not) to include a snippet by default. For example, if you were to include this in a module, you could pre-populate it with a certain snippet that contained your footer information so that it was there when you dragged it on to the canvas.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
Agreed with everyone's suggestion on using a snippet module here. Snippets are by far the easiest to maintain and push changes to all the email assets in a single click. Approving emails has become more convenient with the ability to filter on the email template, select emails, and approve them, but you'd still need to update all the emails for the first time around when you switch to a non-editable content module from an editable one, so why not replace it with the snippet module instead. Also, IMO snippets are always a go-to option for creating a footer, which usually remains the same for most emails.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
With all the great suggestions on how to prevent the situation you find yourself in in the future (and I definitely support the use case for snippets), there is no easy way to solve your current predicament. Indeed, prioritizing your emails and going in one by one is the only way from here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
There is, for completeness, a way to do this in bulk: the REST API.
It’s not “bulk” under the hood, in the sense that the code updates one email asset at a time — but once automated, it will run through every email you want it to, hands-free.
However, a giant caveat applies: you must have an experienced developer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Rolling out changes after Email Template update
I experienced a similar situation when the master template was updated to accommodate a module change and manually we had to insert that module in each email. The good thing was the client didn't require that module in existing emails so the exercise was conducted in newly created emails only.
I'm in favor of using snippets, however, it brings along some of if's:
1. If you are using a common workspace, you can develop a set of snippets (based on no. of email templates you are using).
2. If there are multiple workspaces in use, you'll have to have snippets available in each workspace.
3. Snippets would require approval each time edits are made to them and also the templates that are using them.
Another workaround can be using universal tokens as suggested by @Dave_Roberts. If it's just about updating the address in the footer, then simply a rich text token can be used at the global level and whenever any change is made to the token, it'll reflect in real time and no asset approval would be required.
Whichever approach you choose, it'll be a one-time exercise to add either of the components to respective templates or folders.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Do not sell my personal information
Adchoices


.png)