INFO POST: Add link to a image added via custom token in an Email
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Marketo Community,
I came across a cool little trick from a co-worker earlier this week to add the URL to an image module in an email where the image is tokenized:
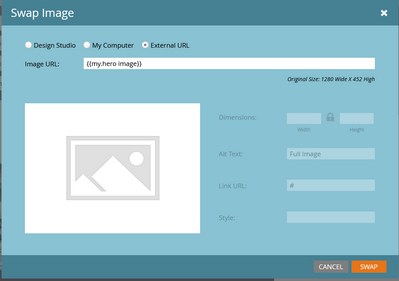
Normally it won’t let you add a URL to an image that uses a token, REF snapshot below:
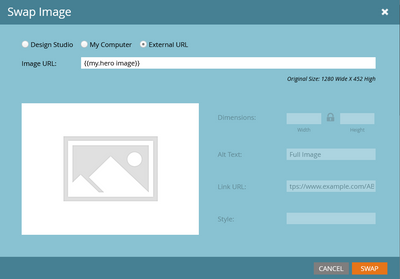
So the way I got around this was by re-adding the image module into the email, add the image link first BEFORE I added the image token. Then, add the token for the hero image to the image in the email. As soon as I added the image token, the URL became non-editable again (REF snapshot below):
Well, I am not 100% sure if this could be resolved by updating the email template or by any simpler means, but for now I'm gonna use this little trick! Found it cool, hence thought of sharing with the community in a hope that it’ll be helpful to folks!
Full disclosure: For the tracking purposes it's always best and recommended to use a module with rich text instead, but found this trick cool and hence thought of sharing with the community! 🙂
Hope this is helpful.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We added the protocol in front of the token while selecting the image. 🙂
Are you sure you did? Marketo gives special treatment to Image URLs when they consist of only a {{my.token}}. It won’t throw an Invalid Image URL because it knows the value will only be known at runtime.
However, it doesn’t give that same treatment if the Image URL is https://{{my.token}} . It’s thought to be the literal URL https://%7B%7Bmy.token%7D%7D but that’ll throw a 404.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does it also work if you simply edit the existing image module? I would imagine you could remove the image token (maybe replace it with a photo in your Design Studio), update the link, and then re-add the image token. Without needing to swap out the entire module.
I'm glad you found a trick that saves you time!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ahaa, this works too. Thank you, Ellen!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In addition, when using urls in your program tokens, I would always advise to remove the https:// from your token and add that in front of your token when selecting the image. That way Marketo always recognizes that it is a url you are referring to.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, @Katja_Keesom!
Agreed, protocol shouldn't be added to the tokenized URLs! Snapshots in the post are for ref only from a test email! We added the protocol in front of the token while selecting the image. 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We added the protocol in front of the token while selecting the image. 🙂
Are you sure you did? Marketo gives special treatment to Image URLs when they consist of only a {{my.token}}. It won’t throw an Invalid Image URL because it knows the value will only be known at runtime.
However, it doesn’t give that same treatment if the Image URL is https://{{my.token}} . It’s thought to be the literal URL https://%7B%7Bmy.token%7D%7D but that’ll throw a 404.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ahh, just rechecked in the actual email - we also had the image CTA URL tokenized to which we added the protocol in front (and thought that was being referred)! Actual Image address URL was used as is (as per the snapshot), i.e., w/o protocol in front and it worked flawlessly for us! Lotta confusion here and there.
Thank you, @SanfordWhiteman !
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices