- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Velocity scripting - How to store multiple variabl...
Velocity scripting - How to store multiple variables in a single token?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Velocity scripting - How to store multiple variables in a single token?
Thanks Sanford, yes I was wondering why I wasn't referring to $localData in my calls. Now I understand better.
So $localData is like a matrix that has a single property (the way it was set up in this case).
In case you feel like investigating, I have another email that I send that is supposed to send data coming from the most recent Custom Object for a given lead, but I found out that in fact it was sending information coming from the wrong Custom Object. Could this be because I'm creating conflicts by not using a dictionary and making this call for various parts of the same email?
To retrieve merchant name: {{my.Merchant Name}}
#set($size = $mAAPITest3_cList.size())
#set($lastCustomObject = $size - 1)
${mAAPITest3_cList.get($lastCustomObject).merchantName}
Then to retrieve clickthrough URL: {{my.Merchant URL}}
#set($size = $mAAPITest3_cList.size())
#set($lastCustomObject = $size - 1)
${mAAPITest3_cList.get($lastCustomObject).merchantURL}
These 2 tokens are called for the same email. I would think that these variables would be correctly reinitialized in each case and would not suffer from any interaction between them, but maybe I'm wrong?
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Velocity scripting - How to store multiple variables in a single token?
Unless you change the array contents (you're not here, as far as I can see) then you're just reinit'ing the var to the same value, yep.
Are you saying these tokens end up taking data from different COs, even though you're pointing to the last index both times? That doesn't make sense.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Velocity scripting - How to store multiple variables in a single token?
Hi Sanford,
Yes it seems they are displaying data taken from the oldest Custom Object for a given lead instead of the most recent, which I don't understand.
And it's all of the data that is from the oldest CO, so it invalidates my theory of conflict between the different tokens unless they are all processed before including data into the email asset, which is not the case I believe.
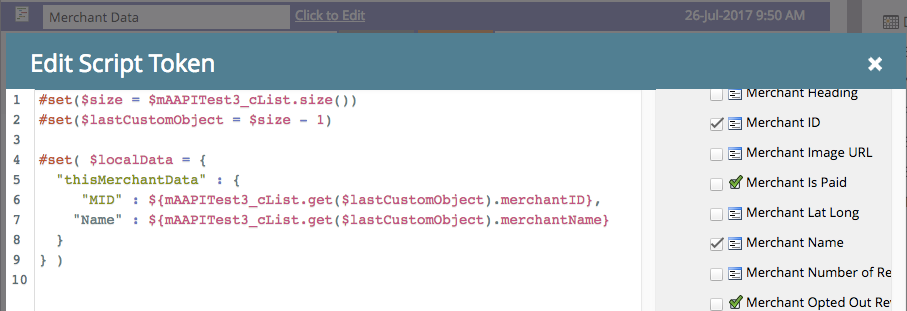
I actually still have an issue with that same email and another variable coming from my CO. While Merchant Name is correctly processed and appears in the email, Merchant ID refuses to be processed although I dragged it from the right hand column and checked the checkbox as seen below.
I declare the variables in this token (Merchant Data), which I call in the subject line.
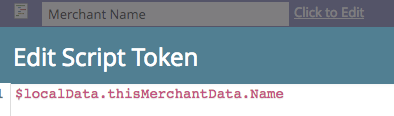
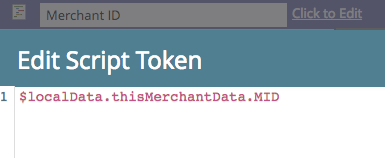
Then I create these 2 tokens to insert the data in the email body:
This is what I have in the email asset:
<div><a href="https://www.somedomain.com/merchant/imageUploadPreview/{{my.Merchant ID}}.html" style="text-decoration: none; background: #ffcd00; color: #000000; font-family: Arial, Helvetica, sans-serif; font-size: 16px; font-weight: bold; line-height: 120%; text-transform: none; margin: 0px;" target="_blank">Add a photo now!</a></div>
And this is the output:
https://www.somedomain.com/merchant/imageUploadPreview/$% 7Bmy.vMERCHANT_ID_962299% 7D.html
(I had to add spaces between the % and the 7 to let this URL appear in the editor)
So it looks like the whole token name is left in the URL without being processed: {{my.Merchant ID}} or at least one set of accolades instead of 2, and there's an extra dollar sign there which is interesting.
Any idea why this is happening?
Thanks,
Thomas
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Velocity scripting - How to store multiple variables in a single token?
Newest to oldest is expected (though it was documented differently once). Sorting by a datetime field keeps you totally sure (since "last added" doesn't necessarily mean "last in chronological importance" -- think backfill).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Velocity scripting - How to store multiple variables in a single token?
Agreed.
This is where it is documented as it should be, although in reality it's the opposite:
- For each custom object, the 10 most recently updated records per person/contact are available at runtime and are ordered from lastest updated(at 0) to oldest updated(at 9).
http://developers.marketo.com/email-scripting/
I found the issue I had with the URL, I had forgotten that you can't insert a token in the middle of a URL.
Sanford Whiteman wrote:
Newest to oldest is expected (though it was documented differently once). Sorting by a datetime field keeps you totally sure (since "last added" doesn't necessarily mean "last in chronological importance" -- think backfill).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Velocity scripting - How to store multiple variables in a single token?
That line in the docs is correct AFAICS.
- « Previous
-
- 1
- 2
- Next »
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Cookie preferences
- Do not sell my personal information
Adchoices




.png)