Re: Need help modifying html table for new module
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Community,
I am creating a new module and am not great at modifying html tables.
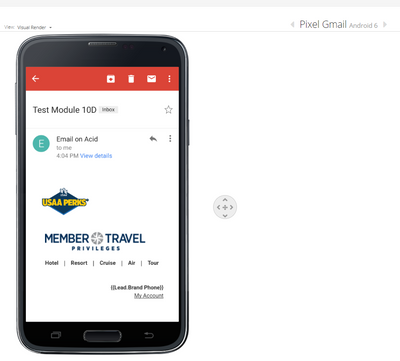
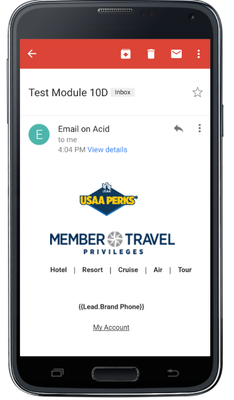
I am basing the new module off of code from an existing module (Module 10C) that shows one version of the logo (vertical) when viewed in Desktop mode and another version of the logo (horizontal) when viewed in Mobile.
I am trying to accomplish two things:
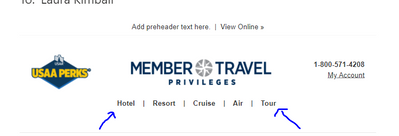
1. Make it so that the USAA Perks logo (vertical version) aligns vertically with the Member Travel Privileges logo
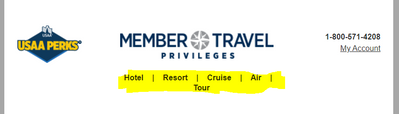
2. Make the logo larger (around 150 x 86)
Current:
Desired:
Module 10C code:
<tr class="mktoModule" mktoname="Module 10C | USAA Mobile Logo+Nav" id="Module_10B_Header_Mobile_Different_Logo31a9df63-3e8c-4726-a094-1816e43e11aa" mktoaddbydefault="false">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:${section_top_space_01} 0px ${section_bottom_space_01} 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="${Mod_01_BG_Color}">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<table width="70" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper" style="width:70px;">
<tbody>
<tr>
<td align="center" valign="top" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;"><a href="${Mod_USAA_Image_Link01}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="${Mod_USAA_Image01}" alt="${Mod_USAA_AltText_01}" width="70" height="115" style="display:block;" border="0" /></a></td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;"><a href="${Mod_USAA_Image_Link01}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="${Mod_USAA_Image01_Mobile}" alt="${Mod_USAA_AltText_01}" width="300" height="36" style="display:block;" border="0" /></a></td>
</tr>
</tbody>
</table>
</div></td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="490" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:490px;">
<tbody>
<tr>
<td valign="top">
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30"> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;"><a href="${Mod_USAA_Image_Link02}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="${Mod_USAA_Image02}" width="236" height="43" alt="${Mod_USAA_AltText_02}" style="display:block; max-width:236px;" border="0" /></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:${Mod_USAA_Font_Color};"><a href="${Mod_USAA_Text_1_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_USAA_Font_Color};">${Mod_USAA_Text_1}</a> | <a href="${Mod_USAA_Text_2_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit;
text-decoration: none; text-decoration:none;color:${Mod_USAA_Font_Color};">${Mod_USAA_Text_2}</a> | <a href="${Mod_USAA_Text_3_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_USAA_Font_Color};">${Mod_USAA_Text_3}</a> | <a href="${Mod_USAA_Text_4_Link}" target="_blank" style="border-collapse:
collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_USAA_Font_Color};">${Mod_USAA_Text_4}</a> | <a href="${Mod_USAA_Text_5_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none;
text-decoration:none;color:${Mod_USAA_Font_Color};">${Mod_USAA_Text_5}</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="135" border="0" cellspacing="0" cellpadding="0" style="width:135px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:${Mod_07_Font_Color};font-weight:bold;"><a href="${Mod_09_Text_1_Link}" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_07_Font_Color};">${Mod_09_Text_1}</a></td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:${Mod_07_Font_Color};"><a href="${Mod_09_Text_2_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:${Mod_07_Font_Color};">${Mod_09_Text_2}</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
New Module 10D code:
<tr class="mktoModule" mktoname="Module 10D | USAA Perks Mobile Logo+Nav" id="Module_10B_Header_Mobile_Different_Logo31" mktoaddbydefault="false">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:${section_top_space_01} 0px ${section_bottom_space_01} 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="${Mod_01_BG_Color}">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<table width="70" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper" style="width:70px;">
<tbody>
<tr>
<td align="center" valign="top" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;"><a href="${Mod_USAA_Perks_Image_Link01}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="${Mod_USAA_Perks_Image01}" alt="${Mod_USAA_Perks_AltText_01}" width="70" height="40" style="display:block;" border="0" /></a></td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;"><a href="${Mod_USAA_Perks_Image_Link01}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="${Mod_USAA_Perks_Image02_Mobile}" alt="${Mod_USAA_AltText_01}" width="300" height="36" style="display:block;" border="0" /></a></td>
</tr>
</tbody>
</table>
</div></td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="490" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:490px;">
<tbody>
<tr>
<td valign="top">
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30"> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;"><a href="${Mod_USAA_Perks_Image_Link02}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="${Mod_USAA_Perks_Image02}" width="236" height="43" alt="${Mod_USAA_Perks_AltText_02}" style="display:block; max-width:236px;" border="0" /></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:${Mod_USAA_Perks_Font_Color};"><a href="${Mod_USAA_Perks_Text_1_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_USAA_Perks_Font_Color};">${Mod_USAA_Perks_Text_1}</a> | <a href="${Mod_USAA_Perks_Text_2_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit;
text-decoration: none; text-decoration:none;color:${Mod_USAA_Perks_Font_Color};">${Mod_USAA_Perks_Text_2}</a> | <a href="${Mod_USAA_Perks_Text_3_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_USAA_Perks_Font_Color};">${Mod_USAA_Perks_Text_3}</a> | <a href="${Mod_USAA_Perks_Text_4_Link}" target="_blank" style="border-collapse:
collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_USAA_Perks_Font_Color};">${Mod_USAA_Perks_Text_4}</a> | <a href="${Mod_USAA_Perks_Text_5_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none;
text-decoration:none;color:${Mod_USAA_Perks_Font_Color};">${Mod_USAA_Perks_Text_5}</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="135" border="0" cellspacing="0" cellpadding="0" style="width:135px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:${Mod_07_Font_Color};font-weight:bold;"><a href="${Mod_09_Text_1_Link}" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:${Mod_07_Font_Color};">${Mod_09_Text_1}</a></td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:${Mod_07_Font_Color};"><a href="${Mod_09_Text_2_Link}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:${Mod_07_Font_Color};">${Mod_09_Text_2}</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
Does anyone have any suggestions for achieving the design I'm looking for?
Thank you!
LK
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sharing the preview link, I was able to load that up in the browser and tinker with the HTML a bit.
Here's a look at the updated HTML for that entire module:
<tr class="mktoModule" id="Module_10B_Header_Mobile_Different_Logo31b7761b7a-dee0-402d-8441-34cabbc815fb">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 0px 0px 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="#ffffff">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="560" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:560px;">
<tbody>
<tr>
<td valign="middle" style=" vertical-align: middle; ">
<table width="70" border="0" cellspacing="0" cellpadding="0" class="em_wrapper" style="width:70px;vertical-align: middle;" valign="middle" align="left">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30">
</td>
</tr>
<tr>
<td align="center" valign="middle" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<a href="http://ng.ovstravel.com/ol/h0FQccfGdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymVZNR6znxOgKUQxJP2O_Xy/jExQc83NL1lNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9f-X45jPO1q9q9is--O5ynyNm8qEgdZ89sULeB2Li6Z-jQeljR4q7lL-g5Kx5O0tn2MMjcHruPVS4UqSsXDtdxAOnoxZoYxZaExF7KMljg0eLgnRMZf89ZQ-BrBEP42cX8rtPjqivnyC3YlHrBQf6pxG5hhf4H4sH0yaqq4cq8ALyIwvE8L1lYWy1VsXL_VaAd8TIg3USG9BMau8WeKzJ0NvwzttxiRfQCRa-4uCFLxg6No88jtqvtbmzi960vEH1" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><span style="vertical-align: middle"><img src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Vertical.png" alt="FOR USAA MEMBERS | USAA" width="70" height="40" style="vertical-align:middle" border="0"></span></a>
</td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<a href="http://ng.ovstravel.com/ol/h0FQd8zNdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymVZNR6y31OgKUQxJP2O_Xy/jExQc83ILllNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9f-X45jPO1q9q9is--O5ynyNm8qEgdZ89sULeB2Li6Z-jQeljR4q7lL-g5Kx5O0tn2MMjcHruPVS4UqSsXDtdxAOnoxZoYxZaExF7KMljg0eLgnRMZf89ZQ-BrBEP42cX8rtPjqivnyC3YlHrBQf6pxG5hhf4H4sH0yaqq4cq8ALyIwvE8L1lYWy1VsXL_VaAd8TIg3USG9BMau8WeKzJ0NvwzttxiRfQCRa-4uCFLxg6No88jtqvtbmzi960vEH1" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Horizontal.png" alt="FOR USAA MEMBERS | USAA" width="300" height="36" style="display:block;" border="0"></a>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30">
</td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide">
</td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;">
<a href="http://ng.ovstravel.com/ol/h0FQccHPdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymVZNR6zX1OgKUQxJP2O_Xy/jExQc83OLllNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9f-X45jPO1q9q9is--O5ynyNm8qEgdZ89sULeB2Li6Z-jQeljR4q7lL-g5Kx5O0tn2MMjcHruPVS4UqSsXDtdxAOnoxZoYxZaExF7KMljg0eLgnRMZf89ZQ-BrBEP42cX8rtPjqivnyC3YlHrBQf6pxG5hhf4H4sH0yaqq4cq8ALyIwvE8L1lYWy1VsXL_VaAd8TIg3USG9BMau8WeKzJ0NvwzttxiRfQCRa-4uCFLxg6No88jtqvtbmzi960vEH1" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://iceovs.s3.amazonaws.com/SilverPop/Monks/MKG-8321/last_minute_deals/header_logo.png" width="236" height="43" alt="MEMBER TRAVEL PRIVILEGES" style="display:block; max-width:236px;" border="0"></a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide">
</td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:#303030;">
<a href="http://ng.ovstravel.com/ol/h0FQcsHJdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymWZdN0zH5OgKUQxJP2O_Xy/jE9RdMPPLVlNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHlZ_geJmnM5PCs1KzVXC-o8rRmB4CkPIb5fF3ft3igu1DQv1KVc4YD87H3JOSi-anCt_h2g3zC0Jopf7EC3gvMV9QHiElO80ttWcGSAKLvO-0CPSYbfr3IXYcl9Zew1IoC32ujt5YMSqAPeH0Gu4_SXHw5hK_01rtaMytSO8N6jmUzGh2Zm1ytlDikj1zWYZoq-RCYfxqzRtcWKqoLj2hgawD5xC3IoiDzceKQTgk7hOMqA1WehakSDrJyZij77fGg," target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Hotel</a> | <a href="http://ng.ovstravel.com/ol/h0FTccXLdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymZZd50zXBOgKUQxJP2O_Xy/jEBRecPOI1lNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHl_9ASekyY3Iy99Mj9IDKkvnwDesH5Xde4ceSmwxXt2kjpwhP8AmIj1oXSfaXXvACn6_ELzml_0fNFRnXmZj-A06iGKHzfL5sNWQW6ULaaNgXqFZ7HsnQwlGfJ2UtYAPoWz5suJ_PgbrxPzJVbE5ae_ETomGqQ5g9ebmf7zsIyAu2zF3XRZ3SdADxhp7AvGLLy_OTd_wZ7VgfCM0YOJ9GdWyXZMKztUoGH6C8M_nRf-Dti6qXKtc2Kf_Ye_qgPcXXu7kD__sX3sR5o," target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Resort</a> | <a href="http://ng.ovstravel.com/ol/h0FQdMbOdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymWZNJ7yHlOgKUQxJP2O_Xy/jE9QdczLKllNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHlS4waFhTB-MDZ-fT1fBO0rgC-MuSYIIr1bF3HjwW8iyX9626lU27bxtXLDMCm6a3Wu8k-mwBufPY4Jn1qmvsYM0Dr8BCC-rcJXZGSAL9CSvRm-eZ_bqVUHbdN8afg-Db6m7u2rlPVriSryPGmV_teVGB0-fr1bktmYib6GmIy8pEHxnURDin9TFxRvvBLdL6K_IXciyr6izOy4sqm1klta_FY2DjBLlArnEdgftErEDdiT-nK0SX-c1MS3ozb0WWG3" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Cruise</a> | <a href="http://ng.ovstravel.com/ol/h0FQccTNdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymXbdVwzXtOgKUQxJP2O_Xy/jE5ZcsfOKFlNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHlQ-AHKlzgoajZrKzJfG9Anlk3X6C0PJrpZH2a1lTl4ym4s0JdQ2tSq6X7BPC26bH_zqgSU3wCrdK82522-rs8L0AmHYy7ays5CcGPsH6HRk0GmVIT-mG4BesRlesgkDaWGmd_q6tsarQzVDGeQwvGDUwR0Ba8GtYGlqLS0vfyTo2H-gB5vtQRBfw5vtTn5T-6KKBcBp6aBru-515zo2WRO73w2Kg0ChW7JCJ4ho17GOfa61VG5TiOj2pu4jRTX" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Air</a> | <a href="http://ng.ovstravel.com/ol/h0FRdcfNdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymTZNZ3xXhOgKUQxJP2O_Xy/jEpQccDGK1lNoVcspLOONb6jmDrWbJmruqh0Bvn019g_y0xtPO_ANQ7oh-xFE80iZO6bXAUFGpRkxBpZGeGBdY9O6bNcBlHpVT7ygqTIUIRKLJNF7vI2rf70jlMknZuDn0yXB04DRU5lYFvPMe5w0Gi3Y9YuVBe47nTKaKkXuTEksK0v47H7L56AzlKB1GKL_WKAC15r9tWoyXOJOKFGvN83mFIyuHFxU-_Q6RzG-JshrycpuPQvuxZq565KEJFi9TusTCzJ693-f8F6GoamwfrCjaksVyoR3qkrTEHVe0HqFq_Vcy083yGIqWMSFyt6FzRMDMURuBm3kC5XVOEMSwiV" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Tour</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="135" border="0" cellspacing="0" cellpadding="0" style="width:135px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25">
</td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide">
</td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;font-weight:bold;">
<a href="http://ng.ovstravel.com/ol/h0FRd8TMdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpyqXY9dzzn5OgKUQxJP2O_Xy/j05XcMTNLVlNoVcspLPfYfi8yW6GOcn46uc7Sqa2ipR4mh0mKaqMbBi0zpAESsl0JrzKWkRTRsQ6hk8NTrvTP9UXobMeXxjpHniq0_qcLNkXKvIwiJk6uevwjTtap9aWrUjDAhIgdFR1SDONQooD1G_KBKUCfiKht2qWO7gsijoctp4r46aTUZS8zVSz4xTnuxuBEltU5fu87lq9HtRyw-ELulB20GB-d_XexifP6LN3rxYS4bREmU13xs0mJfFcxkalWxPM4N3iFvFLD7-93czAuMJ_RTgnn7QqbWv7FnG6PafNdAF78x6ktw,," style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">1-866-691-5107</a>
</td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide">
</td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;">
<a href="http://ng.ovstravel.com/ol/h0FTcMzMdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpyqYYN5yy3pOgKUQxJP2O_Xy/j0FUecXIKVlNoVcspLOONb6jmDrWbJmruqh0Bvn019g_y0xtPO_ANQ7tjd1UGpsmdqbBDAcdEZVz_wVcR7LAKtURq6IETUC_SGDxgazfUIRKLOYrjZE1qvj2nm0OvuKWnVeRJ3srWV1ZdC2oSu9yqQnSEbECeU6WrXX-OpExiBsrqogw7r6MdYWT6GXw1BPo4xOEHVBHw8Wd607xFMFckdIQ7XkUsFozVcXk6x_IkLoVgDJjxvgmlSxeovlKFO89zBa-cSCx_tbhaqVkTficoubN6tcPfwoGj5MrUVH7IGmeWoe7cyB82TI," target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:#303030;">My Account</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
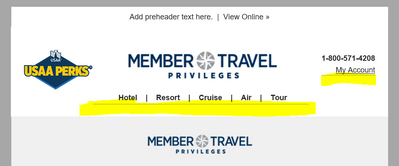
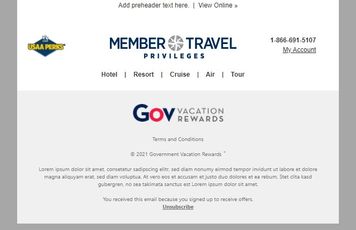
Here's a few shots of what I'm seeing with this code in the browser:


To get this into shape I needed to move the logo <td> into the same table with the rest of the content and then adjust the width of the table to include the logo (from 490px to 560px). I also added the "em_wrapper" class to the table, it looks like that's what's helping it stack up on mobile.
Let me know if you've got any questions here or if this is working out on your end as well? If not, feel free to post an updated preview link once you've got these changes in play and I'd be happy to see if there's anything else we can figure out together here.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Laura,
I don't have access to test this out on Outlook so Im kinda shooting in the dark here, but it sounds like what's happening might have something to do with the MSO-conditional code you've got in between the tables. I noticed that the issue here has to do with the middle column (width 355px) and that that <table> was the only one that didn't have the MSO code to break it up into <td>s. As I understand it, Outlook doesn't like "touching tables" in the code and so you use those bits of code for Outlook only to add in some <td>s around the tables so they can act more like columns.
Im not sure if this'll solve your problem all together but it might help get something moving here. Unfortunately, Im not able to view the code you linked to in drive and it's really hard to troubleshoot without being able to preview the email and also send it off to something like Litmus or Email on Acid for a render test.
I've added another line of MSO-only code here and added a few comments above/below the code so it's easy to identify. You can safely leave or remove those comments.
<tr class="mktoModule" id="Module_10B_Header_Mobile_Different_Logo31">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 0px 0px 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="#ffffff">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="560" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:560px;">
<tbody>
<tr>
<td valign="middle" style=" vertical-align: middle; ">
<table width="90" border="0" cellspacing="0" cellpadding="0" class="em_wrapper" style="width:90px;vertical-align: middle;" valign="middle" align="left">
<tbody>
<tr>
<td height="52" style="height:52px;" class="em_h30"> </td>
</tr>
<tr>
<td align="center" valign="middle" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><span style="vertical-align: middle"><img src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Vertical.png" alt="FOR USAA MEMBERS | USAA" width="90" height="52" style="vertical-align:middle" border="0"></span></a> </td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Horizontal.png" alt="FOR USAA MEMBERS | USAA" width="300" height="36" style="display:block;" border="0"></a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<!-- new code starts here ----------------------------------------------------------->
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<!-- new code ends here ------------------------------------------------------------>
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30"> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="26" style="width:26px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://iceovs.s3.amazonaws.com/SilverPop/Monks/MKG-8321/last_minute_deals/header_logo.png" width="236" height="43" alt="MEMBER TRAVEL PRIVILEGES" style="display:block; max-width:236px;" border="0"></a> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="26" style="width:26px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:#303030;"> <a href="http://{{Lead.GoTo URL}}Hotel&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Hotel</a> | <a href="http://{{Lead.GoTo URL}}newresortstore&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Resort</a> | <a href="http://{{Lead.GoTo URL}}Cruise&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Cruise</a> | <a href="http://{{Lead.GoTo URL}}Air&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Air</a> | <a href="http://{{lead.GoTo URL}}guidedvacations&member_id={{lead.member id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Tour</a> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="115" border="0" cellspacing="0" cellpadding="0" style="width:115px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;font-weight:bold;"> <a href="{{Lead.Brand CallTo}}" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">{{Lead.Brand Phone}}</a> </td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;"> <a href="http://{{lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:#303030;">My Account</a> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
Otherwise, the math on the tables seems to add up so that's not a reason that the tables would be breaking over into 2 rows -- maybe it could be something in the stylesheet in the <head>?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
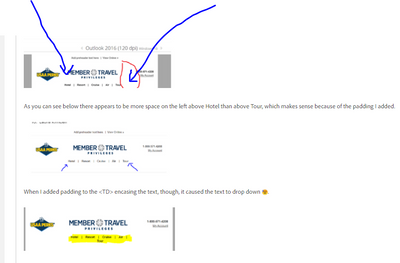
UPDATE:
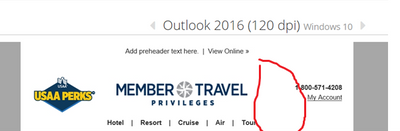
If anyone runs into issues similar to what I shared with regard to a nested table extending beyond the parent table, I was able to resolve the issue by adjusting the left and right padding of the nested table--the one that contains the two logos and phone number/My Account text.
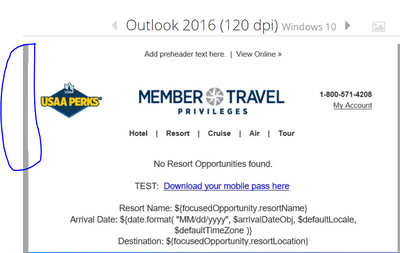
I also discovered that the spacing issues around the center logo were occurring with nearly all of the 120 dpi versions of Microsoft Outlook.
I found some very helpful information in this article: https://litmus.com/community/discussions/151-mystery-solved-dpi-scaling-in-outlook-2007-2013
After following the guidelines to add inline styles for table cell pixel width and also adding style="mso-cellspacing:0px;mso-padding-alt:0px 0px 0px 0px" to each of the tables, the spacing looks much better! 👍
Please Note:
You do want to make sure that you've done the following, if this code is not already included in your html document:
Code:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
</head>
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey LK,
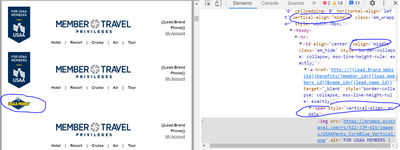
It's hard to tell what's going on in the code b/c it looks like most things are using a variable. It might be helpful to try and get a "rendered version" of the code by opening the email in the editor and clicking the "preview" button to bring up the rendered view where the variables are translated into actual code (text/images/etc). You can grab that code in the web browser's inspector by finding the module in your email and right clicking on it then doing an "inspect element" (usually close to the bottom of the pop-up options menu). You should then be able to see similar code to what you posted here minus all the variables. It might be more helpful to get an exact solution if you were to copy/paste the exact same code from the rendered view into this post to take a little bit of the mystery out of it.
Here's a general idea of what I think you're gonna want to do to get this worked out:
1. Make it so that the USAA Perks logo (vertical version) aligns vertically with the Member Travel Privileges logo
>> This usually has to do with the "valign" (vertical-align) element that's set on the table/td which holds the image. It looks like most of your tables use valign="top" which is what pushes them up to the top of the cell. Changing this to valign="middle" should help align them to the middle of the cell instead. I also like to include an inline style for this --> style="vertical-align: middle;" to be sure, b/c email loves redundancies. There may be a few places to set this, I'd start with the td/table that's closest to your image (parent element) and change that one and then work your way up the document to the next parent element and set that to align middle if it's still not doing what you want.
2. Make the logo larger (around 150 x 86)
>> It looks like you've got a few table cells (td) set with a specific width in the table and you'll need to recalculate the widths of each element so that they fit nicely into the 560px (total) module [600px minus 20px padding left and right = 560px]. Right now, it looks like the 1st image in the module is set to 70px in a few places. You'll want to find the "70px" and change that value to 150px (also don't forget to update the height [40px] to your new height [86px]). Initially this'll break the table b/c you're expanding one of the cells to 150px where it used to be 70px which basically means you'll need to take away 80px of space from the other cells in the module (the middle one w/ the horizontal logo and the far right one w/ the stacked text). In the end, all the cells in the module should total 560px to make sure it fits inside the module container nicely.
Let me know if you've got any questions or run into anything weird. If you're able to supply the rendered code (w/o variables) I might be able to help a bit more by loading up the code and having a play on my end.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I tried creating a new TD next to the Member Travel Privileges logo but it's not looking quite right.
The Perks logo is too close to the Member Travel logo and then the Phone number/Account info got pushed down.
I'm sure it's an issue with the table sizing and spacing between the TDs but not sure how to align the logos vertically (and horizontally) with each other.
Updated Module 10D code:
<tr class="mktoModule" id="Module_10B_Header_Mobile_Different_Logo31">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 0px 0px 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="#ffffff">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
</tr>
</tbody>
<tbody>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;"><a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Horizontal.png" alt="FOR USAA MEMBERS | USAA" width="300" height="36" style="display:block;" border="0"></a></td>
</tr>
</tbody>
</table>
</div></td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="490" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:490px;">
<tbody>
<tr>
<td valign="top">
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="860" style="height:40px;" class="em_h30"> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="left" class="em_defaultlink em_pbottom25" valign="middle" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px; width:150px;"><a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Vertical.png" alt="FOR USAA MEMBERS | USAA" width="150" height="86" style="display:block;" border="0"></a></td>
<td width="26" style="width:26px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;"><a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://iceovs.s3.amazonaws.com/SilverPop/Monks/MKG-8321/last_minute_deals/header_logo.png" width="236" height="43" alt="MEMBER TRAVEL PRIVILEGES" style="display:block; max-width:236px;" border="0"></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:#303030;"><a href="http://{{Lead.GoTo URL}}Hotel&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Hotel</a> | <a href="http://{{Lead.GoTo URL}}newresortstore&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit;
text-decoration: none; text-decoration:none;color:#303030;">Resort</a> | <a href="http://{{Lead.GoTo URL}}Cruise&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Cruise</a> | <a href="http://{{Lead.GoTo URL}}Air&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse:
collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Air</a> | <a href="http://{{lead.GoTo URL}}guidedvacations&member_id={{lead.member id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none;
text-decoration:none;color:#303030;">Tour</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="135" border="0" cellspacing="0" cellpadding="0" style="width:135px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;font-weight:bold;"><a href="{{Lead.Brand CallTo}}" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">{{Lead.Brand Phone}}</a></td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;"><a href="http://{{lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:#303030;">My Account</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for sharing the preview link, I was able to load that up in the browser and tinker with the HTML a bit.
Here's a look at the updated HTML for that entire module:
<tr class="mktoModule" id="Module_10B_Header_Mobile_Different_Logo31b7761b7a-dee0-402d-8441-34cabbc815fb">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 0px 0px 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="#ffffff">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="560" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:560px;">
<tbody>
<tr>
<td valign="middle" style=" vertical-align: middle; ">
<table width="70" border="0" cellspacing="0" cellpadding="0" class="em_wrapper" style="width:70px;vertical-align: middle;" valign="middle" align="left">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30">
</td>
</tr>
<tr>
<td align="center" valign="middle" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<a href="http://ng.ovstravel.com/ol/h0FQccfGdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymVZNR6znxOgKUQxJP2O_Xy/jExQc83NL1lNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9f-X45jPO1q9q9is--O5ynyNm8qEgdZ89sULeB2Li6Z-jQeljR4q7lL-g5Kx5O0tn2MMjcHruPVS4UqSsXDtdxAOnoxZoYxZaExF7KMljg0eLgnRMZf89ZQ-BrBEP42cX8rtPjqivnyC3YlHrBQf6pxG5hhf4H4sH0yaqq4cq8ALyIwvE8L1lYWy1VsXL_VaAd8TIg3USG9BMau8WeKzJ0NvwzttxiRfQCRa-4uCFLxg6No88jtqvtbmzi960vEH1" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><span style="vertical-align: middle"><img src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Vertical.png" alt="FOR USAA MEMBERS | USAA" width="70" height="40" style="vertical-align:middle" border="0"></span></a>
</td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<a href="http://ng.ovstravel.com/ol/h0FQd8zNdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymVZNR6y31OgKUQxJP2O_Xy/jExQc83ILllNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9f-X45jPO1q9q9is--O5ynyNm8qEgdZ89sULeB2Li6Z-jQeljR4q7lL-g5Kx5O0tn2MMjcHruPVS4UqSsXDtdxAOnoxZoYxZaExF7KMljg0eLgnRMZf89ZQ-BrBEP42cX8rtPjqivnyC3YlHrBQf6pxG5hhf4H4sH0yaqq4cq8ALyIwvE8L1lYWy1VsXL_VaAd8TIg3USG9BMau8WeKzJ0NvwzttxiRfQCRa-4uCFLxg6No88jtqvtbmzi960vEH1" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Horizontal.png" alt="FOR USAA MEMBERS | USAA" width="300" height="36" style="display:block;" border="0"></a>
</td>
</tr>
</tbody>
</table>
</div>
</td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30">
</td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide">
</td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;">
<a href="http://ng.ovstravel.com/ol/h0FQccHPdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymVZNR6zX1OgKUQxJP2O_Xy/jExQc83OLllNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9f-X45jPO1q9q9is--O5ynyNm8qEgdZ89sULeB2Li6Z-jQeljR4q7lL-g5Kx5O0tn2MMjcHruPVS4UqSsXDtdxAOnoxZoYxZaExF7KMljg0eLgnRMZf89ZQ-BrBEP42cX8rtPjqivnyC3YlHrBQf6pxG5hhf4H4sH0yaqq4cq8ALyIwvE8L1lYWy1VsXL_VaAd8TIg3USG9BMau8WeKzJ0NvwzttxiRfQCRa-4uCFLxg6No88jtqvtbmzi960vEH1" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://iceovs.s3.amazonaws.com/SilverPop/Monks/MKG-8321/last_minute_deals/header_logo.png" width="236" height="43" alt="MEMBER TRAVEL PRIVILEGES" style="display:block; max-width:236px;" border="0"></a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide">
</td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:#303030;">
<a href="http://ng.ovstravel.com/ol/h0FQcsHJdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymWZdN0zH5OgKUQxJP2O_Xy/jE9RdMPPLVlNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHlZ_geJmnM5PCs1KzVXC-o8rRmB4CkPIb5fF3ft3igu1DQv1KVc4YD87H3JOSi-anCt_h2g3zC0Jopf7EC3gvMV9QHiElO80ttWcGSAKLvO-0CPSYbfr3IXYcl9Zew1IoC32ujt5YMSqAPeH0Gu4_SXHw5hK_01rtaMytSO8N6jmUzGh2Zm1ytlDikj1zWYZoq-RCYfxqzRtcWKqoLj2hgawD5xC3IoiDzceKQTgk7hOMqA1WehakSDrJyZij77fGg," target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Hotel</a> | <a href="http://ng.ovstravel.com/ol/h0FTccXLdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymZZd50zXBOgKUQxJP2O_Xy/jEBRecPOI1lNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHl_9ASekyY3Iy99Mj9IDKkvnwDesH5Xde4ceSmwxXt2kjpwhP8AmIj1oXSfaXXvACn6_ELzml_0fNFRnXmZj-A06iGKHzfL5sNWQW6ULaaNgXqFZ7HsnQwlGfJ2UtYAPoWz5suJ_PgbrxPzJVbE5ae_ETomGqQ5g9ebmf7zsIyAu2zF3XRZ3SdADxhp7AvGLLy_OTd_wZ7VgfCM0YOJ9GdWyXZMKztUoGH6C8M_nRf-Dti6qXKtc2Kf_Ye_qgPcXXu7kD__sX3sR5o," target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Resort</a> | <a href="http://ng.ovstravel.com/ol/h0FQdMbOdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymWZNJ7yHlOgKUQxJP2O_Xy/jE9QdczLKllNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHlS4waFhTB-MDZ-fT1fBO0rgC-MuSYIIr1bF3HjwW8iyX9626lU27bxtXLDMCm6a3Wu8k-mwBufPY4Jn1qmvsYM0Dr8BCC-rcJXZGSAL9CSvRm-eZ_bqVUHbdN8afg-Db6m7u2rlPVriSryPGmV_teVGB0-fr1bktmYib6GmIy8pEHxnURDin9TFxRvvBLdL6K_IXciyr6izOy4sqm1klta_FY2DjBLlArnEdgftErEDdiT-nK0SX-c1MS3ozb0WWG3" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Cruise</a> | <a href="http://ng.ovstravel.com/ol/h0FQccTNdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymXbdVwzXtOgKUQxJP2O_Xy/jE5ZcsfOKFlNoVcspLPfYfi8xm6GOcn54uc7Sqa3i5R4mhwoKaqMaRG805USTcNjPq_dUFNISNYikV0AQabWJdcbvLYEUhr0G2Ko2-eZPtwYKvIwjZE0pO7miTFU8ZvBww2cUglNESA4P0DeOO9x33ukYcF6BEXEoyyac8RyzXxTw_5VhsLwO_Dlqib7sweSum7Idwgkv4fYuw3tV98pyodY5AdnvAd9O6Ons2achP90-Hdgs68u2Ecpta0jdpIuo0LYD3-lp9mrFK4tE-Tgy6Sx5apyKV1m29Z1PS2AeQroScnOKHlQ-AHKlzgoajZrKzJfG9Anlk3X6C0PJrpZH2a1lTl4ym4s0JdQ2tSq6X7BPC26bH_zqgSU3wCrdK82522-rs8L0AmHYy7ays5CcGPsH6HRk0GmVIT-mG4BesRlesgkDaWGmd_q6tsarQzVDGeQwvGDUwR0Ba8GtYGlqLS0vfyTo2H-gB5vtQRBfw5vtTn5T-6KKBcBp6aBru-515zo2WRO73w2Kg0ChW7JCJ4ho17GOfa61VG5TiOj2pu4jRTX" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Air</a> | <a href="http://ng.ovstravel.com/ol/h0FRdcfNdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpymTZNZ3xXhOgKUQxJP2O_Xy/jEpQccDGK1lNoVcspLOONb6jmDrWbJmruqh0Bvn019g_y0xtPO_ANQ7oh-xFE80iZO6bXAUFGpRkxBpZGeGBdY9O6bNcBlHpVT7ygqTIUIRKLJNF7vI2rf70jlMknZuDn0yXB04DRU5lYFvPMe5w0Gi3Y9YuVBe47nTKaKkXuTEksK0v47H7L56AzlKB1GKL_WKAC15r9tWoyXOJOKFGvN83mFIyuHFxU-_Q6RzG-JshrycpuPQvuxZq565KEJFi9TusTCzJ693-f8F6GoamwfrCjaksVyoR3qkrTEHVe0HqFq_Vcy083yGIqWMSFyt6FzRMDMURuBm3kC5XVOEMSwiV" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Tour</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="135" border="0" cellspacing="0" cellpadding="0" style="width:135px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25">
</td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide">
</td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;font-weight:bold;">
<a href="http://ng.ovstravel.com/ol/h0FRd8TMdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpyqXY9dzzn5OgKUQxJP2O_Xy/j05XcMTNLVlNoVcspLPfYfi8yW6GOcn46uc7Sqa2ipR4mh0mKaqMbBi0zpAESsl0JrzKWkRTRsQ6hk8NTrvTP9UXobMeXxjpHniq0_qcLNkXKvIwiJk6uevwjTtap9aWrUjDAhIgdFR1SDONQooD1G_KBKUCfiKht2qWO7gsijoctp4r46aTUZS8zVSz4xTnuxuBEltU5fu87lq9HtRyw-ELulB20GB-d_XexifP6LN3rxYS4bREmU13xs0mJfFcxkalWxPM4N3iFvFLD7-93czAuMJ_RTgnn7QqbWv7FnG6PafNdAF78x6ktw,," style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">1-866-691-5107</a>
</td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide">
</td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;">
<a href="http://ng.ovstravel.com/ol/h0FTcMzMdlhd6BInudazEv-8yniTLcH97fEwRKa0hp9sjAVuYOPLdQyi2YYASMNlNK-TEgUZF80xhghRHr3FOpNOp6UbDki2BTf-lbPbIYZHfLZy0M1B_rq30XYMq5OBnVGKHEYKHSQ_MFXIMetwwj7vNZMobBaKpyqYYN5yy3pOgKUQxJP2O_Xy/j0FUecXIKVlNoVcspLOONb6jmDrWbJmruqh0Bvn019g_y0xtPO_ANQ7tjd1UGpsmdqbBDAcdEZVz_wVcR7LAKtURq6IETUC_SGDxgazfUIRKLOYrjZE1qvj2nm0OvuKWnVeRJ3srWV1ZdC2oSu9yqQnSEbECeU6WrXX-OpExiBsrqogw7r6MdYWT6GXw1BPo4xOEHVBHw8Wd607xFMFckdIQ7XkUsFozVcXk6x_IkLoVgDJjxvgmlSxeovlKFO89zBa-cSCx_tbhaqVkTficoubN6tcPfwoGj5MrUVH7IGmeWoe7cyB82TI," target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:#303030;">My Account</a>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
Here's a few shots of what I'm seeing with this code in the browser:


To get this into shape I needed to move the logo <td> into the same table with the rest of the content and then adjust the width of the table to include the logo (from 490px to 560px). I also added the "em_wrapper" class to the table, it looks like that's what's helping it stack up on mobile.
Let me know if you've got any questions here or if this is working out on your end as well? If not, feel free to post an updated preview link once you've got these changes in play and I'd be happy to see if there's anything else we can figure out together here.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dave,
Thank you so much for your help!
I made the logo larger per a request from our marketing team. Unfortunately, that caused the Phone Number and My Acount text on the far right to drop down.
So I tried to fix that by resizing the empty TDs. But, when I sent a test of the updated template to myself, this is how the module appears in Outlook.
Here is the code when using inspect element:
<tr class="mktoModule" id="Module_10B_Header_Mobile_Different_Logo31">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 0px 0px 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="#ffffff">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="560" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:560px;">
<tbody>
<tr>
<td valign="middle" style=" vertical-align: middle; ">
<table width="90" border="0" cellspacing="0" cellpadding="0" class="em_wrapper" style="width:90px;vertical-align: middle;" valign="middle" align="left">
<tbody>
<tr>
<td height="52" style="height:52px;" class="em_h30"> </td>
</tr>
<tr>
<td align="center" valign="middle" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><span style="vertical-align: middle"><img src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Vertical.png" alt="FOR USAA MEMBERS | USAA" width="90" height="52" style="vertical-align:middle" border="0"></span></a> </td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Horizontal.png" alt="FOR USAA MEMBERS | USAA" width="300" height="36" style="display:block;" border="0"></a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30"> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="26" style="width:26px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://iceovs.s3.amazonaws.com/SilverPop/Monks/MKG-8321/last_minute_deals/header_logo.png" width="236" height="43" alt="MEMBER TRAVEL PRIVILEGES" style="display:block; max-width:236px;" border="0"></a> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="26" style="width:26px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:#303030;"> <a href="http://{{Lead.GoTo URL}}Hotel&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Hotel</a> | <a href="http://{{Lead.GoTo URL}}newresortstore&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule:
exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Resort</a> | <a href="http://{{Lead.GoTo URL}}Cruise&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none;
text-decoration:none;color:#303030;">Cruise</a> | <a href="http://{{Lead.GoTo URL}}Air&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Air</a> | <a href="http://{{lead.GoTo URL}}guidedvacations&member_id={{lead.member id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Tour</a> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="115" border="0" cellspacing="0" cellpadding="0" style="width:115px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;font-weight:bold;"> <a href="{{Lead.Brand CallTo}}" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">{{Lead.Brand Phone}}</a> </td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;"> <a href="http://{{lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:#303030;">My Account</a> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
Unfortunately, I've reached the max number of emails I can send to myself for this week so I can't provide you with a preview link.
However, you can view the updated email template here:
https://drive.google.com/file/d/1xdJ1eYWTkmi57RyUf9h_HJxwZEDwCIOJ/view?usp=sharing
Thanks again,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Laura,
I don't have access to test this out on Outlook so Im kinda shooting in the dark here, but it sounds like what's happening might have something to do with the MSO-conditional code you've got in between the tables. I noticed that the issue here has to do with the middle column (width 355px) and that that <table> was the only one that didn't have the MSO code to break it up into <td>s. As I understand it, Outlook doesn't like "touching tables" in the code and so you use those bits of code for Outlook only to add in some <td>s around the tables so they can act more like columns.
Im not sure if this'll solve your problem all together but it might help get something moving here. Unfortunately, Im not able to view the code you linked to in drive and it's really hard to troubleshoot without being able to preview the email and also send it off to something like Litmus or Email on Acid for a render test.
I've added another line of MSO-only code here and added a few comments above/below the code so it's easy to identify. You can safely leave or remove those comments.
<tr class="mktoModule" id="Module_10B_Header_Mobile_Different_Logo31">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 0px 0px 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="#ffffff">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="560" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:560px;">
<tbody>
<tr>
<td valign="middle" style=" vertical-align: middle; ">
<table width="90" border="0" cellspacing="0" cellpadding="0" class="em_wrapper" style="width:90px;vertical-align: middle;" valign="middle" align="left">
<tbody>
<tr>
<td height="52" style="height:52px;" class="em_h30"> </td>
</tr>
<tr>
<td align="center" valign="middle" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><span style="vertical-align: middle"><img src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Vertical.png" alt="FOR USAA MEMBERS | USAA" width="90" height="52" style="vertical-align:middle" border="0"></span></a> </td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Horizontal.png" alt="FOR USAA MEMBERS | USAA" width="300" height="36" style="display:block;" border="0"></a> </td>
</tr>
</tbody>
</table>
</div> </td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<!-- new code starts here ----------------------------------------------------------->
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<!-- new code ends here ------------------------------------------------------------>
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30"> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="26" style="width:26px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;"> <a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://iceovs.s3.amazonaws.com/SilverPop/Monks/MKG-8321/last_minute_deals/header_logo.png" width="236" height="43" alt="MEMBER TRAVEL PRIVILEGES" style="display:block; max-width:236px;" border="0"></a> </td>
</tr>
</tbody>
</table> </td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="26" style="width:26px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:#303030;"> <a href="http://{{Lead.GoTo URL}}Hotel&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Hotel</a> | <a href="http://{{Lead.GoTo URL}}newresortstore&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Resort</a> | <a href="http://{{Lead.GoTo URL}}Cruise&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Cruise</a> | <a href="http://{{Lead.GoTo URL}}Air&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Air</a> | <a href="http://{{lead.GoTo URL}}guidedvacations&member_id={{lead.member id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Tour</a> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="115" border="0" cellspacing="0" cellpadding="0" style="width:115px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;font-weight:bold;"> <a href="{{Lead.Brand CallTo}}" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">{{Lead.Brand Phone}}</a> </td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;"> <a href="http://{{lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:#303030;">My Account</a> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
</tbody>
</table> </td>
</tr>
Otherwise, the math on the tables seems to add up so that's not a reason that the tables would be breaking over into 2 rows -- maybe it could be something in the stylesheet in the <head>?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That was so helpful! Adding the new code did the trick.
May I ask how the new code fixed the issue exactly?
<!-- new code starts here ----------------------------------------------------------->
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<!-- new code ends here ------------------------------------------------------------>
On another note, I have noticed that my MSO Desktop version likes to add lines to the code that appear like this:
An article I found provides some suggestions. I was wondering if you have any additional suggestions or are these pretty legit from what you've seen?
I tried adding the before the closing <td> tags but it doesn't seem to be working. Going to try adding this code below to the <head>:
<!--[if (gte mso 9)|(IE)]>
<style type="text/css">
table {
border-collapse: collapse;
border-spacing: 0; }
</style>
<![endif]-->
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
One other question I have.
I noticed when testing the table in Litmus that Pixel Gmail Android 6-8 renders it like this:
Do you know if there is a specific styling that can be added to fix this and make it appear as intended?
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Im not sure, but Gmail for Android might read styles in the <head> so maybe you could try adding a class to hide the logo on mobile?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Dave.
I was thinking more of trying to drop the logos down and center align them.
Do you think that would be possible for Gmail Android?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Dave_Roberts,
I have two more humps that I'm trying to get over to finalize the module that I have been working on.
I've been able to get the table looking pretty good in most clients in Email on Acid. But I noticed that with at least one client that is important to the company, the logo on the left appears to be "bulging" out of the table or something is happening where the table width is not staying within the confines of the main email table.
Also, I added padding to the center logo to try to make it more centered within the table and to close up some weird spacing between the logo on the left and the text on the right (see second screenshot below), but I'm not sure how to make sure it aligns with the text below it (Hotel, Resort, Cruise, etc.). Do you have any suggestions?
As you can see below there appears to be more space on the left above Hotel than above Tour, which makes sense because of the padding I added.
When I added padding to the <TD> encasing the text, though, it caused the text to drop down 😥.
I was able to send a live email to myself. You can view the code here: promos.ovstravel.com/index.php/email/emailWebview?mkt_tok=NTEyLUpKUC02MTUAAAF-2eiTP9akVz-BQqic3F74zSIXBVaVGILSExvdGcmpR_4WNEey_Fj1faS5tzh0zgspa3xsmJv0GYAnZvEgf_qoJYRuBLr0vqdb9cxKW4WNVUoPPbry2A&md_id=106073
I appreciate your help!
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
UPDATE:
If anyone runs into issues similar to what I shared with regard to a nested table extending beyond the parent table, I was able to resolve the issue by adjusting the left and right padding of the nested table--the one that contains the two logos and phone number/My Account text.
I also discovered that the spacing issues around the center logo were occurring with nearly all of the 120 dpi versions of Microsoft Outlook.
I found some very helpful information in this article: https://litmus.com/community/discussions/151-mystery-solved-dpi-scaling-in-outlook-2007-2013
After following the guidelines to add inline styles for table cell pixel width and also adding style="mso-cellspacing:0px;mso-padding-alt:0px 0px 0px 0px" to each of the tables, the spacing looks much better! 👍
Please Note:
You do want to make sure that you've done the following, if this code is not already included in your html document:
Code:
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:v="urn:schemas-microsoft-com:vml"
xmlns:o="urn:schemas-microsoft-com:office:office">
<head>
<!--[if gte mso 9]><xml>
<o:OfficeDocumentSettings>
<o:AllowPNG/>
<o:PixelsPerInch>96</o:PixelsPerInch>
</o:OfficeDocumentSettings>
</xml><![endif]-->
</head>
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi David,
Thanks for you help!
I tried updating the v-align code to "middle" but am still seeing the logo positioned at the top.
Here is the updated code after using inspect element on the template:
<tr class="mktoModule" id="Module_10B_Header_Mobile_Different_Logo31">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 0px 0px 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="#ffffff">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:0px 20px 20px 20px;" class="em_plrtb_01">
<table width="560" border="0" cellspacing="0" cellpadding="0" style="width:560px;" class="em_wrapper">
<tbody>
<tr>
<td valign="top">
<table width="70" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper" style="width:70px;">
<tbody>
<tr>
<td align="center" valign="middle" class="em_hide" style="border-collapse: collapse; mso-line-height-rule: exactly;"><a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; vertical-align: "middle;"><span style="vertical-align: "middle;"><img src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Vertical.png" alt="FOR USAA MEMBERS | USAA" width="70" height="40" style="display:block;" border="0"></span></a></td>
</tr>
<!-- Mobile Show -->
<!--[if !mso 9]><!-->
<tr>
<td height="0">
<div class="em_hide_desktop" style="display:none;width:0;overflow:hidden;max-height:0!important">
<table align="center" width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly;"><a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img class="em_full_img01" src="https://promos.ovstravel.com/rs/512-JJP-615/images/USAAPerks_CoreBlue_Horizontal.png" alt="FOR USAA MEMBERS | USAA" width="300" height="36" style="display:block;" border="0"></a></td>
</tr>
</tbody>
</table>
</div></td>
</tr>
<!--<![endif]-->
<!-- //Mobile Show -->
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="490" border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper" style="width:490px;">
<tbody>
<tr>
<td valign="top">
<table width="355" border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h30"> </td>
</tr>
<tr>
<td>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink em_pbottom25" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding-bottom: 22px;"><a href="http://{{Lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly;"><img src="https://iceovs.s3.amazonaws.com/SilverPop/Monks/MKG-8321/last_minute_deals/header_logo.png" width="236" height="43" alt="MEMBER TRAVEL PRIVILEGES" style="display:block; max-width:236px;" border="0"></a></td>
</tr>
</tbody>
</table></td>
</tr>
<tr>
<td align="center" valign="top">
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tbody>
<tr>
<td width="46" style="width:46px;" class="em_hide"> </td>
<td align="center" class="em_defaultlink" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:Helvetica, Arial, sans-serif;font-size:12px;line-height:16px;font-weight:bold;color:#303030;"><a href="http://{{Lead.GoTo URL}}Hotel&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Hotel</a> | <a href="http://{{Lead.GoTo URL}}newresortstore&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit;
text-decoration: none; text-decoration:none;color:#303030;">Resort</a> | <a href="http://{{Lead.GoTo URL}}Cruise&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Cruise</a> | <a href="http://{{Lead.GoTo URL}}Air&member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse:
collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">Air</a> | <a href="http://{{lead.GoTo URL}}guidedvacations&member_id={{lead.member id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none;
text-decoration:none;color:#303030;">Tour</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table>
<!--[if gte mso 9]>
</td>
<td valign="top">
<![endif]-->
<table width="135" border="0" cellspacing="0" cellpadding="0" style="width:135px;" class="em_wrapper" align="right">
<tbody>
<tr>
<td align="left" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="left" class="em_wrapper">
<tbody>
<tr>
<td height="40" style="height:40px;" class="em_h25"> </td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellspacing="0" cellpadding="0" align="right" class="em_wrapper">
<tbody>
<tr>
<td valign="top" align="center" style="border-collapse: collapse; mso-line-height-rule: exactly;">
<table width="100%" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px;" class="em_wrapper">
<tbody>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;font-weight:bold;"><a href="{{Lead.Brand CallTo}}" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none; text-decoration:none;color:#303030;">{{Lead.Brand Phone}}</a></td>
</tr>
<tr>
<td width="27" style="width:27px;" class="em_hide"> </td>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:12px;line-height:18px;color:#303030;"><a href="http://{{lead.Brand Website}}benefits/?member_id={{lead.members id}}&name_id={{lead.name id}}" target="_blank" style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:#303030;">My Account</a></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
</tbody>
</table></td>
</tr>
I don't know if you can view the full template code here, but it's worth a try:
https://na-ab14.marketodesigner.com/email/templatePreview?templateId=2822
The full code for the email template can be viewed here:
https://drive.google.com/file/d/1HaNE6uaA8ZNsCVWfoUwVhMWm8xNnRsUD/view?usp=sharing
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was able to send myself a test email with the new module as well.
You can view the web preview here: promos.ovstravel.com/index.php/email/emailWebview?mkt_tok=NTEyLUpKUC02MTUAAAF-q7n_ovrtSCOUTXLGhVGsv0A7NoFjIaZGdfar-x8Vjeq2XP8juHErhJo2fPIt8St1xPQ4eXTF5LeWOd2z9yE-jo-NRd_6JFptQdveJ_JiRM5mCjbmHA&md_id=124025
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices