Re: HTML Email Display in Outlook
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
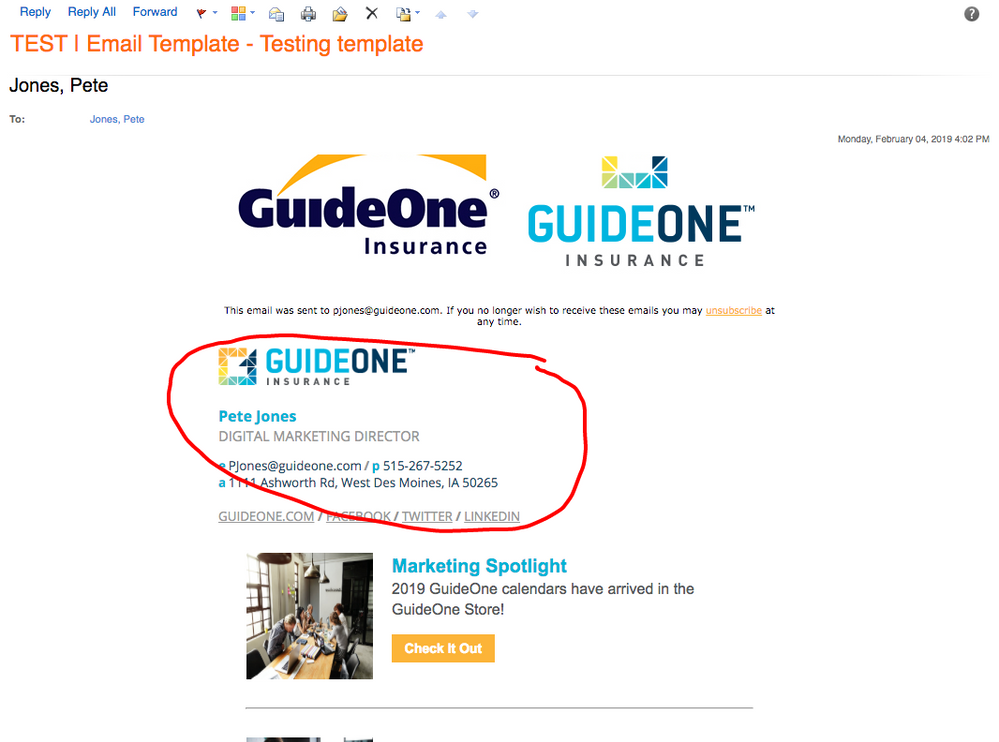
I've recently built a new email template in Marketo using HTML code I built outside of the program. Upon testing of the email in two nontraditional Outlook displays, a Browser version and a version in my Macbook pro, the email signature line is pushed up into the newsletter. That same email was tested in Gmail and an Outlook version on a Windows machine and no issues were found. Has anyone had this happen before? Below is a screenshot. The code of the email does not provide any obvious cues to explain this.
- Labels:
-
Email Marketing
-
Marketing
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The code of the email does not provide any obvious cues to explain this.
Is there any way to provide this? Many of us here would be happy to have a look.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure. This is just a mock up that I've created as a Template in the system:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>GuideOne Agent Newsletter</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!--
Below is a weird hack that allows the links to not be underlined in Outlook. Have to set placeholder values in
header and override them with inline CSS. Tried many different things and this is the only one that worked.
-->
<style type="text/css">
A {
FONT-WEIGHT: normal; COLOR: #FCB538;
}
A:link {
FONT-WEIGHT: normal; COLOR: #FCB538;
}
</style>
</head>
<body>
<!--
Weekly Digest Newsletter:
Since email clients such as Outlook can't render HTML 5 and modern CSS standards, this page uses a tabular structure
with limited inline CSS. IMPORTANT NOTE: be sure that any images are linked through a hosting service with complete URL
and not on the computer the email is being sent from.
-->
<table border="0" cellpadding="0" cellspacing="0" height="100%" width="100%" id="bodyTable">
<tr>
<td align="center" valign="top">
<!-- Overall container table, set to a width of 600 pixels -->
<table border="0" cellpadding="0" cellspacing="0" width="600" id="emailContainer">
<tr>
<td align="center" valign="top">
<!-- Header table -->
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="emailHeader">
<tr>
<td align="center" valign="top" style="TEXT-ALIGN: left;">
<!-- Insert header image link below -->
<div id="header-image" class="content mktEditable"> <img src="http://businessrecord.img-us10.com/public/0467547dff4d3af8af5f22c7fa6aad29.jpg?r=1380949418" height="250" width="600" alt="GuideOne" />
</div>
</td>
</tr>
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="emailBody">
<!--
Start content item
Adding a new content section is done by copying the following table row and updating it with
the desired content, changing the two nested table ID's to content1, content2, etc and to
innerContent1, innerContent2, etc respectively. Then, updating the Content header and body
and the button link and text.
-->
<tr>
<td align="left" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="content0">
<tr>
<td align="center" valign="top" style="PADDING-BOTTOM: 30px;">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="innerContent0">
<tr>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-LEFT: 30px; PADDING-TOP: 30px; PADDING-BOTTOM: 0; PADDING-RIGHT: 0;">
<!-- Insert content image link below, adjust shadow effect -->
<div id="image1" class="content mktEditable"> <img src="https://images.pexels.com/photos/1204649/pexels-photo-1204649.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260" height="135" width="135" alt="GuideOne" style="BOX-SHADOW: 3px 3px 4px rgba(0, 0, 0, 0.2);" />
</div>
</td>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-LEFT: 20px; PADDING-TOP: 30px; PADDING-RIGHT: 30px; LINE-HEIGHT: 1.4; FONT-FAMILY: Arial;">
<div id="content-header1" class="content mktEditable"> <!-- Content header -->
<p style="COLOR: #00B4D6; FONT-WEIGHT: bold; FONT-SIZE: 20px; MARGIN: 0 0 0 0;">Marketing Spotlight</p>
</div> <!-- Content body -->
<div id="content-body1" class="content mktEditable"> <p style="COLOR: #545759; FONT-SIZE: 16px; MARGIN: 0 0 0 0;">2019 GuideOne calendars have arrived in the GuideOne Store!</p>
</div>
<table border="0" cellpadding="0" cellspacing="0" style="TABLE-LAYOUT: fixed; WIDTH: 110px; HEIGHT: 45px; PADDING-TOP: 15px;">
<tr>
<!-- Weird functionality in Outlook means we need two tables to get this padding -->
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="middle" style="BACKGROUND-COLOR: #FCB538; TEXT-ALIGN: center; LINE-HEIGHT: 1.0; HEIGHT: 30px; WIDTH: 110px;">
<div id="button1" class="content mktEditable"> <!-- Insert button link below -->
<a style="TEXT-DECORATION: none; FONT-SIZE: 14px; FONT-FAMILY: Arial; FONT-WEIGHT: bold; COLOR: #FFFFFF;" href="https://guideone.com">Check It Out</a>
</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- Table row containing horizontal line, can be removed on the last item -->
<tr>
<td align="center" valign="top">
<hr width="540" style="COLOR: #F0F0F0; MARGIN-TOP: 0; MARGIN-BOTTOM: 0; PADDING-TOP: 0; PADDING-BOTTOM: 0;" />
</td>
</tr>
<!-- End horizontal line -->
</table>
</td>
</tr>
<!-- End content item -->
<!-- Start content item -->
<tr>
<td align="left" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%" id="content1">
<tr>
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0" width="100%" style="PADDING-BOTTOM: 30px;" id="innerContent1">
<tr>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-LEFT: 30px; PADDING-TOP: 30px; PADDING-BOTTOM: 0; PADDING-RIGHT: 0;">
<div id="image2" class="content mktEditable"> <!-- Insert content image link below, adjust shadow effect -->
<img src="https://images.pexels.com/photos/1345085/pexels-photo-1345085.jpeg?auto=compress&cs=tinysrgb&h=750&w=1260" height="135" width="135" alt="GuideOne" style="BOX-SHADOW: 3px 3px 4px rgba(0, 0, 0, 0.2);" />
</div> </td>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-LEFT: 20px; PADDING-TOP: 30px; PADDING-RIGHT: 30px; LINE-HEIGHT: 1.4; FONT-FAMILY: Arial;">
<div id="content-header2" class="content mktEditable"> <!-- Content header -->
<p style="COLOR: #00B4D6; FONT-WEIGHT: bold; FONT-SIZE: 20px; MARGIN: 0 0 0 0;">What's Happening in Your State</p>
</div>
<div id="content-body2" class="content mktEditable"> <!-- Content body -->
<p style="COLOR: #545759; FONT-SIZE: 16px; MARGIN: 0 0 0 0;">Following the landfall of Hurricane Florence, the North Carolina Department of Insurance has Issued Bulleting 18-B-12.</p>
</div> <table border="0" cellpadding="0" cellspacing="0" style="TABLE-LAYOUT: fixed; WIDTH: 110px; HEIGHT: 45px; PADDING-TOP: 15px;">
<tr>
<!-- Weird functionality in Outlook means we need two tables to get this padding -->
<td align="center" valign="top">
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="center" valign="middle" style="BACKGROUND-COLOR: #FCB538; TEXT-ALIGN: center; LINE-HEIGHT: 1.0; HEIGHT: 30px; WIDTH: 110px;">
<div id="button2" class="content mktEditable"> <!-- Insert button link below -->
<a style="TEXT-DECORATION: none; FONT-SIZE: 14px; FONT-FAMILY: Arial; FONT-WEIGHT: bold; COLOR: #FFFFFF;" href="https://guideone.com">Read More</a>
</div> </td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
<!-- End content item -->
</table>
</td>
</tr>
<tr>
<td align="center" valign="top">
<!-- Footer table -->
<table border="0" style="BACKGROUND-COLOR: #F0F0F0; FONT-SIZE: 10px; FONT-FAMILY: Arial;" cellpadding="30" cellspacing="0" width="100%" id="emailFooter">
<tr>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-TOP: 30px; PADDING-BOTTOM: 30px;">
<!-- Insert footer image link below -->
<img src="http://go.guideone.com/rs/154-CUB-327/images/guideone-logo.png" height="43" width="220" alt="GuideOne" />
</td>
</tr>
<tr>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-TOP: 0; PADDING-BOTTOM: 0;">
1111 Ashworth Rd / West Des Moines, IA 50265 / 1.888.218.8561 / <a href="https://www.guideone.com" style="TEXT-DECORATION:none; FONT-WEIGHT: bold; COLOR: #00B4D6;">GuideOne.com</a> /
<!-- Insert social media links and images below -->
<a href="http://go2.guideone.com/ol/h0hZc8PPdlhd6BYjv9-sAPq_yHiTI8n59vEwUaOzg4Iuy0d6P6GCaRi624IXEYE1bO3DUUQUGpQ8kEpLFL3FOoVJ_qhzOFW3Xz7toKbPZolLfrp2ksJu8u6w0WRY-43QxQqeUQkNSHRvbzWIZOJy1mW3aMR2GQaf7mnAaMFl2g,,/jEpZcMzLLllNoVdlsbPWNb760TPBeZ2qtLN2R_Tp34A5zEF6d-PBPR7ig8duCJ05OOyHKxI5GZ9o9AdqMM2ZbKhzzsNyDk2HTwzzsobYXKRdWLpC1e5o1ZKhiDRXk9DTmVn0KF0_eFN0UQyRZYgWsgnlYoQIXlKEr1eTMZMRv3FZs7cmxav7dbya8Cey23fS9QDeOABH6MXL3VKSH5xOk-8AiG8CxnUcLdqn6wf22JIUnwA_oNp62A9DpsloIsds7iq_cCvS6ofKYs5McoOFgMfGicwxbTYFrLMYQUXmHFeHILK2aiZJx0GNoQ8qNDdiLDNiL-QfpwCIuHBVYdk6TXGxkQN6"><img src="http://go.guideone.com/rs/154-CUB-327/images/facebook.png" height="15" width="15" alt="GuideOne" /></a>
<a href="http://go2.guideone.com/ol/h0hZd8PMdlhd6BYjv9-sAPq_yHiTI8n59vEwUaOzg4Iuy0d6P6GCaRi624IXEYE1bO3DUUQUGpQ8kEpLFL3FOoVJ_qhzOFW3Xz7toKbPZolLfrp2ksJu8u6w0WRY-43QxQqeUQkNSHRvbzWIZOJy1m6xZsd0GQaf7mnAaMFl2g,,/jEpSdsLILFlNoVdlsbPWNr7kiyHFaNartLEyDuLv1sox100hf-fbB1Xgg45UBbgiTOORCDYbIbpMzBxwKdSjU4VMz-JqB3OVWgjWk4jUXoRheJ5J2JE1rZGoiWsAkvyQo2TuEXoETH1bUjCpa-00rzy2M8UPDQeTyFiYZLEpvjsx1bUL-Jn_b52H72qVpUiX1jmKZGZzytKezlSEDa5EvfkkhREeuVgUTPrY0gPhxukTpHMo2bxClx5h8vJLFudn0R2BbAnFxr_OePhLdoCDiODajtofWSQcvLAiT0HpB0i3N7zKeBVL4xaAmj87CR1lFwVKBOolnQa3iXALcuIkHw,,"><img src="http://go.guideone.com/rs/154-CUB-327/images/twitter.png" height="15" width="15" alt="GuideOne" /></a>
<a href="http://go2.guideone.com/ol/h0hZdsXMdlhd6BYjv9-sAPq_yHiTI8n59vEwUaOzg4Iuy0d6P6GCaRi624IXEYE1bO3DUUQUGpQ8kEpLFL3FOoVJ_qhzOFW3Xz7toKbPZolLfrp2ksJu8u6w0WRY-43QxQqeUQkNSHRvbzWIZOJy0GuzZ8R2GQaf7mnAaMFl2g,,/jExXdMPLLllNoVdlsbPWNb760TnJdJOtv7VzR_Tp34A91kVuc-LWd0b6gddUE5w3KOCQEhcCEp5ixVNVEfSqaI9Lp_BEIVGbUjT2tKroRaBCYZxA6PdO-qSQz1cJmPqAoXXfIEE_SV5lTjyZOetyvTC2O5UbfhG2wlnZAI0vkB8-s4kGhIaAfOK3rl_y8VD0z2zfAltf9_jL4lOSB814teQVpnR05AEcceSm1Dvp0bkBoR46wsJRozlVpsYjKPtZ-j24aALnsbn1GvtCEoCokuz2ssQfQREGhY0cVkjzGW2EH6-sTBNp8zu-sQMOCxBZEzxuJtcAgRS9iylbQNEcQyy4kiob4mQQ4LhU24L3px2lYynvNgqn"><img src="http://go.guideone.com/rs/154-CUB-327/images/linkedin.png" height="15" width="15" alt="GuideOne" /></a>
</td>
</tr>
<tr>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-TOP: 15px; PADDING-BOTTOM: 30px;">
© 2019 GuideOne Insurance. GuideOne<sup>®</sup> is the registered trademark of the GuideOne Mutual Insurance Company.
<br>All rights reserved.
</td>
</tr>
<tr>
<td align="center" valign="top" style="TEXT-ALIGN: left; PADDING-TOP: 15px; PADDING-BOTTOM: 30px;">
<div class="mktoText" mktoName="Update Email Preferences" id="preferences">Update your <a href="http://go.guideone.com/OP-Email-Change-Form_Email-Change-Form-Confirmation-v3.html" target="_blank">email preferences</a> | <a href="{{system.unsubscribeLink}}" target="_blank">Unsubscribe</a> from all future emails</div>
</td>
</tr>
</table>
</td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Pete,
I had a look thru the HTML -- copied it into a new template in Marketo and scrolled thru. I didn't see anything obvious that would flip the order of the sections you've got built here. The one thing that does stand out is all the capitalized CSS. Im not sure what (if any) impact this could be having on your render, but from the sounds of it there is something that Outlook (some versions) are interpreting differently than others and that usually has something to do with "specialized code" (like all caps). A few years back I remember a hack for Outlook that involved capitalizing the "M" in margin to solve a bug with Outlook spacing display, maybe this is something similar. In the case of the capital Margin, I choose to use padding or "height" instead and moved on from that mess by using another method to create the space that was more "friendly" to Outlook. Another thing to think about here is that Outlook is all over the place in terms of the different engines they use to render the HTML and I've even seen situations where "Outlook code" (VML) works for one variation but not others -- a hot mess all the way around. I might try and create a new version of the template sans-capitalization and send that off for a test to Outlook, maybe you can kinda narrow in on what (if any of it) might be causing this display issue. I'll usually walk it all the way back to "no-caps" for something like this and then test-as-I-go adding a little at a time until it breaks or I get to the finish line.
While looking thru the code, I read a comment in there about creating a new row and renaming the elements inside. Im curious if this might have something to do with it. I've seen some strange behavior in email assets before when changing the IDs of editable areas on a template-level for an editable area that already "exists" in the email (i.e. the module is on the canvas and you change the IDs on the template, then re-open the email). I've usually solved something like this by creating a new email once the template is in a finalized state and testing from there. If this is a test email you've been working with thru changes to the template, maybe try and spin up a new one using the approved template and see if that makes a difference?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Are you using divs? They can cause problems in some outlook rendering scenarios in my experience. We try to code everything into fairly rigid tables to minimize the "outlook effect" of making emails ugly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes! I've used div id's to separate the elements so they can be editable in the template. This was done on previous templates in our Marketo instance. Is there a better way? Ideally, I'd like to have the template be editable by others on our team within the email edit function.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You should be able to add the editable syntax to a <td>, <table> or any other element in your email. I usually use a tabled approach for the structure of the email and then nest a div inside of a <td> that acts as the editable area, but I've also done it with editable <td>s and haven't really noticed much difference in Outlook or otherwise using either method.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices