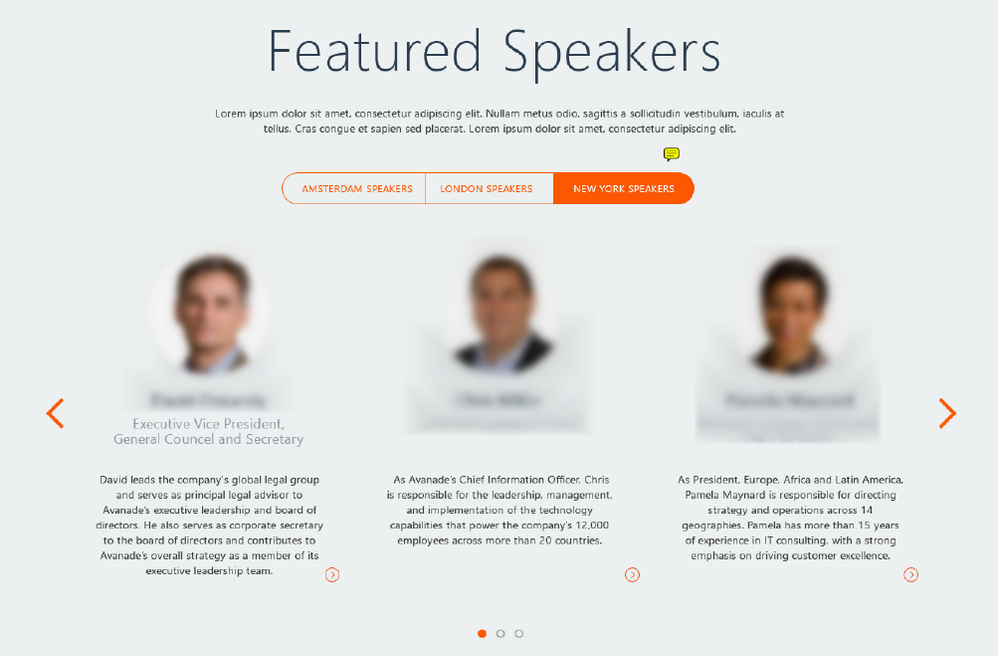
Example of guided landing pages with "carousel"-like functionality
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We have a project underway that will require more content than the viewable portion of the page can display. We already have the approach in place for our new website, but the team was wondering if something like this could be built into a Marketo guided landing page template. Has anyone ever done this using guided landing pages? Is it even possible to build this sort of functionality into a template? If so, I'd love to see some examples.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Dan,
If you've got Bootstrap running in your template, you could start with any of the copy/paste carousel options you get for free with Bootstrap: https://getbootstrap.com/docs/4.5/components/carousel/
It's a little trickier to set them up w/ 3 "columns" showing and then only scroll one "column" at a time, but it's much easier to do a group of 3 and scroll 3 at a time. You'd just need to replace the HTML inside the "carousel-item" with a row and 3-cols that held your speaker cards.
There's also a tabbed interface that you could use for the three orange buttons here: https://getbootstrap.com/docs/4.5/components/navs/#javascript-behavior - you could nest a carousel in each "tab-pane" and then hide/show the different panes using the buttons at the top. You'd need to do a little work to customize the HTML and CSS, but the scripting is all setup and is class-based so it's easy to copy/paste more HTML in there to create or remove cards.
This'll work in the Marketo editor as well, so it's really easy for someone to come in and update. It'll show up (and scroll) in the LP editor, so you can use the built-in nav to scroll thru the different "slides" and click in to edit each of them as needed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dave!
Thanks for posting this almost 5 years ago! I was able to create a bootstrap carousel on a guided landing page and had the amount of items customizable using boolean. The problem is that, if/when one of the items are turned off the carousel still cycles through an empty container. The active class appears after the off class.
Would you happen to know if this is fixable and how to do so?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@sd-dev-user-01 glad to see this helped you get something going, always nice to see things from so long ago come back to the surface.
In order to get the boolean setup to work the way you've got it in there (on/off classes) you'd need to modify the carousel js to skip any .carousel-item with the "off" class which makes the on/off thing a little less of an ideal approach. In the past, I've just gone in and removed the HTML for the carousel-item that I didn't want to display, but this isn't the most intuitive approach for anyone without some HTML know-how so it can be difficult for some end-users to manage for sure.
Another approach might be to add a script to the page to remove any carousel item with the off class from the DOM and this might avoid the empty slide? Maybe something like this:
<script>
window.addEventListener('load', function () {
$(document).ready(function(){
$('.carousel-item.off').remove(); // remove hidden carousel items
});
});
</script>In my experience, adding the 'load' event listener with a nested 'ready' function has worked to get scripts to run within the context of the LP editor so that's why there's kind of redundant layers of loading going on there.
If you've got this setup on a page somewhere that you could send me a link to I'd be happy to fiddle around in the inspector tool in the browser to see if I can get something to work if this doesn't do the trick for ya. Feel free to DM a link as well if you're more comfortable going that route.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
AHH thank you so much! The script perfectly. I would share with you but you know..NDA's lol.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
In my experience, adding the 'load' event listener with a nested 'ready' function has worked to get scripts to run within the context of the LP editor so that's why there's kind of redundant layers of loading going on there.
Oof, that looks terrible. 🙂 Can you post an example where typical DOMContentLoaded doesn’t work? (Gimme the full HTML.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman here's a simple example of the difference between the two functions that I just tested in our sandbox. I've included a link to the LP here for reference. This link has the not-working (1st) version of the code running on the page. In both cases with the code, the live version of the page in a browser displays as expected but there's a difference within the context of the Marketo LP Editor experience.
The expected behavior here is for the form to "float" above the other content blocks and next section using a class ("floating-form-on") which is added to the body with a toggle in the LP Variables menu (boolean values = "floating-form-on | floating-form-off").
If the body has "floating-form-on", I want to find the form.mktoForm element on the page and add a z-index class to the form container (div.mktoForm) and parent section.
I know how much you love you some jQuery and I guess I'm just too "front-end" to appreciate Javascript fully but in any case, bear in mind that it's not my strong suit so maybe I'm being more creative here than formal 😉
Here's an example where you can check out the HTML in the inspector:
https://mktosbx.digitalpi.com/RM1-FLEX-LP---Framework---Merkle.html
SCENARIO 1: Using DOMContentLoaded
Below: Within the LP Editor experience, the form element registers the CSS to position it absolutely so it sort of hides behind the other content blocks and the following section. Here's a look at the CSS coming from the toggled class on the body element (floating-form-on).
Below: Here's a look at what I see within the editor experience:
document.addEventListener("DOMContentLoaded", (event) => {
if($('body').has('.floating-form-on')){
// add z-index-2 to the form container
$('form.mktoForm').parents('div.mktoForm').addClass('z-index-2');
// add z-index-2 to the section
$('form.mktoForm').parents('section').addClass('z-index-2');
}
else {
// do nothing
}
});
SCENARIO 2: Using window load and document ready
Below: Here's the expected result shown within the LP Editor experience. For whatever reason this one displays the floating form as expected and you can see that it not only overlaps the content blocks in the MAIN section but also the blocks in the following AUX section below.
window.addEventListener('load', function () {
$(document).ready(function(){
if($('body').has('.floating-form-on')){
// add z-index-2 to the form container
$('form.mktoForm').parents('div.mktoForm').addClass('z-index-2');
// add z-index-2 to the section
$('form.mktoForm').parents('section').addClass('z-index-2');
}
else {
// do nothing
}
});
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There’s no situation where window.load has fired but the document is not yet ready. It’s simply not possible, readyState is always complete when load fires.
Thus there’s nothing else to wait for after window.load, the $(document).ready() listener is superfluous as ready() fires immediately.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman -- I'm not going to pretend to understand why there is a demonstratable difference between the two, but just to double-check my sanity I set this up with and without the additional document ready function and in one case it doesn't work (without) and in the other it does work (with).
Here's a look at the LP Editor alongside a snapshot of the adjusted code for reference. This one does not include the document ready function and you can see the script is not executing within the editor:
... and here's a look which includes the document ready function and you can see that it does work within the context of the editor.
My "superstition" here has always been that there's some kind of layers to the loading of the LP Editor panes. In my head it's something like "Window load = all the frames of the editor" and "document ready = the stuff inside the editor canvas". I don't know if that lines up with what's actually going on behind the scenes w/ the editor experience but I do know that this method has been working for at least the last 7 years in a similarly confusing way.
For the sake of completeness, I reversed the document ready and window load functions and that also seems to make a difference which breaks the code from running in the context of the LP Editor canvas, here's a look at that:
I think it's reasonable to conclude that there is something going on here which defies the logical application of these functions within the context of a different environment. If you have some time to noodle on this and can think of a better approach or an explanation for this oddity I'd be really interested in getting to the root level of this to understand the "why it does/doesn't work this way" part of this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, I have built 2 types of "carousels" or should I say simple slideshows. Both on guided templates.
- One allows for the image on the top banner to slide only:
https://go.bauschhealth.com/2020-03-31RotatingBanner.html
- the other allows for the image + text to slide.
https://go.bauschhealth.com/caroussellogos.html
Hope this is useful. I am using a very simplistic javascript + css, happy to share. Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, would you be able to share how you create the first carousel with images changing? Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sure, email me at milena.mitova@bauschhealth.com, happy to send you the code. Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First off, I'm assuming with this answer that you have a fixed number of rotating assets that will always be roughly the same. If it's widely varying per page using the template, then go construct something with AngularJS on a free-form landing page. Do not pass go, do not collect $200. In fact, if I'm guessing correctly and you plan to have dynamic speakers pop up per location on the same page, you really should just go code this in AngularJS.
However, I'm going to assume that you'll have roughly the same amount each time and that these are going to be separate landing pages. In that case you could just use something a la carousel.js and have each of your item divs be Marketo rich text areas (since it looks like you're using both photos and text in the mockup.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Courtney, the goal here is to offer maximum flexibility - so no, we will not have a fixed number of assets here. Since this doesn't seem to be feasible using guided landing page templates, we'll have to remove this feature from the scope of these pages. Right now, the emphasis is on building out appropriate guided landing page templates and move away from the traditional landing pages. Appreciate the input.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
But you don't need to fix the # of assets. You need to allocate a maximum # of assets -- but surely for an LP you can say, "the carousel has up to 30 images." Unused ones are OK.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Typically a carousel is initialized and controlled via a JS library (pure JS or -- ugh -- jQuery) by passing in either [a] a list of image paths or [b] an existing HTML/IMG block which is then slurped up and reorganized when the library loads.
The [a] approach isn't good for templating because you want users to be able to choose images.
The [b] approach would be totally fine for a GLPT. You can create image placeholders and then the user can populate with Marketo assets.
I wouldn't necessarily expect the the carousel to render properly within the LP Editor, though. You'd probably have to preview the page to make sure everything loaded in actual browser order.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You wouldn't need a custom HTML block, though.
Just a preset # of mktoImg areas. Then the user fills them in by choosing from the asset lib. This is actually better as far as end-user lockdown IMO.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices