How do I set the form submissions to update the correct record based on PURL?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a PURL site: https://discover.uindy.edu/junior/KayeMcclendon
Whenever I submit the form (right side of page), it updates a different record: https://discover.uindy.edu/junior/X2YGTU-1
I do not collect the email address on the form or have any other parameters in the URL. I'm using an embedded form and I dynamically insert it using a token.
I did clear my cache this morning, which might have caused the problem. What do I do to force the form to update only the record based on the Marketo Unique Name "KayeMcclendon"?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't use that method with a form embed (actually, it doesn't even work reliably with a named form, though you can get results that make you think it does!).
You have to export the tokens like this:
<!-- export lead tokens into HTML context because they're HTML-encoded -->
<datalist class="exported-tokens">
<option data-mktoform-field="Email">{{lead.Email Address}}</option>
<option data-mktoform-field="Company">{{company.Company Name}}</option>
<option data-mktoform-field="FirstName">{{lead.First Name}}</option>
<!-- ... add additional tokens following same pattern... -->
</datalist>
<!-- /export lead tokens -->
<!-- bind exports to form fields -->
<script>
MktoForms2.whenReady(function(mktoForm){
const arrayify = getSelection.call.bind([].slice);
const exportedTokens = arrayify(document.querySelectorAll(".exported-tokens option"));
const mktoFieldsObj = exportedTokens.reduce(function(acc,nextToken){
acc[nextToken.getAttribute("data-mktoform-field")] = nextToken.value;
return acc;
},{});
mktoForm.setValuesCoerced(mktoFieldsObj);
});
</script>
<!-- /bind exports -->
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When you submit the form without an explicit Email Address field, and the Munchkin session is already associated, it keeps the previous association. Otherwise, you end up creating an address-less lead (not the same as an anonymous lead, btw).
AFAIK, this standard form behavior is irrespective of the use of pURLs, which have their own maddening quirks.
Solving this is easy. You need to add the Email Address as a Hidden field on the form.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
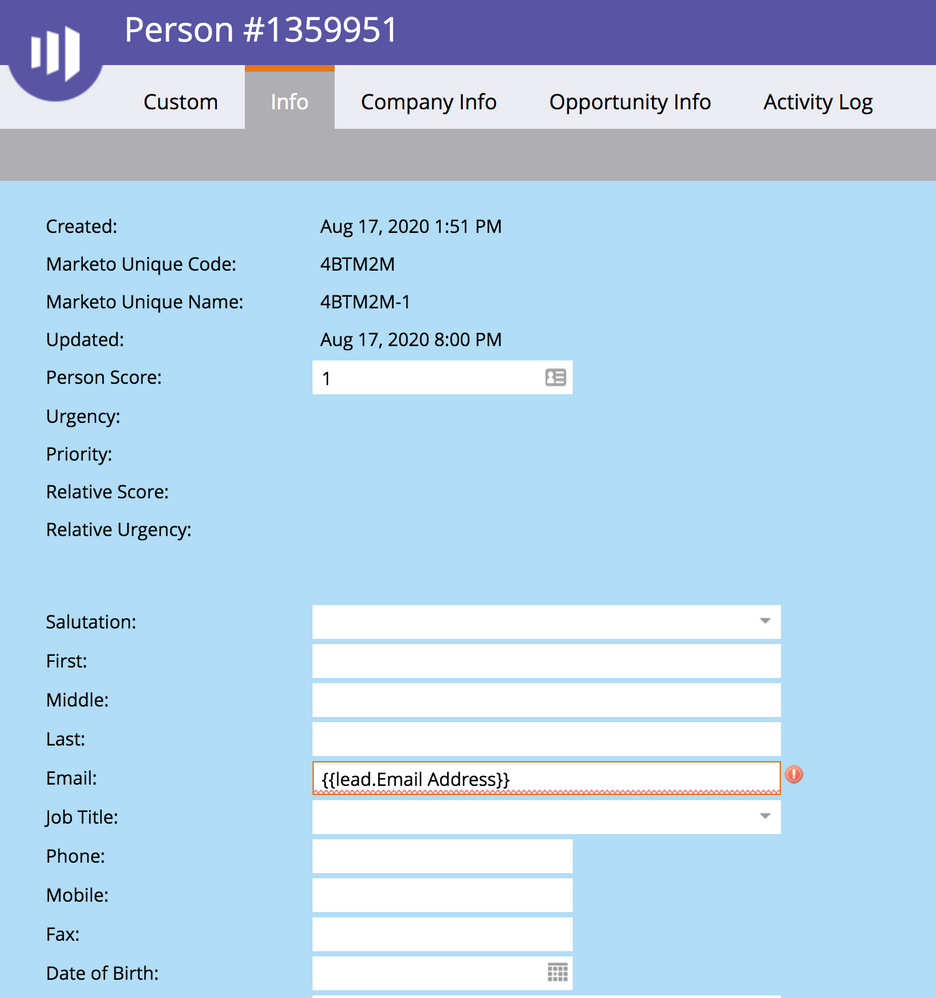
I added the Email Address field as a hidden field on the form using the default value "{{lead.Email Address}}" yesterday. It still created a new record with the literal string "{{lead.Email Address}}" in the email field. Below is a screenshot of the new record in the database. Am I setting the token wrong? I am using an embedded form, by the way. I don't know if that makes a difference.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can't use that method with a form embed (actually, it doesn't even work reliably with a named form, though you can get results that make you think it does!).
You have to export the tokens like this:
<!-- export lead tokens into HTML context because they're HTML-encoded -->
<datalist class="exported-tokens">
<option data-mktoform-field="Email">{{lead.Email Address}}</option>
<option data-mktoform-field="Company">{{company.Company Name}}</option>
<option data-mktoform-field="FirstName">{{lead.First Name}}</option>
<!-- ... add additional tokens following same pattern... -->
</datalist>
<!-- /export lead tokens -->
<!-- bind exports to form fields -->
<script>
MktoForms2.whenReady(function(mktoForm){
const arrayify = getSelection.call.bind([].slice);
const exportedTokens = arrayify(document.querySelectorAll(".exported-tokens option"));
const mktoFieldsObj = exportedTokens.reduce(function(acc,nextToken){
acc[nextToken.getAttribute("data-mktoform-field")] = nextToken.value;
return acc;
},{});
mktoForm.setValuesCoerced(mktoFieldsObj);
});
</script>
<!-- /bind exports -->
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
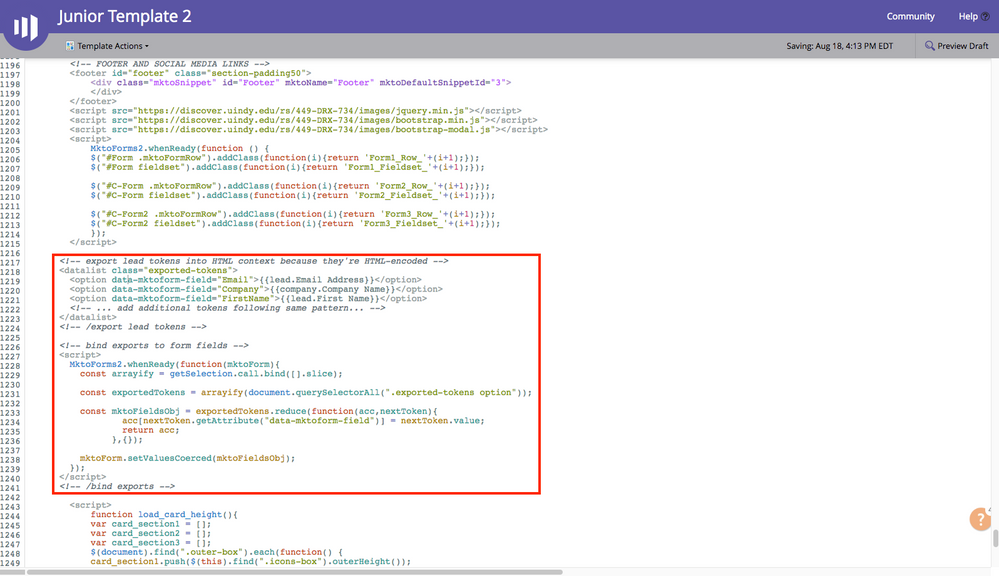
Thank you for the script. I've pasted it near the bottom of my guided template. See screenshot. Can I still need to keep lines 1204-1215 above it? That part was included in Marketo's starter guided template that I used as a starting point for my custom template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Don't see the screenshot?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oops! Sorry, here it is.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your lines 1204-1215 lines above are doing something else, they're not redundant (though most certainly it would be better to use FormsPlus-tag for the same purpose).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay, I will just leave the rest of the code alone so I don't break anything.
Thank you so much for your help on this. You saved the day again!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices