Re: Load Marketo Form Lightbox upon clicking specific link on landing page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
<script src="//app-sjn.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1886"></form>
<script>MktoForms2.loadForm("//app-sjn.marketo.com", "912-DWT-370", 1886);</script>Hello Community!
I would like to use the lightbox form code below (vanilla script from my instance) on a landing page. I know that using the script as-is will simply fire upon a page load, but I would like it to load when a user clicks a specific link.
I don't know enough about js in order to implement the script that way, so any suggestions would be super appreciated!
<script src="//app-sjn.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1886"></form>
<script>MktoForms2.loadForm("//app-sjn.marketo.com", "912-DWT-370", 1886, function (form){MktoForms2.lightbox(form).show();});</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's a little off-topic in terms of using the native Marketo Form Pop-Up but if you're building with Bootstrap I find it's easier to include a modal (pop-up) that contains your form and then it's much easier to change the trigger (or have multiple triggers) that fire the modal with your form inside.
Here's a link to the Bootstrap modal information if you're curious about how that works and the different options you'd get out-of-the-box: https://getbootstrap.com/docs/4.3/components/modal/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
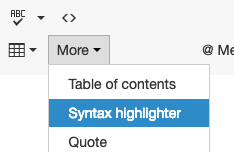
Please highlight the code using the Advanced Editor's syntax highlighter. Then we'll continue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford, thanks for your reply. I apologize I am not sure how to provide the code to you in that format. Would it help if I provide you a URL so you can inspect the page?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What Josh said. After highlighting you'd want to look at this example:
MktoForms2 :: Detect Link that Launched Lightbox
The JS there shows how to attach the lightbox not just to one link, but potentially to several links, logging which one the person clicked to finally fill out the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is awesome and exactly what I was looking for, but I cannot get the code to work. I even tried just creating a landing page from scratch and adding all the code examples into the guided LP and it won't work. Am I missing something? or will this only work on non-marketo LPs?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Which "this" is awesome in this case? 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It'll work fine on a Marketo or (obvs.) non-Marketo LP, but on a Marketo LP you must put the custom JS just before the closing </body> tag to ensure the Forms 2.0 library is present first.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I got the code to work, but it looks like the form is displayed twice and the form is partially outside the lightbox. Here is the testing URL - learn.bisk.com/testing-base-code---light-box-link-click.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You have an extra call to loadForm() (you're already injecting the form via the named form element).
The position is just a CSS thing.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Nathan,
You can update your original post by selecting edit.
1. Click on the three dots for Expand toolbar.
2. Next, select Syntax highlighter under More.
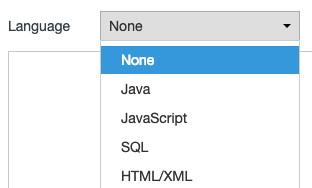
3. Paste your code in the dialogue box that appears, making sure you select the appropriate language.
Sending a link helps to see how the script works within your live environment, so it's helpful to include.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices