Re: Removing the border from a form's rich text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I remove the border from the rich text field on my form? I've tried adding the code
".mkto.Form fieldset {
border: none!important; }"to the Custom Form CSS in the editor, but the dark border is still appearing around the rich text. Bryan Epstein Sanford Whiteman, can either of you provide some insight?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I remove the border from the rich text field on my form? I've tried adding the code
".mkto.Form fieldset {
border: none!important; }"to the Custom Form CSS in the editor, but the dark border is still appearing around the rich text.
It looks like the selector you are using isn't written correctly to target the element you're after. The way it's written above, it would read: Find an element with a class of both "mkto" and "Form" and inside that element, find fieldset elements and style them this way { .. }.
I think it's the extra period between "mkto" and "Form" that might be throwing off your CSS -- you should be able to override most other styles by writing a more specific rule for this, but it's usually better to clean up the stuff you don't need rather than to override it.
In any case, if you had to override this, you could write the selector a little differently so that it would read as follows:
Find an element with a class of "mktoForm" (the <div> container that you place your form into) and inside that, find a form element with a class of "mktoForm", and inside that find an element with a class of "mktoFieldWrap" and inside that find the fieldset element(s) and style them this way { ... }.
.mktoForm form.mktoForm .mktoFieldWrap fieldset {
border: 0 !important;
}note: you'll want to get "more specific" with your CSS when you're looking to override styles coming from your website's stylesheet. I've found that using the "form.mktoForm" prefix on the selector is usually enough to specifically target a Marketo form. When that doesn't work out, you can almost always break out the "big guns" and target the element by "id" which adds weight to the CSS declaration (i.e. it becomes heavier / more specific). In this case, you'd also use the id="..." value of the div with a class of "mktoForm" (on the link above, that div has an id of "myMarketoForm"). So the CSS would change to read something like:
#myMarketoForm.mktoForm form.mktoForm .mktoFieldWrap fieldset {
border: 0 !important;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
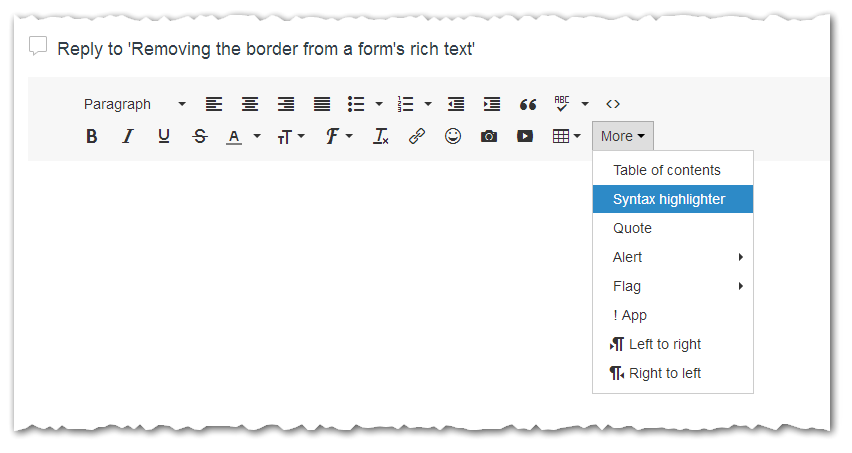
Please highlight your code as CSS using the Syntax Highlighter in Advanced Editor.
And we'll need a link to your page if we're going to help you with the form.
(And you don't really need to tag us!)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford,
Here is a link to the page: https://na-sj17.marketodesigner.com/m#LPPD5661.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's a protected page on your instance. Need a publicly accessible URL.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sorry about that. Here you go : Australia - ISA Internships.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
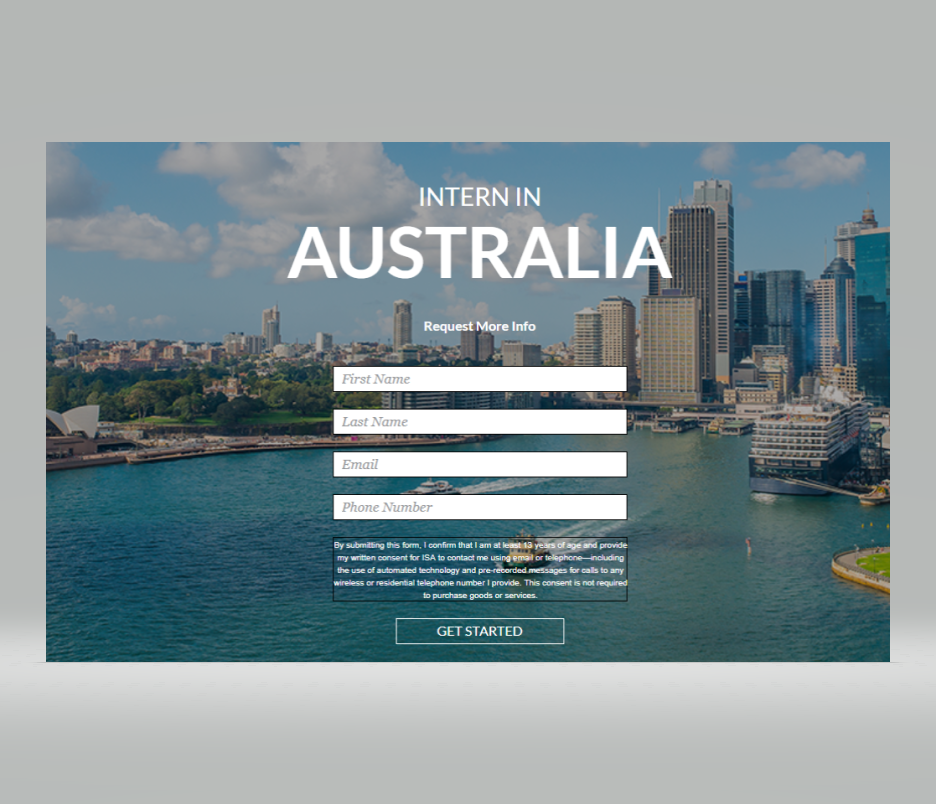
Jesse Jones, do you still want the border to remain around the input fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Bryan Epstein,
Yes, I would like all fields except the rich text to have the border. Is this possible?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Removing the border doesn't cause that.
Removing the entire style rule with the float, maybe. But that wasn't what I said.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Jesse, if you removed the css_style_goabroad_700.css file completely from the template, you would not want to do that. That is probably what caused the issue if so.
Sandy only mentioned to remove the line of code with the border attribute. You would want to do the following to keep the borders on the inputs:
1) Remove the border: 1px solid #000; line from the code on that CSS file (class: .em .form .mktoForm .mktoFieldWrap)
2) Modify the code for this style .em .form .mktoForm input[type="text"], .em .form .mktoForm input[type="email"], .em .form .mktoForm input[type="tel"], .em .form .mktoForm select
Right now, the style above has 2px solid #FFFF; as the border attribute value. Update that to 1px solid #000000, and you should be good to go.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have this explicitly set in css_style_goabroad_700.css:
.em .form .mktoForm .mktoFieldWrap {
float:left;
width:100%;
border:1px solid #000;
}Unless there's some reason to keep that default border style, remove it. (Don't override it, that'll just be confusing.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
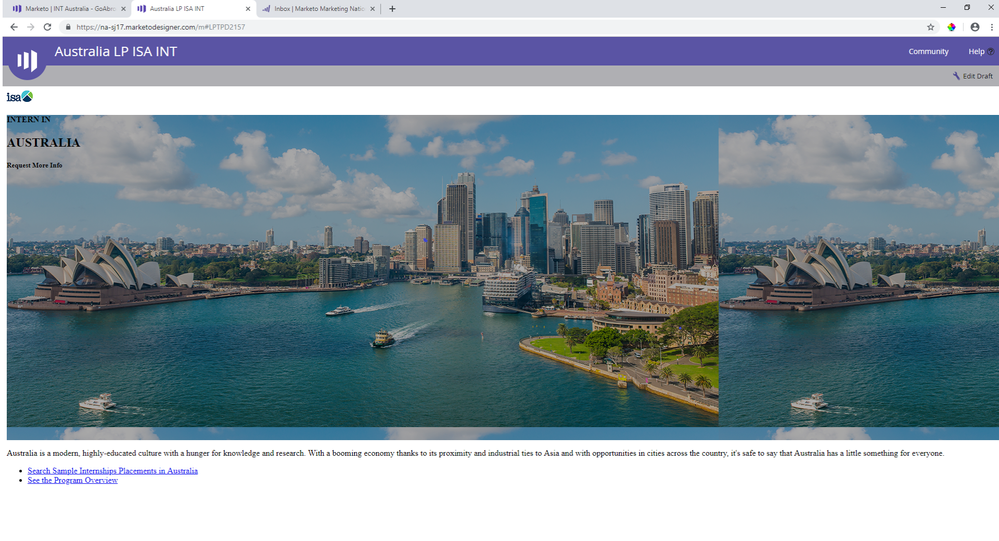
That has to stay, otherwise the page displays like this:
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices