Your Achievements
Next /
Sign inSign in to Community to gain points, level up, and earn exciting badges like the new Applaud 5 BadgeLearn more!
View All BadgesSign in to view all badges
How Do You Use Form 2.0?
Topic Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
Anonymous
Not applicable
01-30-2014
08:47 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2014
08:47 AM
Im having some issues with this new form 2.0 and would love some help.
- How do you make a field hidden? Im changing visibility to hide and it's requiring an 'if' logic. So hide if... I want to hide always.
- How do you make a field hidden? Im changing visibility to hide and it's requiring an 'if' logic. So hide if... I want to hide always.
Labels:
- Labels:
-
Lead Management
4 REPLIES 4
Anonymous
Not applicable
02-04-2014
02:21 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-04-2014
02:21 PM
Hey Christina,
You can still leverage drop-down values when selecting "default value" fo ra hidden field.
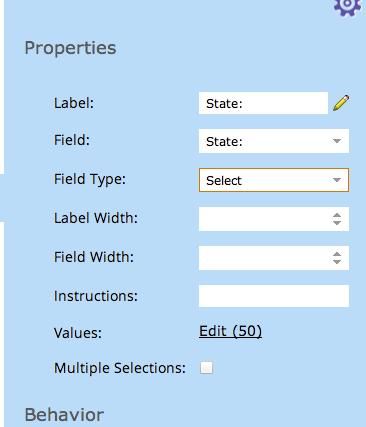
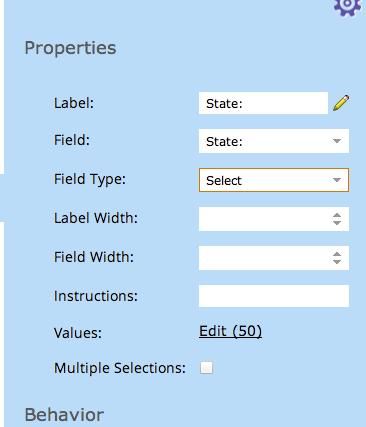
In order to do so, add a field to your form and select "Field Type" = "Select":

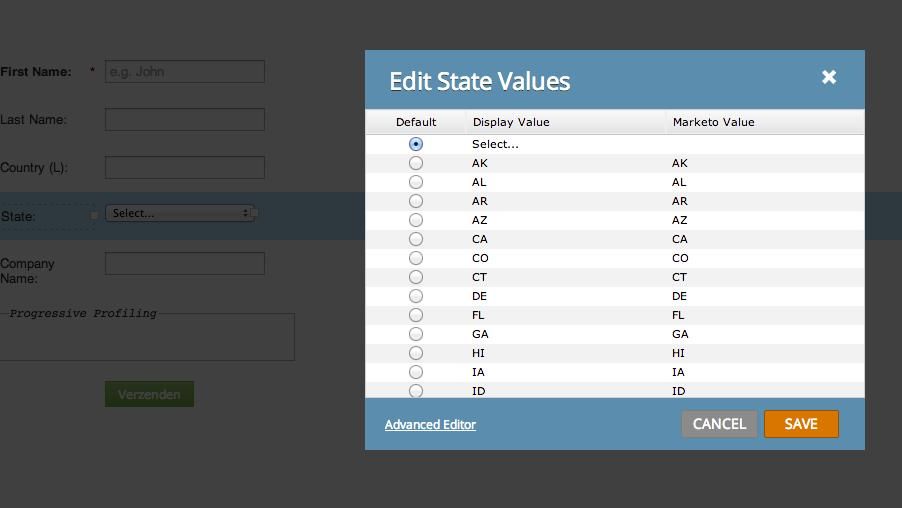
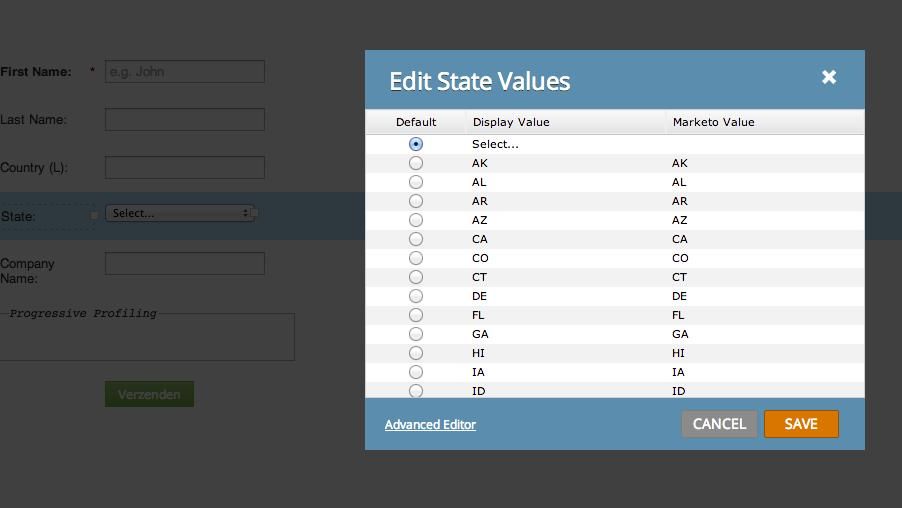
From here, click "Edit" next to "Values" to define the values you want in this picklist. You can use either the simple or advanced editor here, depending on your preference (shown: simple)

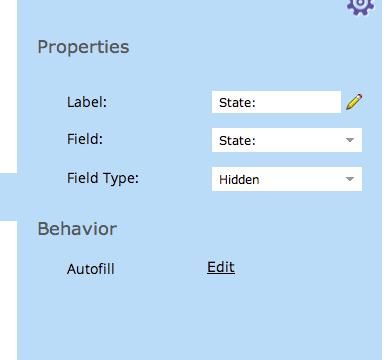
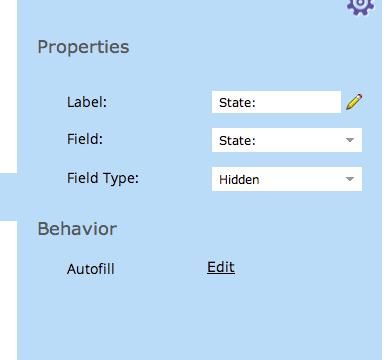
Now change the "Field Type" to "Hidden":

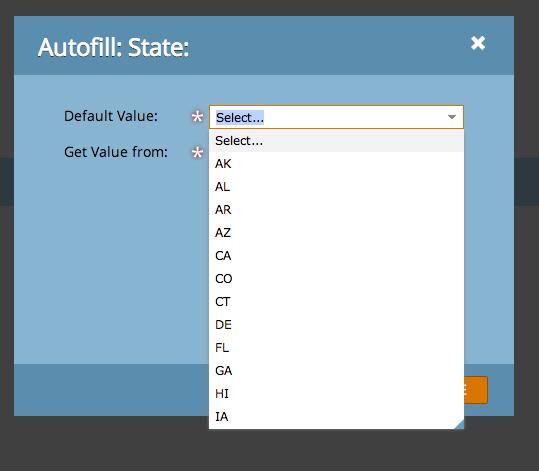
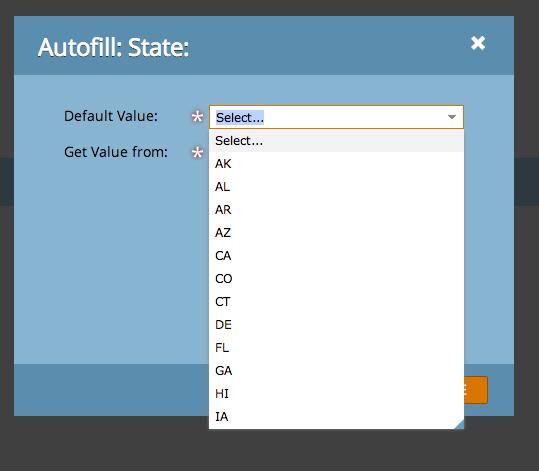
when select "Edit" next to autofill, your default values now show up as a drop-down menu from which you can select a value:

To re-use this for a future form, you can clone the form and this will be carried over to the new asset.
If you have any questions, please let me know.
Thanks,
Jason
You can still leverage drop-down values when selecting "default value" fo ra hidden field.
In order to do so, add a field to your form and select "Field Type" = "Select":

From here, click "Edit" next to "Values" to define the values you want in this picklist. You can use either the simple or advanced editor here, depending on your preference (shown: simple)

Now change the "Field Type" to "Hidden":

when select "Edit" next to autofill, your default values now show up as a drop-down menu from which you can select a value:

To re-use this for a future form, you can clone the form and this will be carried over to the new asset.
If you have any questions, please let me know.
Thanks,
Jason
Anonymous
Not applicable
01-30-2014
09:04 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2014
09:04 AM
Thanks Josh. Too bad the default drop-down values are gone so I need to manually input and make sure it's exact. Hope this is on the roadmap.
Anonymous
Not applicable
01-30-2014
08:50 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2014
08:50 AM
It's now a field type. Check out this article:
https://community.marketo.com/MarketoArticle?id=kA050000000LH7zCAG
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
01-30-2014
08:50 AM
Christina,
My new post on this is coming out tomorrow, although it doesn't address this issue.
To make a field Hidden, not conditional, change the Field Type = Hidden
You are selecting Visibility which is really "conditional display".
My new post on this is coming out tomorrow, although it doesn't address this issue.
To make a field Hidden, not conditional, change the Field Type = Hidden
You are selecting Visibility which is really "conditional display".
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices