How to include textarea with Checkboxes in Forms
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello all,
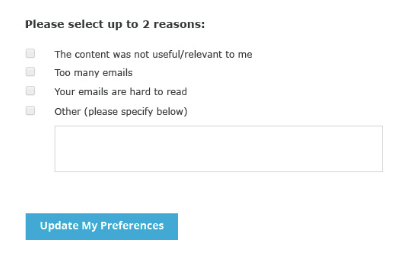
What I'm trying to achieve here is, a form with Checkboxes, but i want to include a textarea for user to enter their own text as well. It is for an unsubscribe page. Example:
Is it possible in Marketo? If its not, can i create an external form then upload it to marketo?
Solved! Go to Solution.
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible in Marketo?
Of course. Almost anything is possible with a Marketo form because there's a full-featured JS API.
What you're looking for here is a combination of datatypes, which you can't build in the Form Editor UI but you can on the client side. See this blog post: https://blog.teknkl.com/forms-add-other-option-without-new-field/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible in Marketo?
Of course. Almost anything is possible with a Marketo form because there's a full-featured JS API.
What you're looking for here is a combination of datatypes, which you can't build in the Form Editor UI but you can on the client side. See this blog post: https://blog.teknkl.com/forms-add-other-option-without-new-field/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looking at the Wayback Machine - it looks like you do have the codepen embedded on the page, however your link ( https://codepen.io//figureone/embed/RoKZWg?height=550&theme-id=16924&slug-hash=RoKZWg&default-tab=result%2Cjs&user=figureone&embed-version=2&pen-title=MktoForms2%20%3A%3A%20Client-Side%20Aux ) is private - I get a 403 forbidden error.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Actually - I was able to find it. https://codepen.io/figureone/pen/RoKZWg looks to be the pen. Sorry for the spam.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Sanford - thanks for that article. I noticed though that the JS code you mentioned isn't actually linked on the page. Could you take a look at it? We're trying to do the exact same thing and I'd like to save my web team some work.
>You can grab sample code from the Pen below.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices