Re: Issue with Select list, visibility rules, and having multiple values
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having an issue with a form that we need to lchange the default value of "Select..." on certian Countries.
Here is the senario:
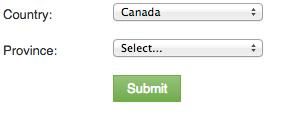
We are doing a simple country visibility rule. when the user selects their country (United States, Canada) only that countries states/provinces display.
I need to update the label "Select..." that appears in the select box for certian countries. Unfortunetly it does not work.
What I have been able to figure out thus far is this:
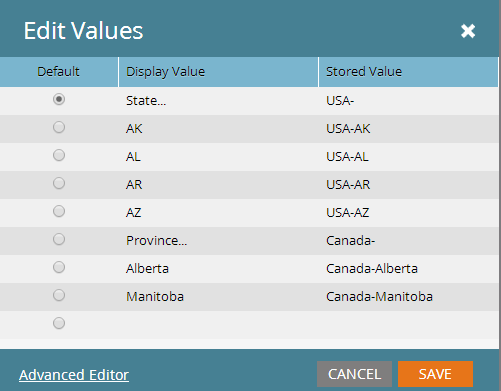
You have your master picklist that you put together prior to choosing your visibility rules.

In this section you can change the "Select..." to what ever you want.
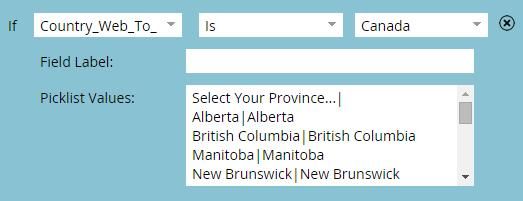
Then you go into the visbility rules and change the vaule from "Select..." to lets say "Select Your Province..." for Canada. When you fill out the form and select Canada, a blank field shows up as it does not match the default which was chosen in the master picklist vaules "Select..."

Here is an example of three forms on it. the forst form is standard, second form changes the default text, and the third is left default except when you choose Canada.
Any help would be very helpful.
-AF
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I ran into this issue today and found a foolproof fix!
You need to change the default value BEFORE you set any visibility rules. If you change the default value AFTER, you will run into this issue every time, but if you do it before, it will work perfectly.
I hope this helps, and this bug shouldn't exist in the first place, but it completely solved the issue for me.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is a bug and I have been trying to find a solution. Inline text gets erased somehow when there are visibility rules. I cant even set the text with jQuery.
Did you ever find a workaround?
Update - this is working for my simple need:
I configured visibility rules to default to show state field and make it hide if any country is selected besides US
the first option has to be "state:" so it shows up
you could add a listener and switch which option has the selected="selected" attribute based on which country, but at that point you might as well just write your own visibility logic.
timeout is because I am embedding the marketo form
<script>
setTimeout(function(){
jQuery("#State option:first").attr('selected','selected');
}, 6000);
</script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hmm, you should never use timeouts to (attempt to) predict call order in an asynchronous environment. It's bad programming practice and destined to fail.
Forms 2.0 includes a robust event API that's designed to eliminate the "likely call order" antipattern and race conditions. If you want to do something after an embedded form is ready, just do it in an onReady listener (the 4th argument to MktoForms2.loadForm). The form element is guaranteed to be in the DOM at the time it is called.
P.S. No reason to use jQuery to set the selected index: the Forms 2.0 method form.setValues() exists for this purpose.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
By the way, while there are many ways to skin this cat, one simple way is to add all your states/provinces/cantons to the same list, prefixing each with the country name:
This list becomes the template from which you draw or discard elements. Working with SELECTs is much easier when you maintain an out-of-band template element like this.
Then use some boilerplate to populate the live SELECT from the template as needed: CodePen - MktoForms2 :: Dependent Country-State/Province
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for your comments. I've moved most of my external altercations to the forms API, works like a charm.
As for the overall issue here... I think that having to prefix values is bad UX. There needs to simply be the option in the visibility rules to select the default for each rule. Although your solution you used in that pen^ works well and I will probably end up mimicking, its ~30 lines of js that should be built in and I would hate to have to update every time my company decides to move into another territory.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don't have to prefix values. Heck, you could use an intuitively-named JS object or array of objects, or whatever data structure you want. And you could even fetch the list from your server via Ajax so the list can be stored separately from the form....
Anyway, I agree that having more robust (or at least bug-free!) built-in business rules would be good, but my experience with form builders is that I always want to do something the form builder doesn't do natively: no matter how much it offers, it somehow doesn't fit my I-don't-think-it's-crazy use case or preferred UX (on the client side). That's why I'm glad that the Forms 2.0 API exists because you really can hook in unlimited logic but you don't have to sync your own back end with Mkto.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content

or

or

I'm thinking this is why they put in the ability to change the field name and it still seems professional to me AND it is personalized/localized to that region which really shows you bumped the lamp .
Hope this solves your problem.
Rodney
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
"Select Your State/Province/Region/Canton/Emirate/Country"
I do not think that is very professional.
I am confused why this is even an issue. Am I the first person who has used Marketo that needs this functionality? Is this truly an issue with Marketo??????
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have you tried adding "Select your Province" just before the Canadian states in your master? I've found that anything that is in my master list will show up when I then specify visibility rules.
Natali
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices