Re: Slideshow/Carousel form questions?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
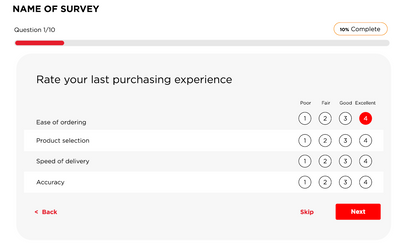
I got a request from a client that's a bit complicated. They want a form on a LP template to look like this:
I have put regular carousels (background images with text overlay and control buttons) on LP templates before, but is this sort of thing even possible with forms? Slides 1-10 would be one form, but each slide will contain 4 fields.
Any ideas would be much appreciated, thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been able to accomplish this by using the FIELDSET wrappers as the "pages" and then adding some custom HTML pagination in a RICH TEXT area. You'll also need a JS layer like Sanford mentioned to handle the pagination. I found it was easiest to check that each field on each "page" that is required was valid before exposing the "NEXT" button. You can use the "disabled" property if you're actually using buttons there and then check after a field is changed (via script) if there are required fields that are not valid, and if not, remove the disabled property from the NEXT button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've been able to accomplish this by using the FIELDSET wrappers as the "pages" and then adding some custom HTML pagination in a RICH TEXT area. You'll also need a JS layer like Sanford mentioned to handle the pagination. I found it was easiest to check that each field on each "page" that is required was valid before exposing the "NEXT" button. You can use the "disabled" property if you're actually using buttons there and then check after a field is changed (via script) if there are required fields that are not valid, and if not, remove the disabled property from the NEXT button.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you may as well as just build the front end how you're used to and submit all info in the end via a hidden marketo form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In theory! But I just saw somebody horribly botch something exactly like this w/a custom form; they would've been better off being able to use Marketo's field validation, built-in assembly of fields (the dev made a pretty form, but didn't know how to interact w/it using JS), and especially Vis Rules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Possible? Absolutely. It's a variant of the one-field-at-a-time pattern, but it's one-fieldset-at-a-time.
Easy? Only if you're experienced w/the ways of the Marketo form DOM, toggling CSS classes using JS, maintaining a li'l state so forward/back buttons work...
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices