Re: Email editor 2.0: How is mktoSnippet default supposed to work?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just tried to set up a mktoSnippet in a template. The doc says that a default value can be set, but it does tell the syntax.
I tried <div class="mktoSnippet" id="post-footer-Text" mktoName="Post Footer Text (Snippet)" default="1"> but in does not work, although I do have a snippet which URL is /#SN1B2ZN83, so ID is supposed to be "1"
Justin Cooperman, can you help?
Thx in advance.
-Greg
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Update:
For anyone looking for the snippet ID in the new Marketo Experience, it's actually a bit easier to tease out of the URL now:
https://engage-ab.marketo.com/?munchkinId=###-###-####/ds/snippet/141/overview/details
You can find this URL by navigating to the snippet within Design Studio.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes the snippet id is found here : marketo.com/#SN1B2ZN31
in between the #SN and B2ZN31
Doesn't make much sense, but that's it!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2023 Update:
For anyone looking for the snippet ID in the new Marketo Experience, it's actually a bit easier to tease out of the URL now:
https://engage-ab.marketo.com/?munchkinId=###-###-####/ds/snippet/141/overview/details
You can find this URL by navigating to the snippet within Design Studio.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried to replace the snippet ID in mktoDefaultSnippetId="185" with a program token (mktoDefaultSnippetId="{{my.snippet-id}}") to make the appropriate snippet load on default based on the token in the folder/program.
That does not work. When the the new email is created the default snippet is being ignored. Does anyone have an explanation or a workaround for this scenario? I'd find this pretty elegant if it worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Explaination:
This might have something to do with the "rendering order" of tokens and snippets as the page gets built out. I've done some testing w/ LP stuff in the past to try and load stylesheets via snippet using a different combo of variable and tokens and had a mixed bag of success, but similarly not as elegant as I had hoped for at the end of the day.
This got my curiosity going though and and I setup a test situation where I tried to use a string variable + token to accomplish something similar. I don't know that this is too much different than just going into the editor and choosing a different token, but maybe it'll be some food for thought?
From what I could tell in my testing it seems like the Snippets get rendered first and then the variables and then the tokens, which kind of makes sense b/c if you have tokens inside your snippets, you'd want the HTML of the snippet (including the token) to be in there before the tokens were translated.
.... into the weeds with some troubleshooting and testing:
I first tried using a string variable instead of a token in the defaultSnippetId="" and that didn't work 😕
Next, I setup a string variable on the template to plug in the token I'd want (it says Snippet ID, but that's really more like "Token ID" in this example)
<meta class="mktoString" id="Snippet-ID" mktoName="Snippet ID" default="001"/>
Then for the HTML for the snippet container, I just didn't set a default snippet there and instead used a token which included the string variable ${Snippet-ID} so that I had a handle to call different tokens inside the snippet container.
<div class="mktoSnippet" id="test-Snippet" mktoName="test snippet">
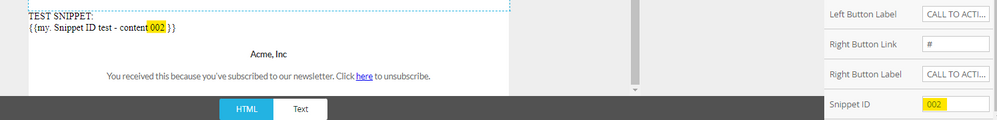
{{my. Snippet ID test - content ${Snippet-ID} }}
</div>
This ends up looking like {{my. Snippet ID test - content 001}} or {{my. Snippet ID test - content 002}} in the Email Editor depending on what you set the value of the string variable to (001 or 002).
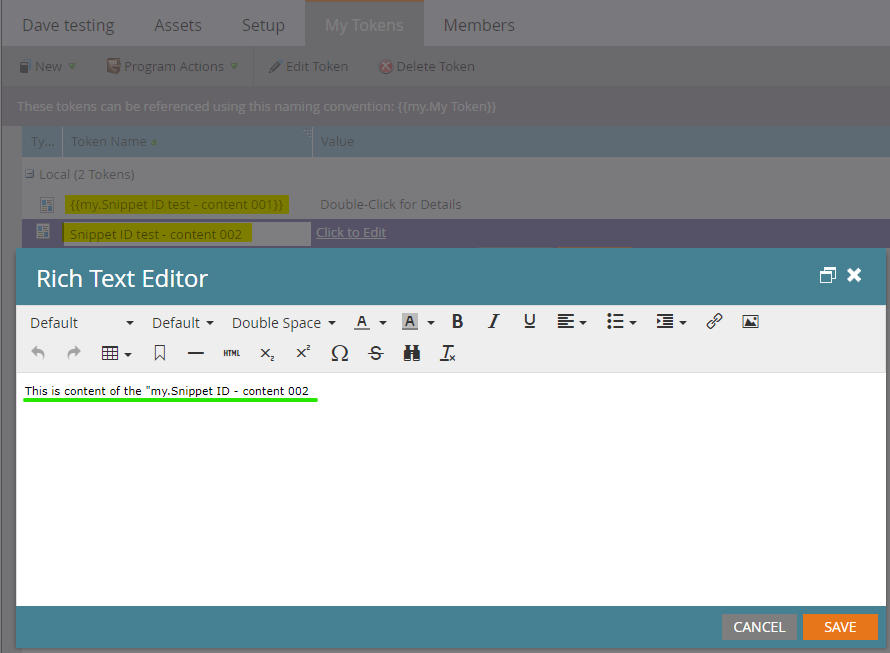
To setup the tokens, I just put a text string in there that read:
"This is content of the my Snippet ID - content ______" (001 or 002) so I could tell the difference between the two when they rendered.
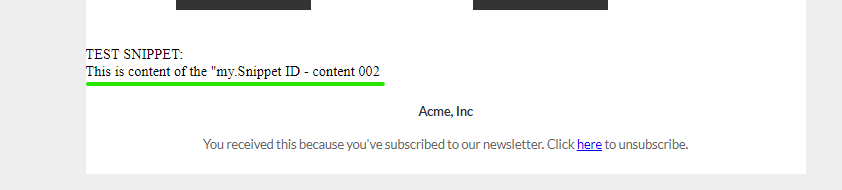
To my surprise, this is what showed up in the Email Preview -- the value (contents) of the {{my. Snippet ID - content 002}} token!
Use case:
Now, using the EM editor, you could change the value of the "Snippet ID" sting variable from 001 to 002 to load a new token in there. It's not a snippet but if you had several global tokens (rather than snippets) setup, you could use them in a somewhat similar fashion by updating them on a high-level folder and having them cascade thru all the pages, then using the sting variable in each email to select a token (faux-snippet) to use on that page.
I think I'll still want to play with this a bit to see if populating something inside an actual snippet would work any differently - right now this is really more a use case of "change a token by using a string variable". Maybe at least it helps to show the render order of things for Variables, Tokens and Snippets.
I tried to tokenize the value in the string variable here within the EM editor (002 became {{my. Token ID}}) but it didn't work to have a token nested inside a token - it just output "}}"
Findings:
1. I learned that you can use string variables inside of tokens -- this must mean that variables are rendered before the tokens.
2. I learned that you can use a string variable inside of snippet -- this must mean that the snippets are rendered before the variables.
3. I tried plugging the variable right into the defaultSnippetID="____" and it showed up blank -- this must mean that the editable containers are rendered before the variables AND the tokens are translated (which kinda make sense).
4. Tokens inside of tokens don't work even if they're passed thru a variable first.
In another test, I used the sting variable inside of a snippet and that seemed to work:
String Variable tag
<meta class="mktoString" id="Snippet-ID" mktoName="Snippet ID" default="141"/>
Snippet (Id = 141) HTML
<div>Snippet ID = ${Snippet-ID}</div>
<div>Use a variable to populate snippet ID above</div>
Output
<div>Snippet ID = 141</div>
<div>Use a variable to populate snippet ID above</div>
I'd be interested in reading thru some kind of documentations about the render order of things like variables, editable containers and tokens on a page to get a sense for how to manage the hand-off or pass things like this thru to make them more elegant. Let me know if you end up coming across anything like that on your search or if this might have help lead to some kind of alternative solution that you got to work.
I'm not satisfied that I've made the most sense of this, so I'll probably revisit this and let you know if I'm able to get anything working to actually swap out Snippets in some way that's more elegant.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is not in the upcoming release, but it's been completed and will be released in ~1 month (early April).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is planned to be released over the weekend. Should work on Monday.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
HI Justin,
Are we supposed to enter a snippet ID or snippet name for the default?
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's in our syntax doc:
Default value (optional)
mktoDefaultSnippetId: The numerical ID of the Marketo Snippet that should appear by default (will only work if a Snippet with that ID exists and is approved in that workspace).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Works great! Thanks for following up Justin Cooperman!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does this apply to shared snippets? All of our snippets are contained in the default workspace and shared across 23 country workspaces.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes it works for shared Snippets
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thx ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This one got pushed to our Winter release but it's still happening.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any news on this? This feature would be really helpful for dynamic snippets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is coming soon.
Justin
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Greetings Justin,
Are you confirming that this fix is in the Winter release? Can we also get the docs fixed? They need to give an example of the syntax, otherwise we're just guessing.
See here:
Email Template Syntax - Marketo Docs - Product Docs
-Brice
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I didn't see it mentioned here Release Notes: Winter '17 - Marketo Docs - Product Docs, but then again, I don't think "fixes" like this are included in the release notes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I guess we will have to try ![]()
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
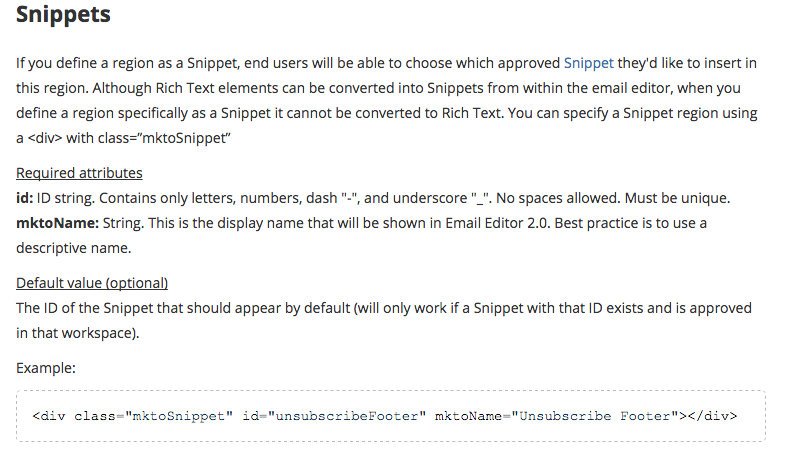
I tried this every way I could imagine it working and could not get it to work. Default parameter, ID as contents of the div tag, etc. Here's a screengrab of the documentation we're referring to:
I even tried setting the snippet in an email from the template, then saving that email as a template. It converts the snippet into plain old HTML and makes it no longer a snippet.
Justin Cooperman - I really need this ASAP as well. I can train around it temporarily, but I'd prefer to have the solution working as intended.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices