Re: Having issue with velocity script in token to display in email
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's my scenario...
A value is set in a customer's record to determine how they were acquired. We will call this field in Marketo SEG1.
{{my.SEGMENT}} is set as a utm parameter within links inside the email. For example, a link in the sample email is https://abc.com?utm_source={{my.SEGMENT}} but it does not display the token value that is set from the VC. Any help is appreciated.
{{my.SEGMENT}} - token name
#set ($seg1 = ${lead.SEG1})
#if($seg1.equals("Facebook"))
FBK001##
#elseif($seg1.equals("PPC"))
PPC001##
#else
EML001##
#end
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For example, a link in the sample email is https://abc.com?utm_source={{my.SEGMENT}} but it does not display the token value that is set from the VC. Any help is appreciated.
You‘re gonna want that link to be untracked. Having a link constructed only partially from Velocity {{my.tokens}}, and still tracked, isn’t supported.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford.
So what does this mean? Can I not have a token that includes VC as part of a URL in a Marketo email?
We currently use tokens (not VC) within URLs, but we never tokenize an entire URL, only the parameters. We are able to track.
Thanks for any further explanation on this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So what does this mean? Can I not have a token that includes VC as part of a URL in a Marketo email?
By design, if you’re using Velocity to output links, you must output the entire link including opening <a> and closing </a> all from Velocity.
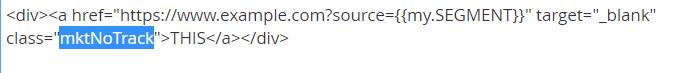
Any other use is not supported, though adding class="mktNoTrack" to a link outside of Velocity may allow the link to still work even if it’s only includes a partial {{my.token}}.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK thank you again Sanford. Ironically, I was reading your article, blog.teknkl.com/emulating-hash-hash-mkt_tok-in-velocity/, and came back to read what you are referring to 🙂
Let me try this out and will report back with an update!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The below script should add the correct UTM parameter values based on the value in the SEG1 field of a person!
#set ($seg1 = $lead.SEG1)
##you may directly reference the $lead.SEG1 in the if-else contruct too
#if($seg1.equals("Facebook"))
FBK001
#elseif($seg1.equals("PPC"))
PPC001
#else
EML001
#end
Can you double check if you have the "SEG1" lead field checked in the object tree on the RHS of the script editor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you kindly. Yes, I do have it checked in the object tree. I am able to get this to run but had to add the ## after each value to remove the white space. But this still doesn't render the value in the URL after clicking on the link.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, the script works fine for me! As Sandy articulated - since you're trying to have a part of URL to be formed via the velocity token (and not the entire URL i.e., <a> through </a>) - you need to disable the tracking on the link by including the mktNoTrack class in the <a> tag.
Below is a snapshot from the test email sent to a person with value in the field = Facebook, FYR.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I did try this out and it works if I want to insert the token as text in the body of an email.
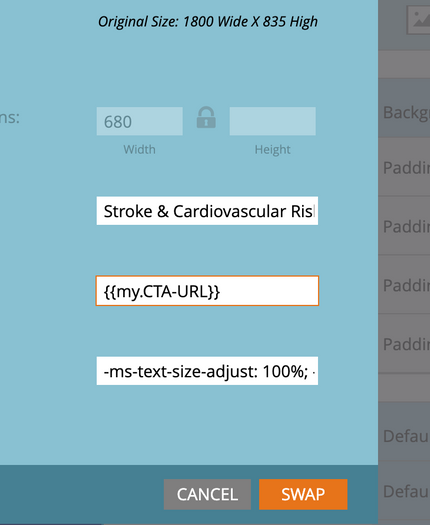
But if I add the token as part of an image or button link, I am getting errors. It is adding additional css styling and doesn't render properly in the email.
Any suggestions to be able to add this in Marketo's email editor using the drag/drop functionality, and not the Advanced editor?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Looking at the snapshot - I think you're trying to nest the velocity token inside a non-velocity token (like a text token) and then adding it to the link URL section of the image editor properties - velocity token cannot be nested inside a non-velocity token, you would need to either output the complete link through velocity or in-case you only wish to generate a part of URL using the velocity, you can either use the text token for non-velocity part only or hard-code the non-VTL part (www.example.com?source={{my.SEGMENT}}) - just make sure you are not adding the token that's referencing the VTL token.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices