tabbing between fields in a Marketo form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does anyone know how to change the order in which form fields are highlighted when you tab through them on a two-column form?
We have a two-column form and we want the fields to be highlighted down the left side and then down the right side rather than left to right when you tab through them.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
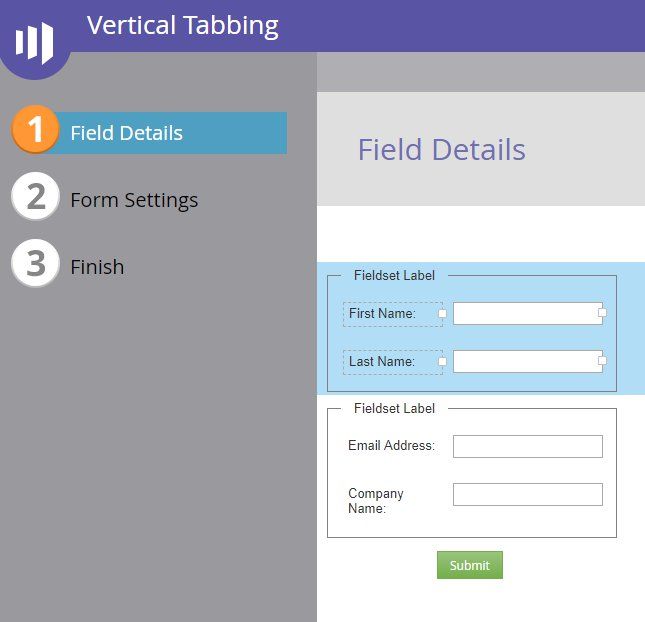
This got me thinking that you might also be able to use fieldsets to create columns for your inputs and then tab down the first column and then up to the top of the second. You'd need to add a little CSS to arrange the fieldsets but I got curious about this and setup a little test here that's not going to win any beauty awards, but should demonstrate the desired behavior:
http://na-ab24.marketo.com/lp/980-YPY-938/Vertical-Tabbing.html
Here's the CSS I've used to style the form, there are lots of ways to go about this -- this is probably the quickest, but not necessarily the best set of styles for this approach [but it's what's used in the example]:
/* Add your custom CSS below */
form.mktoForm {display:table; flex-direction:column; width:100% !important;}
/* outer rows (fieldset wrappers) */
form.mktoForm > .mktoFormRow {max-width:50%; width:50%; display:table-cell !important;}
/* fieldset */
form.mktoForm fieldset {width:100% !important; margin:0px !important; padding:0px !important;}
form.mktoForm .mktoButtonRow {width:100% !important; display:table-row}
/* nested rows (inside fieldsets) */
form.mktoForm .mktoFormRow .mktoFormRow {
max-width: 100% ;
width: 100% !important;
display: table-row !important;
}
@media screen and (max-width:576px) {
/* outer rows */
form.mktoForm > .mktoFormRow {width:100% !important; max-width:100% !important; display:table-row !important;}
}
Here's a look at how I've setup the form using the editor. You can click the + icon to create a new field, rich text or fieldset. You'll want to add a couple of fieldsets and nest your inputs inside those fieldset "wrappers". The CSS does the work of deciding if the fieldsets should be full-width and stacked or half-width and beside each other.
Thanks for the food for thought here, this was a good one to work thru. If you're not using fieldsets already for something else on your form, this might be an alternative solution using CSS. To try it out, you'd want to setup a form with the fieldsets and copy/paste the code above into the Custom CSS panel on pg 2 (Form Settings > look for the purple gear icon > Edit Custom CSS).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Nice. Check out a JS method, keeping standard 2-column layout in Form Editor:
MktoForms2.whenRendered(function(form) {
var singleColBreakpoint = "(max-width: 480px)";
/* --- No need to touch below this line! --- */
var formEl = form.getFormElem()[0],
arrayify = getSelection.call.bind([].slice),
getColumnStor = function(column) { return ".mktoFormRow > .mktoFormCol:nth-child(" + column + ")" },
tabbableInputStor = "input:not([type='hidden']), select, textarea, button",
masterTabIndex = 1;
if (window.matchMedia(singleColBreakpoint).matches) return;
[1, 2]
.forEach(function(column) {
arrayify(formEl.querySelectorAll(getColumnStor(column)))
.forEach(function(wrapper) {
arrayify(wrapper.querySelectorAll(tabbableInputStor))
.forEach(function(input) {
input.tabIndex = masterTabIndex++;
});
});
});
});
Demo at CodePen - MktoForms2 :: 2-column Alternate Tab Sequence. Note it works even with Visibility Rules (on Country and State).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If you post a link to your form I'll give you the JS to do it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using your destyle function, and I am assuming that removes the tabbing functionality by default (i removed the destyle and it works as I would expect). Anyway you can give me an example of how I would accomplish tabbing on the Select and Checkbox fields. Here is an example of my form: MktoForms :: Contact Us Form . Keep in mind we are using visibility rules to show the rest of the fields based on the first Select.
Thanks in advance for your insight.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I might have jumped the gun before I sent that post. The destyle function doesn't remove the functionality. I think I'm overwriting the styling and will need a psuedo :focus selector to target.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was about to say the same!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices