Re: Change the text on the submit button
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you don't want to use a token, you can use Forms JS in an even simpler way to achieve this (either on external page or in a Marketo landing page):
<script>
MktoForms2.whenRendered(function (form){
form.getFormElem()
.find('button.mktoButton')
.html('New button text');
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I get the program token, what token do I use in the form for the submit button label? Is there a default value I can add as well?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's the same token... not sure if I understand your question. In Kristin Carideo's answer she uses {{my.FormCTA}}.
Also note you can pass the submit button text in the URL, like in this old chestnut: CodePen - MktoForms2 :: Language
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
FYI we ended up adding this script to embedded forms and are able to change the submit button text easily on a per page basis, regardless of if the form is the same on every page or not.
<script src="//app-sjl.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1674"></form>
<script>
MktoForms2.onFormRender(
function(form) {
var loc = document.createElement('a'); // new Location object for easier parsing
loc.href = document.referrer;
document.querySelector('.mktoButton').innerText = "Download"
decodeURIComponent( loc.search.substring(1) ); // use the whole query string as button label, this is just a demo
});
MktoForms2.loadForm("//app-sj01.marketo.com", "142-FNO-891", 1674);
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can we add more than one token to the Form CTA in the form level? I have 2 LPs in the same program and they both are using the same form but the CTA has to be different. How can I execute this properly?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
A thought - Instead of making changes in the global form to accomodate this case, wouldn't it make more sense to hard-code/overwrite the submit button lable using JS in both the LPs for this program?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I overwrite this? I tried over writing in so many ways but nothing worked.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Try adding the below script on LPs -
<script>
MktoForms2.whenReady(function (form){
form.getFormElem()
.find('button.mktoButton')
.html('BUTTON TEXT'); //Change the text as per the need
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
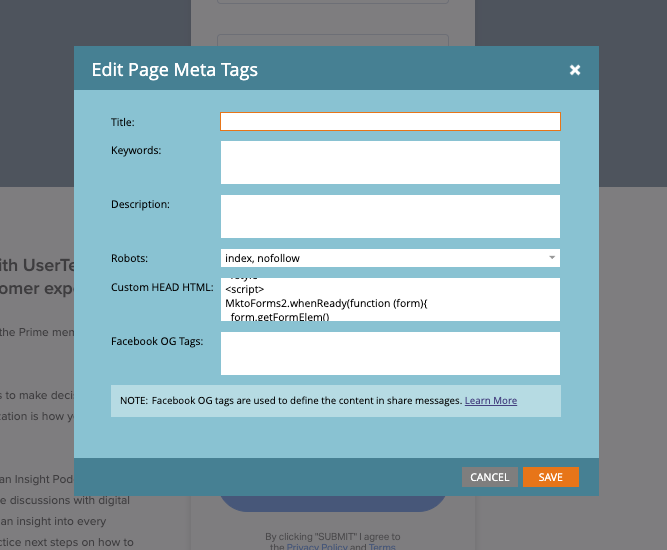
Where exactly do I have to add this script? I tried adding inside the Meta tag section, but nothing is happening there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should add the JS in the body of the page, in the HTML element or the HTML section within one of the Rich-text area's (WYSIWYG) element in the LP.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did that too. But nothing changed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you please share the LP URL so that we can have a look? Thanks!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices