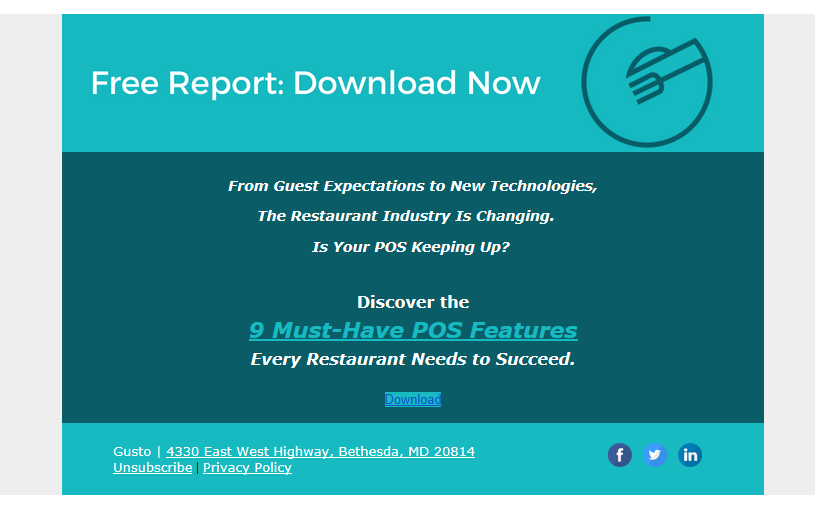
My CTA button doesn't render correctly within gmail.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
My button within the email I have does not render within my Gmail. It worked yesterday but now it is stripping the actual button display and leaning a small box and hyperlink text.
Here is the HTML Code:
<tr>
<td class="cta" style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;">
<table style="border-spacing: 0; border-collapse: collapse; mso-table-lspace: -1pt; mso-table-rspace: -1pt; margin: 0 auto;" align="center" cellspacing="0" cellpadding="0" border="0">
<tbody>
<tr>
<td style="mso-line-height-rule: exactly; word-break: break-word; -webkit-hyphens: none; -moz-hyphens: none; hyphens: none; border-collapse: collapse;" align="center" bgcolor="${banner2ButtonBackgroundColor}"><a class="primary-font button" href="${banner2Link}" target="_blank" style="font-size: 16px;text-decoration: none;color: #ffffff;display: inline-block;font-weight: 400;font-family:'Open
Sans', Verdana, sans-serif;border-left-width:${banner2BorderSize};border-top-style: solid;border-right-style: solid;border-bottom-style: solid;border-left-style: solid;padding-left:
40px;border-right-color:${banner2BorderColor};border-bottom-color:${banner2BorderColor};border-left-color:${banner2BorderColor};border-top-width:${banner2BorderSize};border-right-width:${banner2BorderSize};border-bottom-width:${banner2BorderSize};padding-top: 10px;padding-right: 30px;padding-bottom: 10px;border-top-color:${banner2BorderColor};background-color:${banner2ButtonBackgroundColor};">
<!--[if gte mso 9]> <![endif]-->${banner2LinkText}
<!--[if gte mso 9]> <![endif]--></a></td>
</tr>
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I recommend you use the Advanced Editor's syntax highlighter to highlight your code as XML so it's readable. That will increase your chances of getting help.

- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices