Re: HTML Editor Manipulating Code
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Having an issue when creating a snippet, the code editor is changing the code I put in. Has anyone had this happen before and do you know of any work arounds?
Example:
<a href="placeholder.com">
<img src="via.placeholder.com/320x180" class="card-img">
<div class="card-body">
<h2 class="card-title">Card Title</h2>
<p class="card-text">Card text</p>
</a>
This gets changed to the following:
<a href="placeholder.com"> <img src="via.placeholder.com/320x180" class="card-img" /></a>
<div class="card-body">
<h2 class="card-title">Card Title</h2>
<p class="card-text">Card text</p>
</div>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
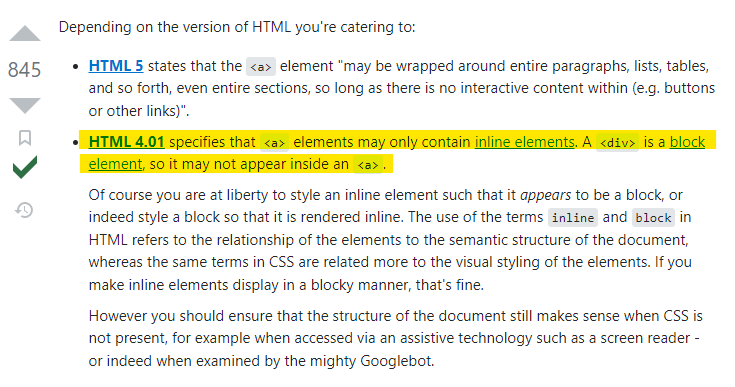
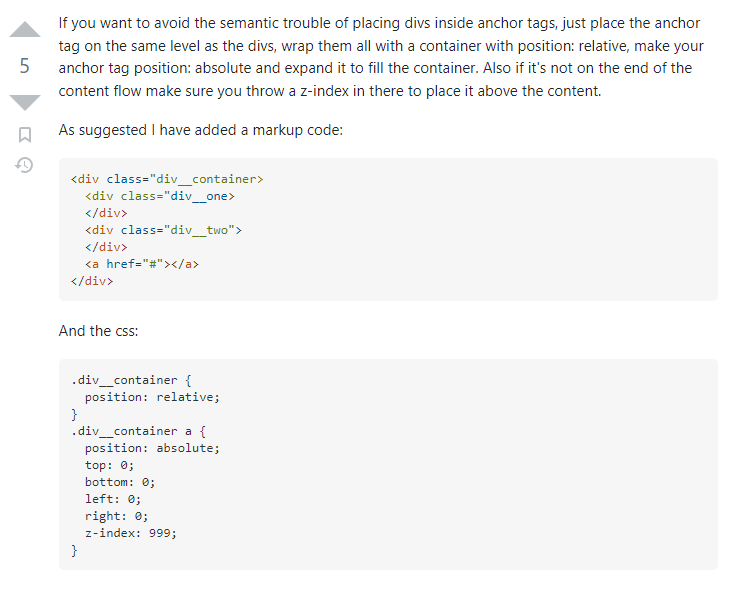
Check out: https://stackoverflow.com/questions/1827965/is-putting-a-div-inside-an-anchor-ever-correct#:~:text=N....
I think Marketo is trying to do you a favor here and tidy up the code by guessing at what might be the best arrangement of those elements to make them semantically correct. In the past for something like this, I'd instead include the <a> inside a parent <div> container w/ position:relative and give the <a> position:absolute and size it to fill the container. Add a little z-index to it so that it sits "atop" the other content and the results should be in line with what you're after here. There's an example a little further down the page in the article above for reference.
I modified your HTML to add in some classes and restructure the code just a bit to put this into action as an example here:
<div class="card">
<div class="card-header">
<img src="https://via.placeholder.com/320x180" class="card-img">
</div>
<div class="card-body">
<h2 class="card-title">Card Title</h2>
<p class="card-text">Card text</p>
</div>
<a class="card-link" href="https://placeholder.com"></a>
</div>
... with some additional CSS that would look like this:
.card {
position: relative;
}
.card a.card-link {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 999;
}
This should make the <a class="card-link"> overlap and fill the entire <div class="card"> container so that the entire area is clickable.
Let me know if this works for you or if you ran into any issues or questions trying to get this setup.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Check out: https://stackoverflow.com/questions/1827965/is-putting-a-div-inside-an-anchor-ever-correct#:~:text=N....
I think Marketo is trying to do you a favor here and tidy up the code by guessing at what might be the best arrangement of those elements to make them semantically correct. In the past for something like this, I'd instead include the <a> inside a parent <div> container w/ position:relative and give the <a> position:absolute and size it to fill the container. Add a little z-index to it so that it sits "atop" the other content and the results should be in line with what you're after here. There's an example a little further down the page in the article above for reference.
I modified your HTML to add in some classes and restructure the code just a bit to put this into action as an example here:
<div class="card">
<div class="card-header">
<img src="https://via.placeholder.com/320x180" class="card-img">
</div>
<div class="card-body">
<h2 class="card-title">Card Title</h2>
<p class="card-text">Card text</p>
</div>
<a class="card-link" href="https://placeholder.com"></a>
</div>
... with some additional CSS that would look like this:
.card {
position: relative;
}
.card a.card-link {
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
z-index: 999;
}
This should make the <a class="card-link"> overlap and fill the entire <div class="card"> container so that the entire area is clickable.
Let me know if this works for you or if you ran into any issues or questions trying to get this setup.
Thanks,
Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the response. I have already implemented the same solution you suggested below, so good to know that's an agreed upon method.
So essentially Marketo is implementing HTML guidelines that are almost a decade out of date.
Marketo support wasn't helpful either as they suggested using mktoImgLink which is for HTML emails.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, that sounds about right in my experience (both with the guidelines and especially with support unfortunately).
Glad you were able to come to a solution here. Would you mind marking my response as the accepted solution for anyone else who comes across this issue in the community in the future for reference?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices