Re: Velocity scripting - How to store multiple variables in a single token?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there,
For each email I'm creating I have multiple email scripts because the CTA link, hero image, etc. all depend on variables (in my case the user's city)
Is it possible to store all of this in one single token instead of having one token per variable I need?
What I'd like to do is something like:
#if(${lead.City} == "Montréal")
#set( $thisButtonCityLinkEn = "http://www.yellowpages.ca/pl/loc/montreal-qc")
#set( $thisButtonCityLinkFr = "http://www.pagesjaunes.ca/pl/loc/montreal-qc")
#set( $thisHeroImage = "bla bla Montreal Hero bla bla")
#set( $thisCleanCity = "Montreal")
#elseif(${lead.City} == "Toronto")
#set( $thisButtonCityLinkEn = "http://www.yellowpages.ca/pl/loc/toronto-on")
#set( $thisButtonCityLinkFr = "http://www.pagesjaunes.ca/pl/loc/toronto-on")
#set( $thisHeroImage = "bla bla Toronto Hero bla bla")
#set( $thisCleanCity = "Toronto")
#end
And then from the inside of the email I would like to be able to call the 4 different variables I need for each email. Is this possible or does each Email Script return only 1 value? Or perhaps an array of values?
Thanks,
Thomas
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can easily store the data in a single Velocity variable (I strongly recommend the use of maps/dictionary objects in VTL, wherever you can)...
#set( $localData = {
"thisButtonCityLink" : {
"en" : "http://www.yellowpages.ca/pl/loc/montreal-qc",
"fr" : "http://www.pagesjaunes.ca/pl/loc/montreal-qc"
}
} )
... and this variable will be available from all subsequent tokens present in the email.
But to get different output, you have to either:
1. Use different tokens (that each output different properties from the same global variable).
or
2. Mutate the variable each time you output the (same) token, as I demonstrated in this blog post. This approach is not for the faint of heart as it means the order of tokens directly changes the output. It's kind of like working in some long-ago programming language where each use of a variable "pops the stack." You might find it useful, though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
I'm still working on this... and trying to use the dictionary solution. So I've created an Email Script in my tokens which goes like this:
(I've checked the correct information in the right hand panel)
But when I then call merchantName in the email subject, it doesn't get processed:
Are all the Email scripts processed in the program before the email asset is built? Or will the email only use the email scripts that are called?
I'm thinking that my email script is not being processed because I'm not callint it,which is why the merchant name doesn't appear in the subject. If this is the case, how do I call an email script in an email, just to initialize the different variables? Or should I use that email script to at least display the first variable in the email after initializing the variables?
Thanks,
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- You have to include a token for it to be processed.
- Tokens are processed from top to bottom of the email. Variables set in earlier tokens can be called from later tokens, but not vice versa.
- You don't put VTL directly in the email content. Your Subject line needs to be in another Velocity token, then you include that token as {{my.subject}}.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your patience, Sanford.
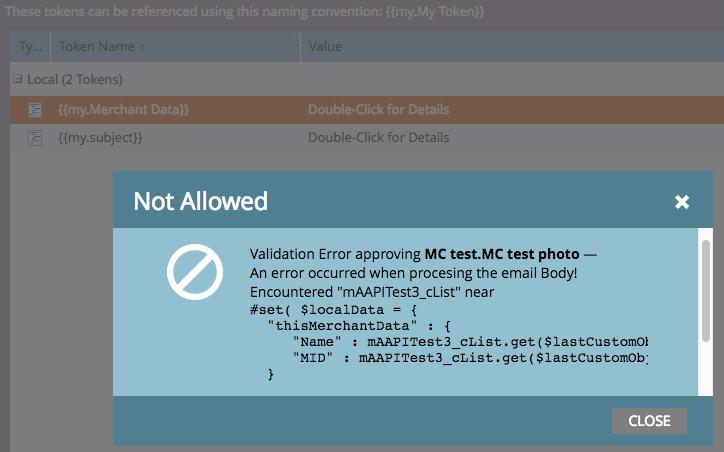
I created a mkteditable section in my template, I edit the email asset and insert my token in the zone. But when I try to approve the email asset, I get this error:
Any idea what I'm doing wrong?
Am I using the correct syntax for thisMerchantData? Because the MID is not the same color as the Name. Or is it the Marketo parser that is not consistent?
Thanks,
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You left out the "$" before the variable name in those lines.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Ok thanks I fixed that. I'm pulling my hair out right now trying to make this work. I'll try to detail this as much as I can.
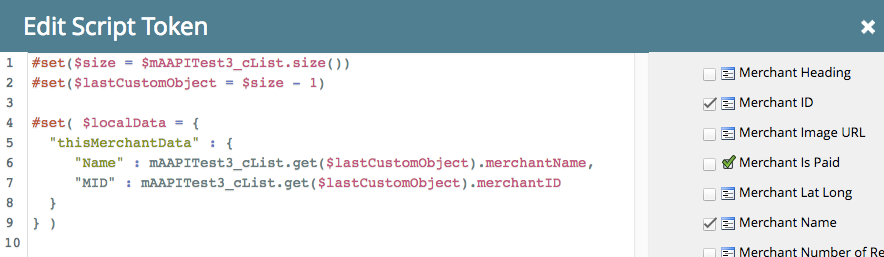
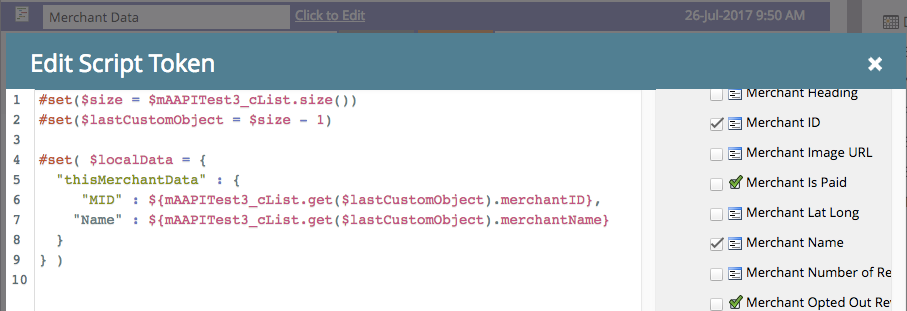
I've created an Email Script token called {{my.Merchant Data}} in which there is:
#set($size = $mAAPITest3_cList.size())
#set($lastCustomObject = $size - 1)
#set( $localData = {
"thisMerchantData" : {
"Name" : ${mAAPITest3_cList.get($lastCustomObject).merchantName},
"MID" : ${mAAPITest3_cList.get($lastCustomObject).merchantID}
}
} )
And I've checked the checkboxes for the 2 values I'm fetching from Custom Objets.
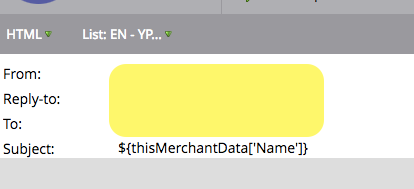
I call this token in my subject, like so:
{{my.subject}} is an Email Script token that contains (just for testing purposes): ${thisMerchantData['Name']}
In the email body I call:
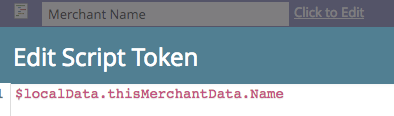
{{my.Merchant Name}} which is also an Email Script token and also contains: ${thisMerchantData['Name']}
None of these are replaced by the value I'm trying to extract from the last Custom Object:
Help! I don't have much hair left ![]()
Is $localData a special name in Velocity or did you just make it up? What is the hierarchy between localData and thisMerchantData? One of them is the dictionary name?
Thanks for all your help, Sanford!
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
{{my.subject}} is an Email Script token that contains (just for testing purposes): ${thisMerchantData['Name']}
But that's not a valid reference. (That's why you just see the literal VTL text, since Velocity "gracefully" outputs that when it encounters such an error.)
thisMerchantData is a property of the top-level $localData object. Name is a property of the thisMerchantData object. Thus
$localData["thisMerchantData"]["Name"]
or just
$localData.thisMerchantData.Name
(Since these properties don't have spaces, you can use dot-notation.)
$localData a special name in Velocity or did you just make it up?
It's not special, just a local variable name.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford, yes I was wondering why I wasn't referring to $localData in my calls. Now I understand better.
So $localData is like a matrix that has a single property (the way it was set up in this case).
In case you feel like investigating, I have another email that I send that is supposed to send data coming from the most recent Custom Object for a given lead, but I found out that in fact it was sending information coming from the wrong Custom Object. Could this be because I'm creating conflicts by not using a dictionary and making this call for various parts of the same email?
To retrieve merchant name: {{my.Merchant Name}}
#set($size = $mAAPITest3_cList.size())
#set($lastCustomObject = $size - 1)
${mAAPITest3_cList.get($lastCustomObject).merchantName}
Then to retrieve clickthrough URL: {{my.Merchant URL}}
#set($size = $mAAPITest3_cList.size())
#set($lastCustomObject = $size - 1)
${mAAPITest3_cList.get($lastCustomObject).merchantURL}
These 2 tokens are called for the same email. I would think that these variables would be correctly reinitialized in each case and would not suffer from any interaction between them, but maybe I'm wrong?
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Unless you change the array contents (you're not here, as far as I can see) then you're just reinit'ing the var to the same value, yep.
Are you saying these tokens end up taking data from different COs, even though you're pointing to the last index both times? That doesn't make sense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Yes it seems they are displaying data taken from the oldest Custom Object for a given lead instead of the most recent, which I don't understand.
And it's all of the data that is from the oldest CO, so it invalidates my theory of conflict between the different tokens unless they are all processed before including data into the email asset, which is not the case I believe.
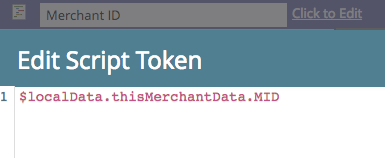
I actually still have an issue with that same email and another variable coming from my CO. While Merchant Name is correctly processed and appears in the email, Merchant ID refuses to be processed although I dragged it from the right hand column and checked the checkbox as seen below.
I declare the variables in this token (Merchant Data), which I call in the subject line.
Then I create these 2 tokens to insert the data in the email body:
This is what I have in the email asset:
<div><a href="https://www.somedomain.com/merchant/imageUploadPreview/{{my.Merchant ID}}.html" style="text-decoration: none; background: #ffcd00; color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px; font-weight: bold; line-height: 120%; text-transform: none; margin: 0px;" target="_blank">Add a photo now!</a></div>
And this is the output:
https://www.somedomain.com/merchant/imageUploadPreview/$% 7Bmy.vMERCHANT_ID_962299% 7D.html
(I had to add spaces between the % and the 7 to let this URL appear in the editor)
So it looks like the whole token name is left in the URL without being processed: {{my.Merchant ID}} or at least one set of accolades instead of 2, and there's an extra dollar sign there which is interesting.
Any idea why this is happening?
Thanks,
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Newest to oldest is expected (though it was documented differently once). Sorting by a datetime field keeps you totally sure (since "last added" doesn't necessarily mean "last in chronological importance" -- think backfill).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed.
This is where it is documented as it should be, although in reality it's the opposite:
- For each custom object, the 10 most recently updated records per person/contact are available at runtime and are ordered from lastest updated(at 0) to oldest updated(at 9).
http://developers.marketo.com/email-scripting/
I found the issue I had with the URL, I had forgotten that you can't insert a token in the middle of a URL.
Sanford Whiteman wrote:
Newest to oldest is expected (though it was documented differently once). Sorting by a datetime field keeps you totally sure (since "last added" doesn't necessarily mean "last in chronological importance" -- think backfill).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That line in the docs is correct AFAICS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can easily store the data in a single Velocity variable (I strongly recommend the use of maps/dictionary objects in VTL, wherever you can)...
#set( $localData = {
"thisButtonCityLink" : {
"en" : "http://www.yellowpages.ca/pl/loc/montreal-qc",
"fr" : "http://www.pagesjaunes.ca/pl/loc/montreal-qc"
}
} )
... and this variable will be available from all subsequent tokens present in the email.
But to get different output, you have to either:
1. Use different tokens (that each output different properties from the same global variable).
or
2. Mutate the variable each time you output the (same) token, as I demonstrated in this blog post. This approach is not for the faint of heart as it means the order of tokens directly changes the output. It's kind of like working in some long-ago programming language where each use of a variable "pops the stack." You might find it useful, though.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for that Sanford. I agree, using dictionaries is great. So how would I then call this variable from the inside of my email to display the English thisButtonCityLink ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
${thisButtonCityLink['en']}
To parameterize with the lead's preferred language (assuming you have such a field), like so:
${thisButtonCityLink[$lead.PreferredLanguage]}
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices