Re: Use Checkboxes to select all Checkbox List input in a Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using checkbox lists for all of my checkboxes, and have the main options grouped in fieldsets. When a user checks either "subscribe to all" or "unsubscribe from all" (which are currently set up as two boolean fields that feed data back to Marketo) I want to check or uncheck all checkbox lists in the fieldset. I'm using the script described in this discussion, which works perfectly when my "subscribe to all/unsubscribe from all" fields are using the checkbox input, but it falls apart when I change them to a checkbox list: Re: Marketo Form: Uncheck other boxes when a certain checkbox gets checked
How can I check or uncheck all fields in a fieldset using individual fields set up as checkbox lists?
Here's my form, hosted on a Marketo landing page.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the assist, Sandy. I remember seeing the String value="yes" attribute for the checkbox input type when looking at the code but overlooked that. Good to know what I should be doing on my end going forward.
Gally Articola, here should be the full working code for you on this one:
// Find the button element that you want to Unsubscribe
var Unsub = document.getElementById("UnsubBtn");
Unsub.onclick = function() {
// Change button text to say Please wait... (this is to mirror the action of the standard submit button)
Unsub.style.cssText = 'opacity: .5; filter: alpha(opacity=50); /* IE8 and lower */';
Unsub.innerHTML = 'Hold yer horses...';
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to No and Unsubscribe to Yes for Checkbox Input Type
form.vals({ "pWRUnsubscribedfromall":"yes","pWROptCareersInPOWER":"no","pWROptAdvertisingSponsorshipOpportunities":"no"});
// Submit the Form
form.submit();
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "http://lp.powermag.com/Unsubscribe.html";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
};
// Find the button element that you want to Subscribe
var Sub = document.getElementById("SuballBtn");
Sub.onclick = function() {
// Change button text to say Please wait... (this is to mirror the action of the standard submit button)
Sub.style.cssText = 'opacity: .5; filter: alpha(opacity=50); /* IE8 and lower */';
Sub.innerHTML = 'Just a moment...';
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to Yes and Unsubscribe to No for Checkbox Input Type
form.vals({ "pWRUnsubscribedfromall":"no","pWROptCareersInPOWER":"yes","pWROptAdvertisingSponsorshipOpportunities":"yes"});
// Submit the Form
form.submit();
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "http://lp.powermag.com/Preference-Update.html";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Gally-
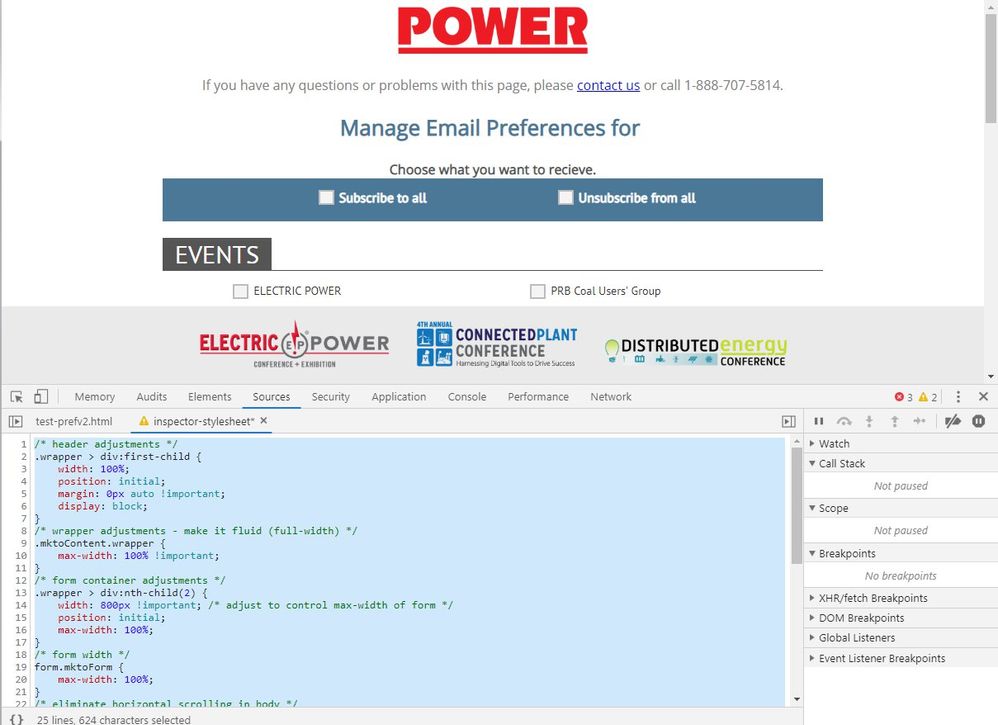
I put together some CSS to help center the form and get it to be a bit more responsive on your page.
Here's what the styles look like when you apply them to the form and resize the page:
Here's a look at the styles I used -- there are some CSS comments to help explain the different pieces. If you'll want to adjust the max-width of the form, you can update the 800px to any value you'd like (on line 14).
/* header adjustments */
div#lpeCDiv_5710 {
width: 100%;
position: initial;
margin: 0px auto !important;
display: block;
}
/* wrapper adjustments - make it fluid (full-width) */
.mktoContent.wrapper {
max-width: 100% !important;
}
/* form container adjustments */
div#lpeCDiv_5711 {
width: 800px !important; /* adjust to control max-width of form */
position: initial;
max-width: 100%;
}
/* form width */
form#mktoForm_3596 {
max-width: 100%;
}
/* eliminate horizontal scrolling in body */
body {
overflow-x: hidden;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Dave Roberts, this is awesome! I tried adding this to my stylesheet though and it doesn't appear to have change anything. In the landing page itself, I changed all of the div widths to "auto" and left margin:0, do I need to change anything else to get this to work?
Apologies for the rudimentary questions, I really appreciate you helping me with taking our preference centers to the next level!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
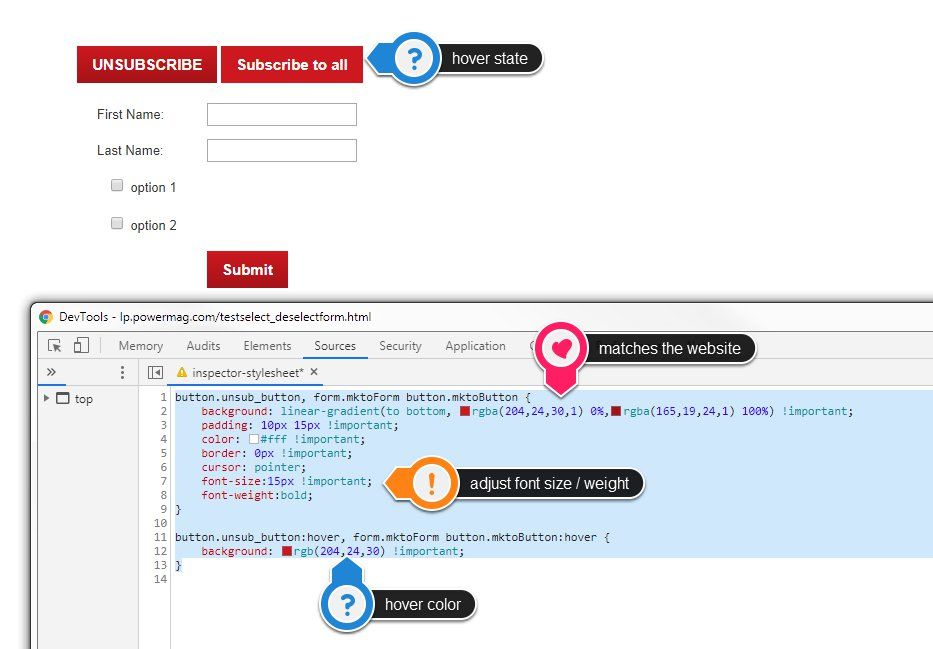
Here's some styling for the buttons on the test form you've setup. I went to the website and pulled the red gradient from the menu there.
You can adjust the padding to change the size of the button. The 10px is for the top and bottom. The 15px is for the left and right.
You can adjust the font-size and weight to match your page, I set it to 15px and bold to get close to the site's styles.
The last set of rules (line 12-14) are for the hover state which is set to be a solid red color. You could change that rgb(204,24,30) to anything you'd like [#ff0000 hex values are also ok here]
These styles are set to apply to any button that has the class of "unsub_button" as well as the submit button on a Marketo form.
button.unsub_button, form.mktoForm button.mktoButton {
background: linear-gradient(to bottom, rgba(204,24,30,1) 0%,rgba(165,19,24,1) 100%) !important;
padding: 10px 15px !important;
color: #fff !important;
border: 0px !important;
cursor: pointer;
font-size:15px !important;
font-weight:bold;
}
button.unsub_button:hover, form.mktoForm button.mktoButton:hover {
background: rgb(204,24,30) !important;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much! This is easy to identify and I'm able to set up individual styles for these buttons.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It looks like the structure of the page has changed a little since I wrote that CSS, we might need to dial in the styles a bit to the new attributes to get this to work. The styles that have (in the previous example) the # symbol are targeting elements by their id="" value and it looks like that changed in the html. I've made a few adjustments to the CSS selectors so that those will target the 1st and 2nd element inside your wrapper (eg. the 1st row [header] and 2nd row [form]) instead of targeting the elements by id value. You should be able to replace the CSS you added from above and update it with this new piece to see the header and form center on the page.
/* header adjustments */
.wrapper > div:first-child {
width: 100%;
position: initial;
margin: 0px auto !important;
display: block;
}
/* wrapper adjustments - make it fluid (full-width) */
.mktoContent.wrapper {
max-width: 100% !important;
}
/* form container adjustments */
.wrapper > div:nth-child(2) {
width: 800px !important; /* adjust to control max-width of form */
position: initial;
max-width: 100%;
}
/* form width */
form.mktoForm {
max-width: 100%;
}
/* eliminate horizontal scrolling in body */
body {
overflow-x: hidden;
}
the parts that changed are on line 2 and line 13. Those rules read something like "looks for the element with a class of wrapper, find a child element that is a div -- for the 1st rule: find the first-child (1st div, i.e. your header) -- for the 2nd rule: find the "nth-child(2)" (2nd div, ie. your form) -- and add some styles to those elements. This should help to account for changes to the id in the future.
Let me know if this works for you? I also saw that you were asking about styling the buttons you add to the form in place of the checkboxes for select/unselect all ... if you can setup a test page with this in play so I can see the buttons on my end and maybe post an example/image of what you'd like them to look like, I'd be happy to put together a little CSS and share it here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes this absolutely worked for me, thank you!
I set up a test form here, though the buttons aren't actually functioning and I'm a little confused as to why: lp.powermag.com/testselect_deselectform.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
See the updates below, and it should resolve your issues. The button IDs "UnsubBtn" and "SuballBtn" would be used in the document.getElementById("X"). Then you would add the unsubscribe and subscribe fields into the area where you set the values of the subscription fields. However, it may be a good idea to only have one form field that you set to true and false rather than have both pWRUnsubscribedfromall & pWRSubscribedtoall as two separate fields.
Also, you didn't need the window.onload = function() { }; since the buttons were outside of the form.
// Find the button element that you want to Unsubscribe
var Unsub = document.getElementById("UnsubBtn");
Unsub.onclick = function() {
// Change button text to say Please wait... (this is to mirror the action of the standard submit button)
Unsub.style.cssText = 'opacity: .5; filter: alpha(opacity=50); /* IE8 and lower */';
Unsub.innerHTML = 'Hold yer horses...';
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to false
form.vals({ "pWRUnsubscribedfromall":"false","pWROptCareersInPOWER":"false","pWROptAdvertisingSponsorshipOpportunities":"false"});
// Submit the Form
form.submit();
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "http://lp.powermag.com/Unsubscribe.html";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
};
// Find the button element that you want to Subscribe
var Sub = document.getElementById("SuballBtn");
Sub.onclick = function() {
// Change button text to say Please wait... (this is to mirror the action of the standard submit button)
Sub.style.cssText = 'opacity: .5; filter: alpha(opacity=50); /* IE8 and lower */';
Sub.innerHTML = 'Just a moment...';
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to false
form.vals({ "pWRSubscribedtoall":true,"pWROptCareersInPOWER":"true","pWROptAdvertisingSponsorshipOpportunities":"true"});
// Submit the Form
form.submit();
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "http://lp.powermag.com/Preference-Update.html";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks!
I've updated that test form and the "subscribe" button isn't working. I modified your code slightly, changing the "pwrsubscribedtoall" to "pwrunsubscribedfromall" since I agree, Subscribe to all isn't that helpful as a second field.
The "unsubscribe" button works perfectly, though! I can see it unchecking the checkboxes and turning the field values to "false" in the lead record.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There were quotes missing for setting that value to true, which was causing an issue with your syntax. Let me know if that works for you.
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to true
form.vals({ "pWRSubscribedtoall":"true","pWROptCareersInPOWER":"true","pWROptAdvertisingSponsorshipOpportunities":"true"});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One thing that you will want to make sure you do is mark pWRUnsubscribefromall to TRUE, which I just caught.
// Set the values of subscription fields to false
form.vals({ "pWRUnsubscribedfromall":"true","pWROptCareersInPOWER":"false","pWROptAdvertisingSponsorshipOpportunities":"false"});
Can you do one thing for me? Look into your person record when hitting each of the buttons and let me know if the actual field values are changing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The allowed values to set Checkbox fields are
String "yes" / String "no"
Boolean true / Boolean false
In other words, String "true" and String "false" are not valid. That's why the code as written doesn't set the values in both directions. "false" only appears to work because of a bug in the library.
You don't want to use whenRendered when adding event listeners because you will duplicate them whenever a Visibility Rule is triggered; whenever you use whenRendered you need to place guards to ensure a DOM element, once rendered, only gets one event. whenReady is the correct event if you want to submit as soon as the form is ready.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the assist, Sandy. I remember seeing the String value="yes" attribute for the checkbox input type when looking at the code but overlooked that. Good to know what I should be doing on my end going forward.
Gally Articola, here should be the full working code for you on this one:
// Find the button element that you want to Unsubscribe
var Unsub = document.getElementById("UnsubBtn");
Unsub.onclick = function() {
// Change button text to say Please wait... (this is to mirror the action of the standard submit button)
Unsub.style.cssText = 'opacity: .5; filter: alpha(opacity=50); /* IE8 and lower */';
Unsub.innerHTML = 'Hold yer horses...';
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to No and Unsubscribe to Yes for Checkbox Input Type
form.vals({ "pWRUnsubscribedfromall":"yes","pWROptCareersInPOWER":"no","pWROptAdvertisingSponsorshipOpportunities":"no"});
// Submit the Form
form.submit();
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "http://lp.powermag.com/Unsubscribe.html";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
};
// Find the button element that you want to Subscribe
var Sub = document.getElementById("SuballBtn");
Sub.onclick = function() {
// Change button text to say Please wait... (this is to mirror the action of the standard submit button)
Sub.style.cssText = 'opacity: .5; filter: alpha(opacity=50); /* IE8 and lower */';
Sub.innerHTML = 'Just a moment...';
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to Yes and Unsubscribe to No for Checkbox Input Type
form.vals({ "pWRUnsubscribedfromall":"no","pWROptCareersInPOWER":"yes","pWROptAdvertisingSponsorshipOpportunities":"yes"});
// Submit the Form
form.submit();
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "http://lp.powermag.com/Preference-Update.html";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bryan Epstein and Sanford Whiteman, thank you both so much! That worked perfectly! The checkbox fields checked and unchecked on both the form and in the lead record/activity log! This is fantastic and really helps take our preference centers to a new level of user friendliness.
Thank you again for all of your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Absolutely! When I click the Subscribe to All button on this little form: lp.powermag.com/testselect_deselectform.html
Ideally it should change:
pWRUnsubscribedfromall: false
pWROptCareersInPOWER: true
pWROptAdvertisingSponsorshipOpportunities: true
But when I check the lead record and activity log and it shows I filled out the form, but it doesn't change the actual field values. So they stick as:
pWRUnsubscribedfromall: false
pWROptCareersInPOWER: no
pWROptAdvertisingSponsorshipOpportunities: no
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm unsure as to why this would be happening, as the syntax of the code looks to be right (considering the unsubscribe portion works).
Just as a few tests (if these steps don't do anything, you can put it back to how things were to begin with)
- What if you were to bring the <div> for the JS before the <div> where the actual form is called?
- Instead of using MktoForms2.whenReady, change it to MktoForms2.whenRendered
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nope, unfortunately still no luck!
I made two small changes to this code, changing the first subscription form value to turn pwrunsubscribedfromall to false. Is that what's screwing this up?
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to false
form.vals({ "pWRUnsubscribedfromall":"false","pWROptCareersInPOWER":"true","pWROptAdvertisingSponsorshipOpportunities":"true"});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Gally, the one thing to consider here is whether or not a checkbox is your best option here. (Side note: your form and main content on the landing page do not appear to be centered.)
You could have better luck in utilizing two buttons for your form (1 to submit or subscribe to all and the other to unsubscribe from all). I have done a form submit utilizing a button where un-check all of the subscription options on the page along and submit the form (bringing you to a subscription confirmation or unsubscribe confirmation). To do this, you'll need to export the fields from your database to get all of the API names.
In this case, you would have two buttons with two different IDs (i.e. #SubscribeToAll and #UnsubscribeFromAll).
Here is how I did it utilizing two buttons that are not part of the form itself. The only difference for the two buttons/JS is that you would change everything from "false" to "true."
Since you have the subscribe to all and unsubscribe from all checkbox fields made, you would put those as hidden fields in the form with NULL values.
// Find the button element that you want to Unsubscribe
var Unsub = document.getElementById("UnsubscribeFromAll");
Unsub.onclick = function() {
// Change button text to say Please wait... (this is to mirror the action of the standard submit button)
Unsub.style.cssText = 'opacity: .5; filter: alpha(opacity=50); /* IE8 and lower */';
Unsub.innerHTML = 'PLEASE WAIT...';
// When the button is clicked, get the form object and submit it
MktoForms2.whenReady(function (form) {
// Set the values of subscription fields to false
form.vals({ "FieldAPIName-1":"false","FieldAPIName-2":"false"});
// Submit the Form
form.submit();
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = "Link to Unsubscribe Landing Page";
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});
};
If you did want to put the button inside the form using Rich Text, you would add the following code.
window.onload = function() {
// Re-use Code from Above Here
};
Anyone can feel free to check my syntax. Let me know if this works for you or if you have any questions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Bryan Epstein! I do like the idea of using a button for the subscribe to all/unsubscribe from all, though I went with a checkbox initially as it visually shows the user what they're unsubscribing from and displays an unsubscribe survey before they submit the form. Of course, I'm always looking for ways to improve our forms!
I tried adding a test value adding the <script> to RichText and nothing displays in the form itself, it looks like Marketo adds CDATA to the code when I try to add it to a Rich Text field.
A few additional questions:
1. How can I style these two buttons?
2. Is it possible to simplify this so it unchecks/checks all fields of a particular type (i.e. unchecks all checkbox inputs) instead of entering each value separately?
3. Since this redirects to a new page, what's the best way to add an unsubscribe survey?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So you would add something like below to the part outside of the form. This would go inside of the <div> tag where you say "Choose what you want to receive." If someone is clicking to unsubscribe, it is likely that they are assuming that all fields will be changed to false.
<button id="UnsubBtn" class="unsub_button" type="button">UNSUBSCRIBE</button>
1. How can I style these two buttons?
Using the button id, you would utilize it in the stylesheet (i.e. #button { background: red; } ). There would obviously be much more that you would style, but that is a start. You can create in-line styles within the landing page using <style type="text/css"> </style>, but that is not really a best practice technique for coding.
2. Is it possible to simplify this so it unchecks/checks all fields of a particular type (i.e. unchecks all checkbox inputs) instead of entering each value separately?
If I understand you correctly, you are asking if you are able to uncheck or check the box utilizing this Javascript code without copying and pasting each of the API names. If so, I do not believe there is a way to do so. Think about it this way, each of your form fields is a unique field. Because of that, you have to physically mark each as true or false, respectively. This is no different than utilizing the flow step of Change Data Value and having to use a flow step for each field.
3. Since this redirects to a new page, what's the best way to add an unsubscribe survey?
You would put the unsubscribe survey on an unsubscribe confirmation page. This way, it is more apparent that you want them to fill out a form. If you hadn't said anything about there being a survey, I would've never known. Thus, you could create a better user experience and hopefully get more unsubscribe surveys filled out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Bryan, could you maybe do something like:
When #SubscribeAll is checked, for each checkbox inside a fieldset -- fieldset input[type=checkbox] -- prop a value of "checked", AND prop value of unchecked for #UnsubscribeAll, .
When #UnsubscribeAll is checked, for each checkbox inside a fieldset, AND #SubscribeAll prop a value of "unchecked".
there might be a few examples here: jquery - Check/Uncheck checkbox with JavaScript? - Stack Overflow that demonstrate the idea.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices