How to center a form on a landing page?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I recently created a landing page when I add the form it aligns left (info.cerulli.com/Web-Series-Landing-Page.html). In order to have the form centered, is this something that I do in the form settings, do I have to go back to the template code or can I change this within the landing page settings?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So, there's actually several things to unpack here because your code actually does center forms by default: the form itself is what's having issues.
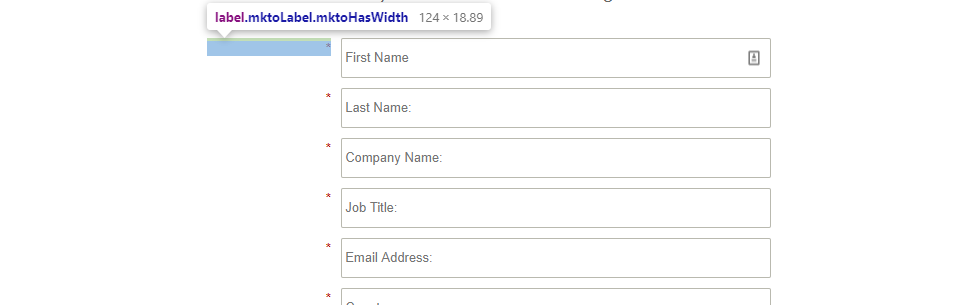
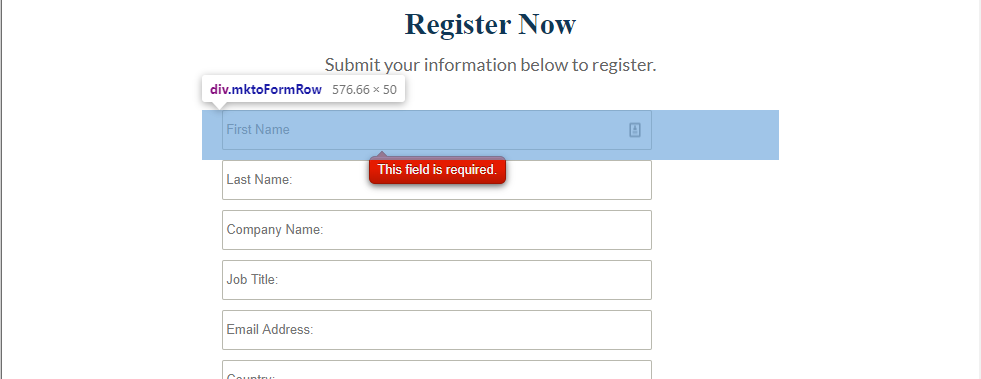
You'll first see that there's an imbalance here because label widths have been defined, but they don't show anything, causing a skew. However, even when we fix that, the form is still skewed because the length of the fields have been defined compared to the width of the form:
You'll want to use the following CSS to correct this:
label.mktoLabel.mktoHasWidth, .mktoOffset, .mktoForm .mktoGutter {
display: none;
}
.mktoForm, .mktoForm .mktoFieldWrap, .mktoForm .mktoHtmlText, .mktoForm input, .mktoLogicalField .mktoCheckboxList {width:100% !important;}
@media only screen and (min-width:480px) {
.mktoFormCol:first-child:nth-last-child(2), .mktoFormCol:first-child:nth-last-child(2) ~ .mktoFormCol {width: 100% !important;}
.mktoFormCol:first-child:nth-last-child(3), .mktoFormCol:first-child:nth-last-child(3) ~ .mktoFormCol {width: 50% !important;}
.mktoFormCol:first-child:nth-last-child(4), .mktoFormCol:first-child:nth-last-child(4) ~ .mktoFormCol {width: 33.3333% !important;}
.mktoFormCol:first-child:nth-last-child(3) ~ .mktoFormCol {padding-left: 0.3em !important;}
}
@media only screen and (max-width:480px) {.mktoFormCol {width:100% !important;}}
.mktoAsterix{display:none !important;}
.mktoForm .mktoGutter {display:none !important;}
.mktoButtonWrap {margin-left:0 !important;}
.mktoButtonRow {float: right;}
.mktoForm input[type=text], .mktoForm input[type=url], .mktoForm input[type=email], .mktoForm input[type=tel], .mktoForm input[type=number], .mktoForm input[type=date], .mktoForm textarea.mktoField, .mktoForm select.mktoField {padding: 0.3em; width: 100% !important;}
.mktoForm {clear: both; margin-bottom: 0.3em;}
.mktoForm .mktoRadioList, .mktoForm .mktoCheckboxList {float: left !important; width: auto !important;}
.mktoForm .mktoRadioList > label, .mktoForm .mktoCheckboxList > label {display: inherit !important;}Finally, you'll want to actually update your template as well: change the line "@import url(http://fonts.googleapis.com/css?family=Lato:100,300,400,700,900);" to "@import url(https://fonts.googleapis.com/css?family=Lato:100,300,400,700,900);" in order for your custom fonts to load correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Talia,
There's a few way to think about adding styles to a Marketo form.
The most common in my experience is the "Custom CSS" input on pg. 2 of the form editor (it's under the purple gear icon on the right hand side of the editor). Here's is where you can put Custom CSS for "this form only" that'll travel with the form wherever it shows up (inside or outside of Marketo).
Another approach might be to put the styles on the template or attach them to the template in an external .css file and put a link to that stylesheet on your template. This would allow you to make seamless updates to the styles by editing the .css file and then replacing that file in Marketo rather than having to edit the form or template and reapprove everything afterward. This is my preferred approach. The good (and bad) thing here is that this will affect all forms on LPs using this template, but will not travel with the form to another LP (not on this template) or an external page -- unless you also add a link to the stylesheet there as well.
Yet another way to do this would be to use the "Landing Page Action" dropdown in the top left of the editor and click into the "Edit Page Metatags" section. There's a spot in there for CUSTOM HEAD HTML where you could include a <style> tag with some Custom CSS that'd apply to "this page only". This is a good way to go if you just wanted to update one LP w/ these new styles and didn't want them to appear on every page.
I had a look at the link you shared and it looks like setting the margins to auto might not work to really center the form on the page. One of the things that's offsetting the form is the labels which have a fixed width and can probably be hidden w/ some CSS. Beyond that the form has a fixed width that's greater than the fields (which also have a fixed width) so you end up w/ some add'l spacing on the right side of the form between the end of the fields and the edge of the form.
I put together a stylesheet as a project for the community which you can find here: https://nation.marketo.com/t5/Product-Discussions/Fluid-Responsive-Marketo-Form-CSS/m-p/114061#M7368.... This (or something like it) might help to remove the fixed widths on your form elements. At very least, you can have a look at the stylesheet on the demo page to get an idea for which selectors to use to target different elements on the form.
Let me know if you're still working on this, I'd be happy to help put together some CSS in the inspector to try and iron out a few of the kinks here and get this form centered on the page the way you'd like.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This can be easily done by adding style to marketo form. Simply add the below lines of code in your landing page after the form element.
<script>
document.getElementById("mktoForm_1649").style.marginLeft="auto";
document.getElementById("mktoForm_1649").style.marginRight="auto";
</script>
Let us know if you need any more help. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Better to do in CSS, where its origin is less obscure. Almost no reason to set styles (as opposed to classes) via JS unless there's truly no other way to override existing styles.
Note that this particular style should not go in the Custom CSS of the form itself. Even though it would work there, centering an element is a property of the particular page it's on, and you don't want to force that style regardless of the page layout.
#mktoForm_1649 {
margin-left: auto;
margin-right: auto;
}
But much more important: this style will not suffice on Talia's page, because this method of centering depends (as always) on the parent element being styled in an appropriate fashion. And as you can see it is not. The page as a whole needs to be redesigned for this method to work.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices