Re: Save custom colors
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I save custom colors to the design studio? I don't want to enter the code each time I need to update an email background color or font color.
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
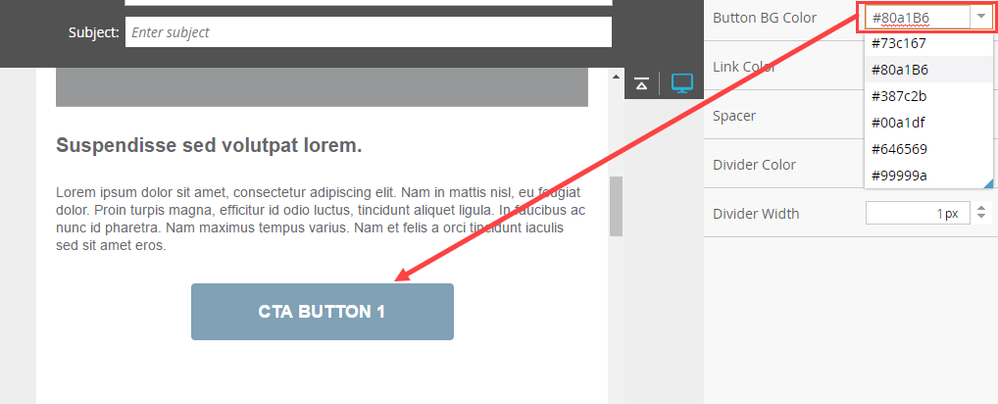
Not sure if it will completely help, but Jenna Molby figured out you can use a "MktoList" variable to list out the colors' HEX codes in an Email 2.0 template. See below:
Sample code:
Just in case it can be shown:
<meta class="mktoList" id="mkto-button-bg-color-1" mktomodulescope="false" mktoname="Button BG Color" values="#73c167,#80a1B6,#387c2b,#00a1df,#646569,#99999a" default="#73c167" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Not sure if it will completely help, but Jenna Molby figured out you can use a "MktoList" variable to list out the colors' HEX codes in an Email 2.0 template. See below:
Sample code:
Just in case it can be shown:
<meta class="mktoList" id="mkto-button-bg-color-1" mktomodulescope="false" mktoname="Button BG Color" values="#73c167,#80a1B6,#387c2b,#00a1df,#646569,#99999a" default="#73c167" />
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, that's exactly what was meant by "... variables may be used to populate hex codes..."
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can use tokens to store this information (or, in Email Editor 2.0 at the individual email level, you can use a variable).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your answer. When I'm editing within a text box for an email, I want to avoid working in the HTML as much as possible, so I don't see how tokens will work to change colors within the text box.
Is there another way to save custom colors without using tokens? I want to save at the system level, so I can easily select colors without having to type in the Hex Color Code each time.
Thanks,
Morgan
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Within the WYSIWYG part of the Rich Text Editor, I don't believe there's a native way to limit the palette (there are very complex ways to do it that aren't worth indulging in for this one feature).
Both tokens and variables may be used to populate hex codes within CSS selectors and inline styles, in the HTML view of the Rich Text Editor, in emails, and in templates.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices