Can form have thumbnail images next to a dropdown menu? - So, the images would be embedded within the form set-up?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
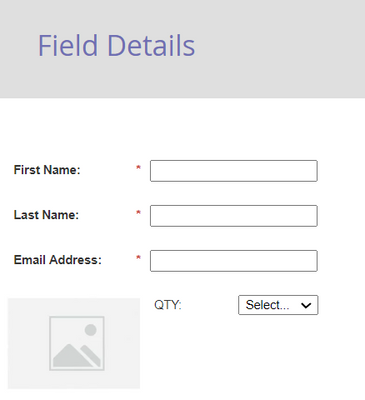
Is it possible, in Marketo, to have thumbnail images next to a dropdown menu? So the images would wind up embedded within the form setup?
Example: a series of poster designs from which to choose from and dropdown next to the thumbnail img to select QTY desired.
How would I even go about something like this in Marketo? Or, is there a workaround I should do instead?
Thank you.
Solved! Go to Solution.
- Labels:
-
image in a form
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you can add images to the Marketo form by adding the rich text section next to the form fields. Something like below -
You can also add multiple product images, and quantity fields per your requirement. If you'd like the user to select the product in the image as well, you can add the respective products' checkbox field next to the image as well, so a user submiting the form would submit product checkbox, and it's respective quantitiy select field along with other form fields as well (you'd end up with a ton of fields though). I'd also recommend adding the proper field validation rules as well.
You may also need some custom CSS to make the form pretty on the landing page. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can also include images in the "label" for a field and set the labels to the "left" using the Marketo form editor (under the Settings options on pg 2). This might not work as well to sub images in-and-out based on a user selection but it's another way to add images beside or atop a form field if they were a one-input-to-one-image kinda deal.
Using a Rich Text element instead (or several) would also give you the option to show/hide the images to display the one that matches the selection using the native visibility rules in the form editor (ex. Show "Image A" if "choice A" is "true", Show "Image B" if "choice B" is "true" ...)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Christine_LeBla,
Yes, we can add a thumbnail in the dropdown using a plugin or can directly use in the options as well, it totally depends upon the design, can you share design once?
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, you can add images to the Marketo form by adding the rich text section next to the form fields. Something like below -
You can also add multiple product images, and quantity fields per your requirement. If you'd like the user to select the product in the image as well, you can add the respective products' checkbox field next to the image as well, so a user submiting the form would submit product checkbox, and it's respective quantitiy select field along with other form fields as well (you'd end up with a ton of fields though). I'd also recommend adding the proper field validation rules as well.
You may also need some custom CSS to make the form pretty on the landing page. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If the options are check boxes in the form, and I insert an image to the right, now the issue is with mobile phone. The image then falls under the various tick box options. How could that be re-arranged so each image falls either above or below each option?
Am I able to apply some CSS for mobile viewport to re-arrange? Otherwise, this is pointless.
Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I need to have a separate dropdown for the QTY next to each poster image. - Marketo does not allow to use the same field more than one time.
Now what? Unfortunately I am stuck and this solution is not going to work.
Goal: The end user should be able to select a QTY desired next to the different poster designs presented to them.
No visibility rules or conditional logic at play here. Just presenting all the poster designs as thumbnails up front.
Please advise if you know any other way to get this set up easily without having to get a javaScript dev involved. And, I will avoid setting up numerous fields just for such a project which I read would be sloppy for our instance, not best practices. They cannot be deleted once established.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can’t do this without JS — except for a Checkboxes set, multiple inputs which are combined into 1 field before being posted to the server is not natively supported.
It’s not particularly complex JS but you cannot simply drag-and-click to get this functionality.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Running into an issue. - There will be multiple QTY drop downs next to each poster design.
Seems I cannot repeat and use the same 'Field' more than once within the form? Is that so?
I went with Field Type: Select... and for my values used numbers since end-user can only choose up to 5 posters of each design.
My Field name, for example, is called: Hot Buttons. ....Now it seems I am unable to use that Field again for these simple drop downs.
We just need to get the form submission to know how many of each design to send out. Please advise.
Just want a simple solution. To have to create several more Field names just for this 'one off' project won't be useful long-term.
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there ability to make the image placeholder container clickable so end-user can click the thumbnail and view it larger?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is there ability to make the image placeholder container clickable so end-user can click the thumbnail and view it larger?
Yes. But obviously this won’t happen automatically as, just with any other HTML <img> tag, there’s no built-in “pop-up”/“details”/etc. function.
If you tag the images in your labels with the appropriate class or data- attribute you can use any JS popup library.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm working with a form...
To inject any JS, I would have to instead edit the template in order to place within the <head>... is that correct for Marketo?
I cannot apply JS code directly into the form, unless it's first referenced within the <head>?
Can you confirm that's how Marketo would need to handle it?
Thank you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
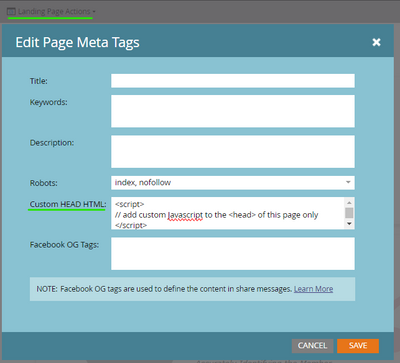
Another option here to get a script onto a Marketo Landing Page without editing the template would be to add it locally at the page level using the dropdown in the top-left corner of the LP Editor and choosing "Edit Page Metatags". There's an input there for "Custom Head HTML" that you can use to add a script or stylesheet, etc to "this page only" without needing to draft the template.
I'll usually use this approach (rather than adding it to the template) if it's a one-off or unique scenario.
Otherwise, I'll usually add it to the template if it's something that I would want added to "all pages that use this template".
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To inject any JS, I would have to instead edit the template in order to place within the <head>... is that correct for Marketo?I cannot apply JS code directly into the form, unless it's first referenced within the <head>?
Scripts can be in <head> or <body>.
You can also include scripts within a Rich Text area if you do it the right way.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To inject any JS, I would have to instead edit the template in order to place within the <head>... is that correct for Marketo?
I cannot apply JS code directly into the form, unless it's first referenced within the <head>?
Not necessarily! There’s no reason for it to be in the head, it can just as easily be after the form embed. You simply need to wait for the JS to be loaded and for the form to be ready:
<!-- standard Form embed -->
<script src="//app-nnnn.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1234"></form>
<script>
MktoForms2.loadForm("//app-nnnn.marketo.com", "123-ABC-456", 1234);
</script>
<!-- /standard Form embed -->
<script src="//example.com/some/external/script.js"></script>
<script>
MktoForms2.whenReady(function(mktoForm){
// now you may use the external script features + the Marketo form
});
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks much! This is awesome!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices