Re: Progressive profiling fields above required fields?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Solved! Go to Solution.
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman, I was trying to have a look at your script by typing this "//codepen.io/figureone/pen/85e4921f8206e9bb73ac1829c6b0d05f.js" into the search bar and it gave a "file not found" error.
I'm wondering if that's on purpose or the file is simply not available anymore
This was for two reasons:
1 I'm trying to learn some javascript by reading other people's scripts here and there
2 If I were to use this reordering script, I wouldn't trust it to be hosted externally, because I wouldn't have control over it and it might cease working without me noticing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't use protocol-relative // URLs in the Location bar.
Enter just the hostname, or hard-code http: or https:.
By all means, self-host the JS files. Just include the copyright (it's MIT).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mr Whiteman, I believe some face palming is in order...
I am learning so many different things in this forum ![]()
Thank you so much for taking the time to enlighten me (us)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In fairness, some browsers do let you paste the // URL, treating it as plain http:.
But this isn't universal because "relative" has to be relative to something. (Technically, a // URL could be an FTP or some other URI, doesn't have to be a web address.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You mean you can browse inside your computer with chrome for instance?
See, I just learned that the "U" in "URL" means universal
It's fascinating how ignorant we can be of how things we use daily and are completely reliant on, actually work.
I take all of this "magic" for granted when I browse the internet or check my instant messages
Reminds me of this quote from Clarke: "Any sufficiently advanced technology is indistinguishable from magic" and a book called "Hard to be a God" which I liked very much
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
"U" means "Uniform" though. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oops, you are absolutely right ![]()
I guess I stopped reading attentively after "uni":
"Uni... probablyversal - Resource - Locator"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford, very helpful!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is great, thanks so much Sanford!
I was attempting to get this to work on a form that utilized visibility rules and just had to make a slight modification. Instead of using MktoForms2.whenReady, I used MktoForms2.whenRendered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That will work -- but actually, the code should be tweaked somewhat if it's called from whenRendered, because otherwise you're constantly changing the DOM (not that you would necessarily notice, but it's inefficient). In whenRendered the order should be checked before reordering.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sandy, where would you place this code on a Marketo guided LP?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can place it in a <script> before the closing <body> tag. Alternately, you can put in the <head> as long as you wrap it with
document.addEventListener('DOMContentLoaded', function(){
// dependent code here
});
Remember to include the remote <script> with id="teknklFormsPlus-0.2.0-tag" as well (it's on the left-hand-side in CodePen).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford Whiteman - is this code added at template level on the landing pages? Or am I missing a trick on the actual landing page I've just created? Pretty novice at this but need to implement, as we have our privacy policy ahead of our progressive profiling fields and it looks odd.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would add form behaviors code at the template level, absolutely.
In a Free-Form LP, you can add a named HTML Element or add to the <head> at the LP level; in a Guided LP you can use a Rich Text element, a string variable, or custom <head>; and you can even embed behaviors script in the form itself in a RT area. But I wouldn't use advise any of those placements as they are relatively obscure.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you ever run into any issues with this/is there anything in the code that would cause the form to duplicate? We got it working, but the form appears twice on the page (I knew I should've taken that javascript class in college).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Jenn - by chance are you using this on a guided LP that has multiple form regions? For example, in our template, we have the ability to include the form in the right-rail or in the main content section of the LP. If someone accidentally includes the form in the main area, then hides the region without first removing the form, the form will appear twice in the visible region - in this case, within the right rail.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I assume you're running loadForm() twice. On Mkto LPs, loadForm() is done for you, so if you do it again it'll render the form twice in the <form> tag.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have been able to implement this myself and it seems to be working ![]()
I also ran into the issue of forms being loaded twice, because I'm also using a Marketo landing page. Commenting-out the load.form() line in your code seemed to fix it.
I was however unable to determine exactly at what point in the HTML the form is loaded first (it seems inside another forms2.js Marketo proprietary script, but several scripts seem to be launched in succession and it becomes unclear to me, I keep hitting the debug button and understand approximately 1% of what I'm seeing every time I go through it ![]() )
)
I'm encountering an issue, though:
My progressive profiling has something like 20 fields in the list (ok, I probably don't need that many).
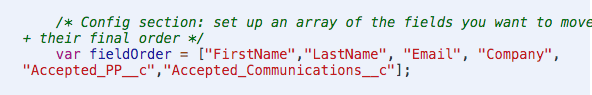
The code will work properly and order fields in the order I want (progressive profiling field in 4th out of 6 positions), but only for the first field in the list (because it's the only one I added in your code)
So, company is the first field in the progressive fields list, but the next one, "Country", appears at the top, before first name, etc.
Is there an easy way for progressive profiling fields to remain in 4th position regardless of field name?
OR
Is there a way to determine the position of the progressive profiling field?
Otherwise I will have to include the fields in the form inside the template code (which is not optimal for reusability of the landing page template with other forms), but if there is no other way...
(I'm using your wrappers now, by the way... so maybe a "prog profile" tag or something like that?)
(By the way, what kind of HTML attribute is "for"? I hadn't seen it before. Can you just create new ones?)
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do this with the new FormsPlus 0.2.2-Reorder, which is linked from the Demo page at MktoForms2 :: Override Field Order 1.0.1.
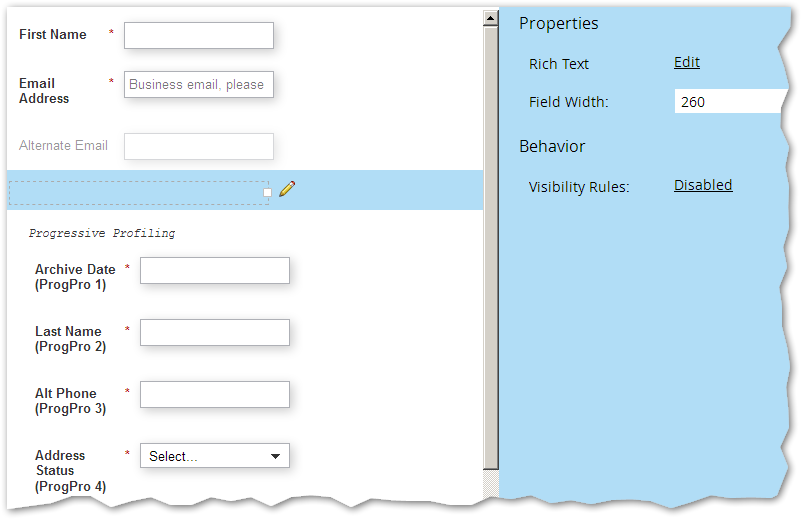
First make sure you add a Rich Text Area to your form directly above the ProgPro block. As you correctly surmised, Marketo doesn't directly tell you which forms were from ProgPro and which were standard, so you use this RTA as a signifier.
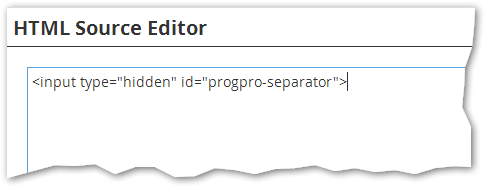
In the Rich Text Area add only hidden input with a special class:
<input type="hidden" class="progpro-separator">
Once the RTA is in place, to shift all the ProgPro fields (without needing to know their names in advance) to the top of the form, run FormsPlus.reorderFields with an empty fieldOrder array as the 2nd argument and boolean true as the new 3rd argument, progProToTop.
FormsPlus.reorderFields(form, [], true);
You can also combine the two features, shifting the ProgPro block to the top and then reordering a subset of known fields:
FormsPlus.reorderFields(form, ["field1","field3"], true);
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks!
Again, when I find the time and the courage, I'll try to implement both.
but this should do it, also allowing for reusability. It's true that our first 3 fields are usually the same, so I don't mind locking those in place in the template.
I'll let you know!
Thank you so much for this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
(By the way, what kind of HTML attribute is "for"? I hadn't seen it before. Can you just create new ones?)
<label for> is the W3C standard attribute for the label's corresponding input ID.
data-wrapper-for is a custom attribute, like all attribute with the prefix data-.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices