- Marketing Nation
- :
- Products
- :
- Product Discussions
- :
- Re: Grab URL in Hidden Field without JS or paramet...
Re: Grab URL in Hidden Field without JS or parameters
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Grab URL in Hidden Field without JS or parameters
Hi All,
I have been searching for this answer already on the Community, but have not found it yet, so I'm hopefully someone can answer me directly or point me to the answer that I have missed.
Using a hidden field on forms 2.0, how do I grab the full URL of a page that a form is filled out on? My goal is to use a single form for gated content on several different web pages. These are basic web pages so they don't have custom URL parameters - Just the URL.
Within the form only (and no javascript if possible), is there a way to grab the full URL of the page the form was filled out on so that the follow up page can direct them to the appropriate content?
Example of how this single form would work.
Name: Joe Smith
URL (Hidden) www.website.com/content-ABC-preview
Form completion page --> go.website.com/content-ABC
Name: Mary Miller
URL (Hidden) www.website.com/content-XYZ-preview
Form completion page --> go.website.com/content-XYZ
I understand how to do it when we have parameters on the URL, but I can't seem to figure out how to just get the whole URL of the page. Can anyone help? I attempted using a trigger in the hidden field {{trigger.web page}} but that didn't work.
Thank you so much!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Grab URL in Hidden Field without JS or parameters
The URL will be included in the activity log information as the Referrer
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Grab URL in Hidden Field without JS or parameters
And if you want the querystring parameters those are also available as an additional constraint
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Grab URL in Hidden Field without JS or parameters
What would i put in the hidden field on the form?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Grab URL in Hidden Field without JS or parameters
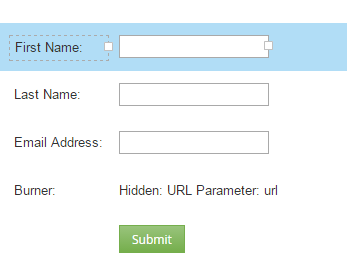
I'm temporarily using a field called "Burner" to hold the information so that I can
Here is the form:
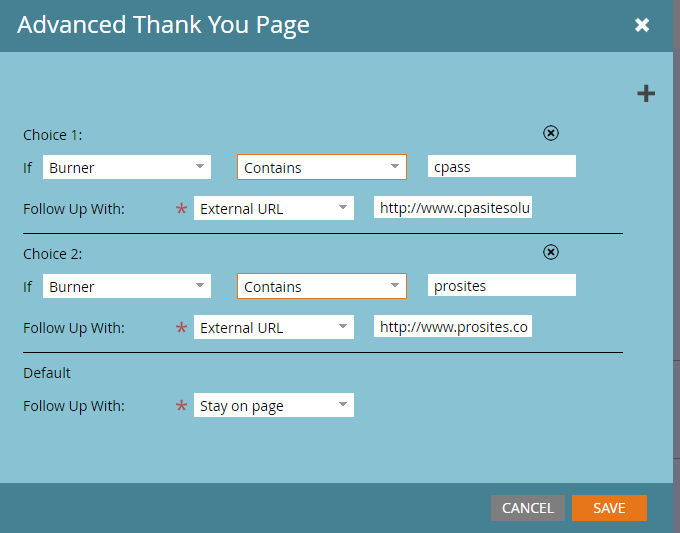
Here the follow up section:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Grab URL in Hidden Field without JS or parameters
You cannot do this without JS if you want to switch TY URLs based on the value. That's why you will only see the JS solution in the Community.
<SCRIPT>
MktoForms2.whenReady(function(form){
form.addHiddenFields({ last_form_fill_url : document.location.href });
});
</SCRIPT>
Obviously substitute the actual name of the field in your instance for last_form_fill_url.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Re: Grab URL in Hidden Field without JS or parameters
Thanks All. I guess it was wishful thinking. I appreciate it ![]()
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Terms of use
- Cookie preferences
- Do not sell my personal information
Adchoices



.png)