Re: Responsive Snippet?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to have a responsive snippet?
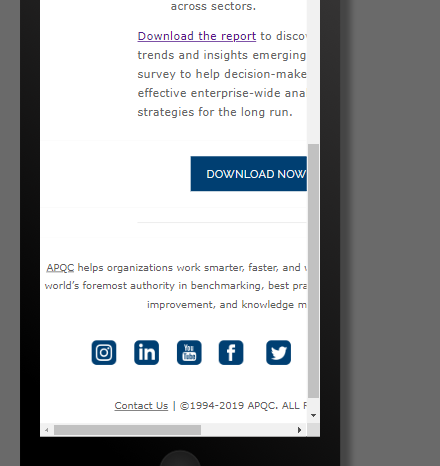
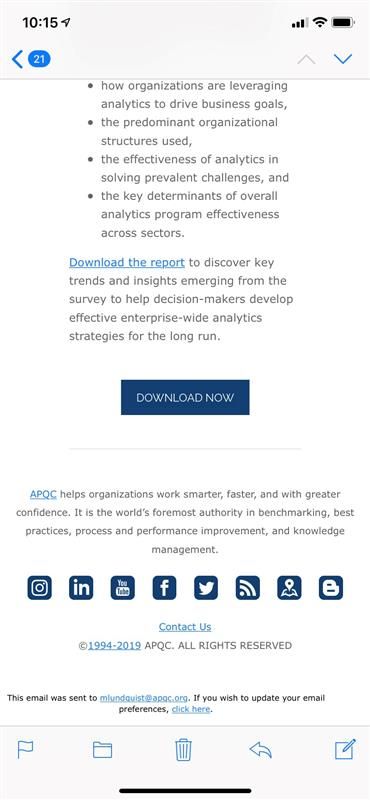
Here's my problem - we have a snippet that we use as a footer and it includes icons for our social media outlets; however, depending on the device it's being viewed on, those icons can be aligned differently and not look as nice. I was wondering if there was a responsive template; or someway I could make our snippet look better/best regardless of the device it's viewed on.
See the attached image. This is the mobile view; when viewed on desktop, they are in one straight line.
Thanks in advance!
Marketing Automation Specialist | APQC
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Echoing the point about Outer HTML variations that Sanford mentioned...
Writing dedicated CSS for the snippet ID and even including @media queries is not a guaranteed fix.
e.g. If the snippet is being used in an email that's 480px wide, you've styled it to go across 2 rows evenly. The snippet then gets added to a desktop landing page in a 480px box but the media query thinks there's 1080px width and the snippet doesn't display as intended.
Try the suggestions here to fix the styling for the specific email or landing page, but be mindful that things may change if your usage of the snippet changes. You may have to create another snippet and rewrite the styling if you want to use it elsewhere
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Madison Lundquist, For LPs, you have to define class at snippet level. Then, add responsive CSS in template of that LP so that your icons will not distort.
For emails, you have to add inline style in snippet as some of email clients does not support internal CSS. Also, wrap this icons in one TD and add space in between by using ' ' .
Thanks,
Disha
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Madison, are you using this snippet in an email or landing page?
If it's for an email, it's a little bit more tricky to get it responsive than it would be for a landing page where you'd have more options. It looks like you've got all the social icons in the same row/cell and that they're wrapping to the next line b/c of the width restriction (padding left and right sides) on the footer. There's a good amount of room in between the icons, you might consider reducing that spacing to accommodate the 2 logos that break to the 2nd line. In this way, you'd take a "mobile-first" design approach and choose the spacing between the icons based on the mobile display. This'd mean they're closer together on the tablet/desktop but it'd be consistent across devices.
One thing you could think about for the icons would be setting them up in two groups of four in two cells/tables next to eachother so that for mobile they could stack atop eachother 4-atop-4 and for tablet/desktop they could be a row of 8. There's still some coding to be done there to get these to stack for mobile and be side-by-side for tablet/desktop, but breaking these up into 2 groups might make the stacking more graceful without having to reduce the spacing between the icons - technically this might be the easiest approach. From a user experience perspective, I try and think about things you'd click on mobile being "at least a fingertip big" (with spacing) -- there's nothing more frustrating than having a "fat fingers moment" as a user and not being able to click the link you're aiming at ... maybe it's just me tho ![]()
To really be able to solve this for email, you'll probably need to share the code you're working with for your template and snippet -- there's a combination of things (CSS in the head, inline styles, parent/child HTML) at play with responsive stuff in email so the solutions are usually based on the specific context (template/framework) rather than being "one size fits all".
If this is for a landing page, it's a lot easier. You should be able to add some CSS into the "Custom HEAD HTML" input (in the "Edit Page Meta Tags" popup) to specifically target that element on mobile devices with a media query. This might look something like:
@media screen and (max-width:480px) {
#MySnippetFooterID { ...CSS here to style the icons/spacing/etc ... }
}If this is for a landing page, you could share a link to preview the page instead and it'd be easier to hand off some more specific CSS to help out here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi there Dave - My snippet is currently just plain HTML code, no CSS. The code is below. I was able to put the icons into a table, which actually helped quite a bit, but I still can't get the text in the first paragraph to look good (see the screenshot below). Please let me know if you have a suggestion on some code I could add to make the text wrap responsively. Thanks in advance!!
<p style="text-align: center;"><span style="font-size: 12px; color: #5e5d5d; font-family: verdana, geneva;"><a style="color: #5e5d5d;" href="http://www.apqc.org">APQC</a> helps organizations work smarter, faster, and with greater confidence. It is the world’s foremost authority in benchmarking, best practices, process and performance improvement, and knowledge management.</span></p>
<table width="528" height="19" cellpadding="2" style="height: 72px; margin-left: auto; margin-right: auto;">
<tbody>
<tr>
<td style="text-align: right;"> <a href="https://www.instagram.com/apqc_/" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/iconmonstr-instagram-13-240.png" alt="iconmonstr-instagram-13-240.png" height="30" width="30" constrain="true" imagepreview="false" /></a> <a href="http://www.linkedin.com/groups?gid=74711&trk=anetsrch_name&goback=Egdr_1271775615421_1" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/LinkedIn-Navy.png" alt="LinkedIn-Navy.png" height="30" width="30" constrain="true" imagepreview="false" /></a> <a href="https://www.youtube.com/user/APQC" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/Youtube-Navy.png" alt="Youtube-Navy.png" height="30" width="30" constrain="true" imagepreview="false" /></a> <a href="https://www.facebook.com/pages/APQC-American-Productivity-and-Quality-Center/57081210980" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/Facebook-Navy.png" alt="Facebook-Navy.png" height="30" width="30" constrain="true" imagepreview="false" /></a> </td>
<td style="text-align: left;"> <a href="https://twitter.com/APQC" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/Twitter-Navy.png" alt="Twitter-Navy.png" height="30" width="30" constrain="true" imagepreview="false" /></a> <a href="https://www.apqc.org/rss.xml" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/RSS-Navy.png" alt="RSS-Navy.png" height="30" width="30" constrain="true" imagepreview="false" /></a> <a href="https://www.google.com/maps/place/APQC/@29.7663501,-95.4628275,17z/data=!3m1!4b1!4m5!3m4!1s0x8640c14b0a36ffed:0x3bbc4d0562b03c54!8m2!3d29.7663455!4d-95.4606388" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/Map-Navy.png" alt="Map-Navy.png" height="30" width="30" constrain="true" imagepreview="false" /></a> <a href="http://www.apqc.org/blog" target="_blank" style="color: #333333;"><img src="http://pages.apqc.org/rs/159-OVJ-322/images/Blog- Navy.png" alt="Blog- Navy.png" height="30" width="30" constrain="true" imagepreview="false" /></a> </td>
</tr>
</tbody>
</table>
<p style="text-align: center;"><span style="font-size: 12px; font-family: verdana, geneva; color: #5e5d5d;"><span style="font-size: 9pt;"><a style="color: #5e5d5d;" href="https://www.apqc.org/contact-us" target="_blank">Contact Us</a> | ©1994-2019 APQC. ALL RIGHTS RESERVED</span></span></p>
Marketing Automation Specialist | APQC
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Madison,
I'll need to tinker a bit with the HTML here, but I think the immediate issue you're seeing with the text running off the side of the page has to do with the width that's set on the table (width="528"). For most mobile screens you're looking at somewhere between 300 and 480px of width, so the excess is just spilling off the right side of the page.
You might try to change the width there from "528" to "100%" and giving that a whirl. There's a few other suggestions I'd make like moving everything inside the table and not using the paragraph tags (instead put the styles on the <td> and just put the text inside that like you would a paragraph.
I've included a cleaned up version of the existing code you shared below here for reference.
<p style="text-align: center;"><span style="font-size: 12px; color: #5e5d5d; font-family: verdana, geneva;"><a href="http://www.apqc.org" style="color: #5e5d5d;">APQC</a> helps organizations work smarter, faster, and with greater confidence. It is the world’s foremost authority in benchmarking, best practices, process and performance improvement, and knowledge management.</span></p>
<table cellpadding="2" style="height: 72px; margin-left: auto; margin-right: auto;" width="528">
<tbody>
<tr>
<td style="text-align: right;">
<a href="https://www.instagram.com/apqc_/" style="color: #333333;" target="_blank"><img alt="iconmonstr-instagram-13-240.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/iconmonstr-instagram-13-240.png" width="30"></a> <a href="http://www.linkedin.com/groups?gid=74711&trk=anetsrch_name&goback=Egdr_1271775615421_1" style="color: #333333;" target="_blank"><img alt="LinkedIn-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/LinkedIn-Navy.png" width="30"></a> <a href="https://www.youtube.com/user/APQC" style="color: #333333;" target="_blank"><img alt="Youtube-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Youtube-Navy.png" width="30"></a> <a href="https://www.facebook.com/pages/APQC-American-Productivity-and-Quality-Center/57081210980" style="color: #333333;" target="_blank"><img alt="Facebook-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Facebook-Navy.png" width="30"></a>
</td>
<td style="text-align: left;">
<a href="https://twitter.com/APQC" style="color: #333333;" target="_blank"><img alt="Twitter-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Twitter-Navy.png" width="30"></a> <a href="https://www.apqc.org/rss.xml" style="color: #333333;" target="_blank"><img alt="RSS-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/RSS-Navy.png" width="30"></a> <a href="https://www.google.com/maps/place/APQC/@29.7663501,-95.4628275,17z/data=!3m1!4b1!4m5!3m4!1s0x8640c14b0a36ffed:0x3bbc4d0562b03c54!8m2!3d29.7663455!4d-95.4606388" style="color: #333333;" target="_blank"><img alt="Map-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Map-Navy.png" width="30"></a> <a href="http://www.apqc.org/blog" style="color: #333333;" target="_blank"><img alt="Blog- Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Blog-%20Navy.png" width="30"></a>
</td>
</tr>
</tbody>
</table>
<p style="text-align: center;"><span style="font-size: 12px; font-family: verdana, geneva; color: #5e5d5d;"><span style="font-size: 9pt;"><a href="https://www.apqc.org/contact-us" style="color: #5e5d5d;" target="_blank">Contact Us</a> | ©1994-2019 APQC. ALL RIGHTS RESERVED</span></span></p>I'll have a pass at this later today or maybe this weekend and shoot to get you something back by Monday to test out - thanks for sharing the code here, it's helpful to get a sense of what's going on inside the snippet.
High five, and happy Friday ![]()
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Dave - I didn't know you could set a table width as a percentage (this is SO HELPFUL). I have done that and put everything in the table, and this seems to be far ahead of where I was this morning! It's a balancing act with the table width because if I make it too skinny, it looks on on the desktop. I think 90% may be a good one for now.
Marketing Automation Specialist | APQC
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh, that looks much better, nice work there! The 90% width is a good idea, that'll basically give it 5% on either side for a little breathing room.
Here's a look at some code I tinkered with for this section (that's probably pretty close to what you've already got working in there):
<table cellpadding="2" style="height: 72px; margin-left: auto; margin-right: auto; width:90%" width="90%" align="center">
<tbody>
<tr>
<td align="center" style="font-size:12px; color: #5e5d5d; font-family: verdana, geneva; margin-bottom:10px;">
<a href="http://www.apqc.org" style="color: #5e5d5d;">APQC</a> helps organizations work smarter, faster, and with greater confidence. It is the world’s foremost authority in benchmarking, best practices, process and performance improvement, and knowledge management.
</td>
</tr>
<tr>
<td style="text-align: center;" align="center">
<a href="https://www.instagram.com/apqc_/" style="color: #333333;" target="_blank">
<img alt="iconmonstr-instagram-13-240.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/iconmonstr-instagram-13-240.png" width="30">
</a>
<a href="http://www.linkedin.com/groups?gid=74711&trk=anetsrch_name&goback=Egdr_1271775615421_1" style="color: #333333;" target="_blank">
<img alt="LinkedIn-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/LinkedIn-Navy.png" width="30">
</a>
<a href="https://www.youtube.com/user/APQC" style="color: #333333;" target="_blank">
<img alt="Youtube-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Youtube-Navy.png" width="30">
</a>
<a href="https://www.facebook.com/pages/APQC-American-Productivity-and-Quality-Center/57081210980" style="color: #333333;" target="_blank">
<img alt="Facebook-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Facebook-Navy.png" width="30">
</a>
<a href="https://twitter.com/APQC" style="color: #333333;" target="_blank">
<img alt="Twitter-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Twitter-Navy.png" width="30">
</a>
<a href="https://www.apqc.org/rss.xml" style="color: #333333;" target="_blank">
<img alt="RSS-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/RSS-Navy.png" width="30">
</a>
<a href="https://www.google.com/maps/place/APQC/@29.7663501,-95.4628275,17z/data=!3m1!4b1!4m5!3m4!1s0x8640c14b0a36ffed:0x3bbc4d0562b03c54!8m2!3d29.7663455!4d-95.4606388" style="color: #333333;" target="_blank">
<img alt="Map-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Map-Navy.png" width="30">
</a>
<a href="http://www.apqc.org/blog" style="color: #333333;" target="_blank">
<img alt="Blog-Navy.png" height="30" src="http://pages.apqc.org/rs/159-OVJ-322/images/Blog-%20Navy.png" width="30">
</a>
</td>
</tr>
<tr>
<td align="center" style="font-size: 9pt; font-family: verdana, geneva; color: #5e5d5d; margin-bottom:10px;">
<a href="https://www.apqc.org/contact-us" style="color: #5e5d5d;" target="_blank">Contact Us</a> | ©1994-2019 APQC. ALL RIGHTS RESERVED
</td>
</tr>
</tbody>
</table>A few notes on this:
1) Changed the width of the outer table to 90% -- you'll notice I set those both in the width="90%" (called an attribute) and also in the style attribute, style="width:90%;". This isn't required in most cases, but I like to add it in both places to be sure.
2) I've added the "align" attribute (align="...") to the table and to the <td> (cells) inside the table. This is pretty much the same as the text-align and again a little "extra something" to help it render as you'd expect across devices. The "align" attribute adjusts everything inside the cell, whereas text-align addresses the inline elements (like text).
3) There are now three table rows (<tr>) inside the table, the top one has a paragraph, the 2nd has the icons and the 3rd has another paragraph. I moved all of the icons into one cell instead of splitting them over two since it looks like you've got the spacing working in the screenshot -- this might be easier to manage, but will still "wrap" if you were to add a bunch more icons in there.
4)There should be a space between each of the "<a>" elements (links around an icon) -- you can't see them b/c they are on their own lines above. Another way you can write the "blank space" characters so that you can see them in the code is to use the "non-breaking space" special character, " ".
Something like <a><img ... /></a> <a><img ... /></a> (this is 2 links around an image, each, separated by a blank space).
5) Rather than using the paragraph tags and <span>s to style the text, I moved the styles onto the <td> (table cell) element and then just put the text right inside that. In my experience, this'll render more consistently when the styles are on the <td> instead of on an element (<p>, <span>, <div>) inside that table cell.
Let me know if there's anything I can help out with here, I haven't tested the code above so let me know if anything comes thru wonky on your end.
Happy Monday!
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you so much Dave. This really helps, and not being a true coding person, this was written in a language that was easy for me understand! I'll look into your suggestions and get back with any additional questions in the next week or so!
update - This is a universal snippet; but the main use is in email.
Marketing Automation Specialist | APQC
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You must have a specific ID for your snippet. Add the required CSS in your template to make the snippet responsive using that ID.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, but that only works for mail clients and layouts that support non-inline styles... if only it were that easy.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's really the same burden as making any HTML fragment responsive -- it's not gonna happen automatically.
Snippets are additionally difficult because they only keep their layout if they're not placed within outer HTML that accommodates their particular local styles. It's impossible to create a snippet that will always look the same regardless of its parent HTML.
Also, pls remove your attachment it and paste the image inline (in the editor) instead. Not all Nation users can see attachments, which makes them very confusing!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices