Re: Is it possible to create Multi-Column Field set with form 2.0?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello all,
I am trying to create a Form 2.0 which actually have multi-column field set instead of multi-row field sets. As far as I can see, its just possible to put field sets like a ladder (top-down) but not side by side. Can someone guide me through if its possible at all or not?
Regards,
Swati
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Forms 2.0 fieldsets do support horizontal layout. Drag your fields inside the fieldset to create columns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's possble! a field set has a distinctive class in css. You could create custom css to float a field set left for example. I've done many forms this way since Forms2.0.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Forms 2.0 fieldsets do support horizontal layout. Drag your fields inside the fieldset to create columns.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
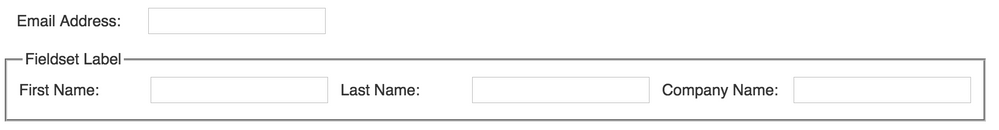
Thanks Sanford and Frank for your reply, but the solution you have suggested is for multi-column fields in the same fieldset, wherein I want to arrange two fieldsets horizontally. Like as follows:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, "multi-column field set" didn't really describe that. Perhaps "side-by-side fieldsets" would have been clear (of course it now is clear because of the screenshot).
This layout is of course possible, too, but you will need to use CSS to float the 'sets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Surely it was confusing with "field sets and fields" but I tried my best to describe in words.
Good to hear that its possible with CSS atleast, can you help me with some example code?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You could try CSS like this:
.mktoForm { width: 1200px !important; }
.mktoForm .mktoFormRow { clear: none !important; float: left !important; display: inline !important; }
.mktoButtonRow { clear: both !important; float: left !important; }
This is only for the Desktop view, you will need to rework your media query code too.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Frank, seems not to be working.
I have placed the code into form's custom CSS, but still it didn't work. Any other workaround?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have the page url, depending on your form settings, the css may differ.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There is no form settings inside landing page except this: <div class="mktoForm" id="exampleForm" mktoname="Example Form"></div>
The form settings looks like this after I have added the code:
#mktoStyleLoaded {
/* css load detection, do not remove */
color:#123456;
}
.mktoForm fieldset {}
.mktoForm fieldset legend{}
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=email],
.mktoForm input[type=tel],
.mktoForm input[type=number],
.mktoForm input[type=date]{}
.mktoForm input[type=text],
.mktoForm input[type=url],
.mktoForm input[type=email],
.mktoForm input[type=tel],
.mktoForm input[type=number],
.mktoForm input[type=date],
.mktoForm textarea.mktoField,
.mktoForm select.mktoField {
padding:2px 3px; }
.mktoForm input[type=text]:focus,
.mktoForm input[type=url]:focus,
.mktoForm input[type=email]:focus,
.mktoForm input[type=tel]:focus,
.mktoForm input[type=number]:focus,
.mktoForm input[type=date]:focus,
.mktoForm select.mktoField:focus,
.mktoForm textarea.mktoField:focus{}
.mktoForm { width: 1000px ; }
.mktoFormRow { clear: none ; float: left ; display: inline ; }
.mktoButtonRow { clear: both ; float: left ; }
I hope I have put it correctly there?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You need to make sure you put !important in all your css declarations so that it overrides Marketo's defaults (see my example). Also note .mktoButtonRow is the button I used, please change to the class of your button in case it's different. Also .mktoForm form width is dependant on your page width, the 1000px I used is an example and again overrides Marketo's default.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices