Landing Page Load Speed
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm starting to see some really long load times for some of our landing pages. It seems to be linked to the use of local You Tube video assets.
Example:
https://go.sabiogroup.com/para-que-llevar-mi-contact-center-a-la-nube-registro.html is a registration page to watch a webinar replay.
https://go.sabiogroup.com/para-que-llevar-mi-contact-center-a-la-nube-grabicion.html is the follow up page after form fill out to watch the replay. The content is basically the same on both pages, bar swapping the form for the You Tube video asset; but the follow up page is very slow at loading.
I have raised a case, but wondered if the community had any awareness of this and what I might want to look for to start troubleshooting; the web/html/js side of things in Marketo is definitely a weak point for me, any and all help appreciated.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, that's beyond very slow. It's unusable. And yes, the problem is the use of the named YouTube video asset, which is automatically wrapped by the special Crowd Factory embed code. That CF code comes from loader.php.js (which isn't on your Marketo LP domain, btw, it's on another Marketo domain) and the webserver is unusably slow at present.
I would strongly recommend you use a regular YouTube embed code for now (just paste it in a Rich Text area), not the named video asset.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Mark,
It looks like that template is using Bootstrap v4.3 so you should be able to get away with using one of the responsive embed frames and adding the YouTube <iframe> snippet in place of the existing <iframe> in the example. Here's a link to the Bootstrap docs: https://getbootstrap.com/docs/4.3/utilities/embed/
Here's a useable example you can copy/paste from that page:
<div class="embed-responsive embed-responsive-16by9">
<!-- replace with YouTube iframe below this line -->
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/zpOULjyy-n8?rel=0" allowfullscreen></iframe>
<!-- replace with YouTube iframe above this line -->
</div>Note: The "embed-responsive-16by9" is what adjusts the size (proportion) of the video player. You'll probably want to use 16x9 for most YouTube videos, but there are also a few other shapes you can use for things like square iframes and different sized rectangles.
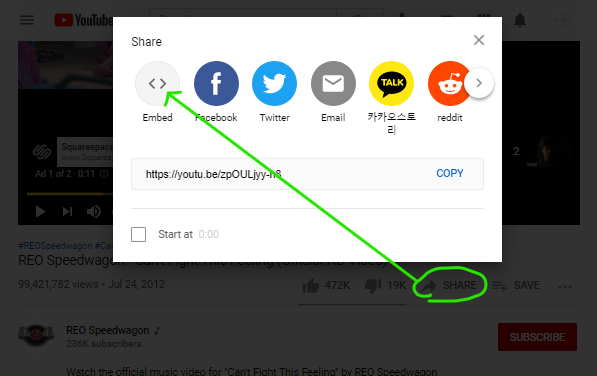
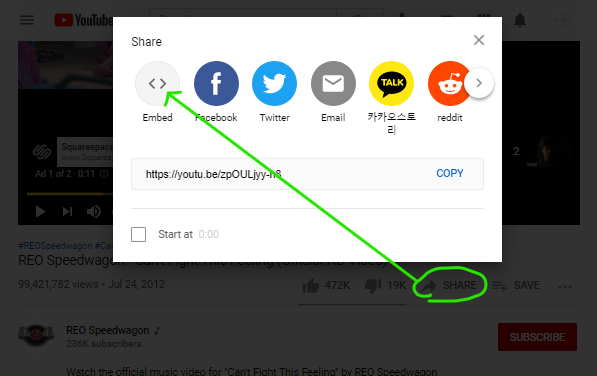
To get the YouTube embed code, you'll want to open the video in YouTube and click the "Share" link below the video which pops up a modal window. From there you'll click the "Embed" option and be taken to another modal which displays the <iframe> code in the right column. Copy that and replace the <iframe> in the example and you should be able to place that code into any editable areas on the template to place a responsive video container.

Let me know if you run into any snags or have any questions about the Bootstrap stuff.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Mark,
It looks like that template is using Bootstrap v4.3 so you should be able to get away with using one of the responsive embed frames and adding the YouTube <iframe> snippet in place of the existing <iframe> in the example. Here's a link to the Bootstrap docs: https://getbootstrap.com/docs/4.3/utilities/embed/
Here's a useable example you can copy/paste from that page:
<div class="embed-responsive embed-responsive-16by9">
<!-- replace with YouTube iframe below this line -->
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/zpOULjyy-n8?rel=0" allowfullscreen></iframe>
<!-- replace with YouTube iframe above this line -->
</div>Note: The "embed-responsive-16by9" is what adjusts the size (proportion) of the video player. You'll probably want to use 16x9 for most YouTube videos, but there are also a few other shapes you can use for things like square iframes and different sized rectangles.
To get the YouTube embed code, you'll want to open the video in YouTube and click the "Share" link below the video which pops up a modal window. From there you'll click the "Embed" option and be taken to another modal which displays the <iframe> code in the right column. Copy that and replace the <iframe> in the example and you should be able to place that code into any editable areas on the template to place a responsive video container.

Let me know if you run into any snags or have any questions about the Bootstrap stuff.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ty @Dave_Roberts ; I can see that this basically removes the letter box from the standard embed code, so on that basis it is a better answer for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Wow, that's beyond very slow. It's unusable. And yes, the problem is the use of the named YouTube video asset, which is automatically wrapped by the special Crowd Factory embed code. That CF code comes from loader.php.js (which isn't on your Marketo LP domain, btw, it's on another Marketo domain) and the webserver is unusably slow at present.
I would strongly recommend you use a regular YouTube embed code for now (just paste it in a Rich Text area), not the named video asset.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ty @SanfordWhiteman , on this occasion removing the letterbox effect works for me so have promoted @Dave_Roberts solution to correct. Thanks for your advice.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices