Re: Event Registration Cap using tokens
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hoping to get an explanation on how to set up an event registration cap in Marketo using a program token. I have read some threads about using a webhook, but I know there should be an easier way to set it up in Marketo. Any help with the flows etc would be appreciated 🙂
- Labels:
-
Event Program
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Marketo’s Sky UI (RIP) used to have a Registration Cap feature. Not sure if too many people used it. Now, the direction to go in is a webhook-bsed solution as you mentioned.
Naturally, this can use a program-level {{my.token}} to store the cap instead of hard-coding it, but it can’t be done with Marketo alone.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman So I've read more and discussed with others, turns out that FlowBoost is the better way to go. I know you probably have referenced this before, but do you have documentation on how to set it up? We have the webhook set up, I guess the flows are campaigns are what I am looking help with. Is there an example the best way to set this up?
We want to cap the reg to 25 then take them to the sorry/waitlist page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yep, in the FlowBoost User Guide, it’s under “Limit the Number of Registrants for an Event (ADVANCED)”.
(Wow, does that doc need to be revised for clarity. This is the yea — oops, it’s August already?)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So I tried adding this script into my LP (This was documented from a previous colleague suggestion to add this sample to JS Footers of LP's if needed) :
<script>// <![CDATA[
function processRegCount(current){
var cnt = current.count;
var remain = {{my.Max Count}} - cnt;
remain = remain.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
console.log('Current Key Count: ' + cnt);
if (cnt < {{my.Max Count}}) {
document.getElementById('remaining').innerHTML = remain + " spots remaining!";
} else {
// do this if limit is reached
document.location.href = '{{my.Sorry Page}}';
}
}
// ]]></script>
<script src="https://api.teknkl.com/fbcounter_v1/counter/event/program/{{program.id}}?public-api-key=pub:3oozcavs7fqwvk92bd974zse&cb=processRegCount"></script>
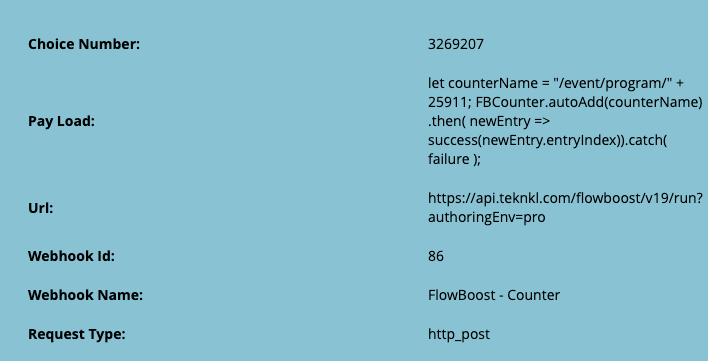
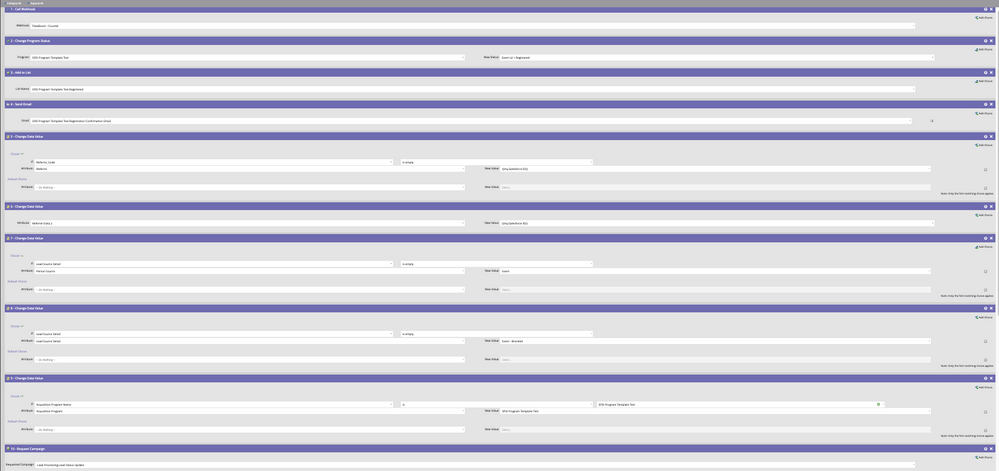
Then setting up the tokens and a smart campaign that included Fills out form trigger. The flow is attached (might have to zoom). I'm getting an error in my activity log when I look into the Call webhook entry. That also is attached. I had set my max number to 1 for registrations so that I could test 2 form fills and one would recieved our "sorry page" which is what anyone should get if they try to register after the max number.
I'm a bit confused on how I should set this up. I also need to have a campaign that updates status, list, and email actions for anyone who was put on a waitlist (which is anyone who tried to register past our max number of 25).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, the URL you’re using on the client side (reading the counter) is slightly off, it should be:
<script src="https://api.teknkl.com/fbcounter_v1/counter/count/event/program/{{program.id}}?public-api-key=pub:3oozcavs7fqwvk92bd974zse&cb=processRegCount"></script> (you’re missing the /count/ in the path)
On the server side (call webhook) what error is there in the Activity Log?
And please show the full Activity Log Detail of the Call Webhook (I think there’s more at the bottom that’s not in your screenshot, like the FlowBoost server response).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
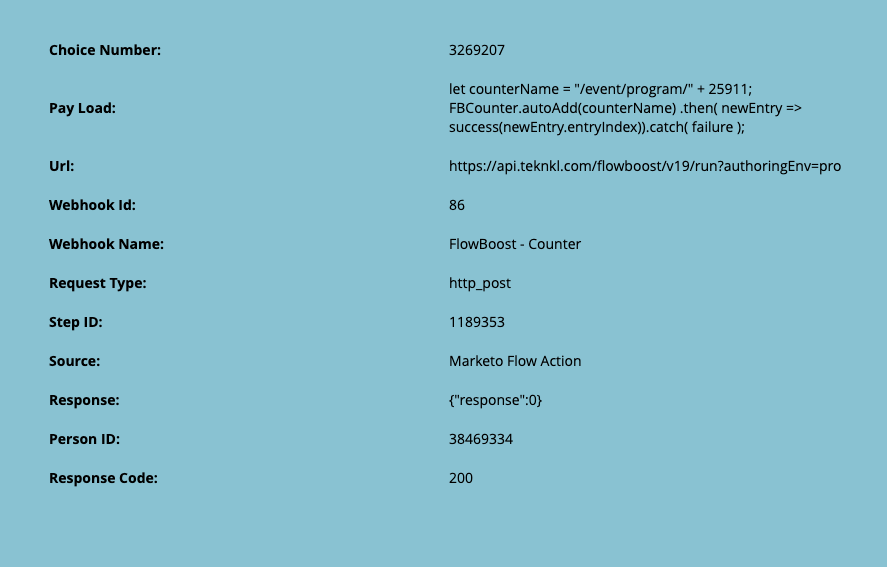
Thank you for the correction! I have attached the new screenshot of the call webhook activity log info. I never got a message saying a failure outside of the catch( failure ); in the payload part.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
OK, that’s a successful call (“failure” is just catching a possible failure, doesn’t mean there was a failure).
The count is 1 on the public side.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Okay got it.
I tested with two emails and there are two members of the program. Both got the confirmation page instead of one getting the confirmation and the other getting the waitlist page. Is there a way to set up the flows incorrectly? Shouldn't it just use the trigger of the fills out form and then the flow say call webhook and then program status change etc?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The Marketo flows aren’t directly involved on the browser side.
On the browser side, you’re just checking the current count and taking a conditional action based on the count.
What’s the LP URL?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is the test program LP
https://merakiresources.cisco.com/SFIDProgramTemplateTest_RegistrationPage.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
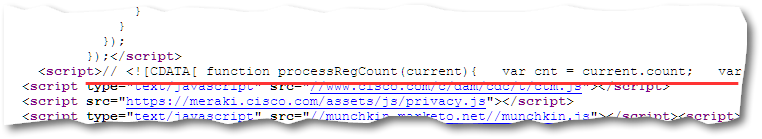
Looks like you accidentally commented out all the code. Make sure all line breaks are preserved, otherwise the whole inner text gets commented out by the old-school // <![CDATA[ wrapper. (By the way, if you‘re manually adding that wrapper, you emphatically do not need it.)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So should I just take out the <![CDATA[ part so it looks like this?
<script>// function processRegCount(current){ var cnt = current.count; var remain = {{my.Max Count}} - cnt; remain = remain.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ","); console.log('Current Key Count: ' + cnt); if (cnt < {{my.Max Count}}) { document.getElementById('remaining').innerHTML = remain + " spots remaining!"; } else { // do this if limit is reached document.location.href = '{{my.Sorry Page}}'; } } // ]]><script src="https://api.teknkl.com/fbcounter_v1/counter/count/event/program/{{program.id}}?public-api-key=pub:3o..."></script>
I am putting it in our template that has a footerJS section... is that right? Or should this be placed somewhere else?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can’t just use a mktoString for this — it should be hard-coded in the template or in an editable mktoText area.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For some reason an mktoText area breaks the code and adds the CDATA part along with other unnecessary stuff around it. I had a teammate put it in the code, but for some reason it also didn't work. But when I tested it on a blank template and dragged an HTML element onto the page with form, everything worked. Any ideas on how to get it not to break?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The CDATA wrapper itself isn't a problem, it’s just old-fashioned. It's when all line breaks are removed (as with a mktoString) that the CDATA becomes a fatal problem.
This is fine and will still execute:
<script>// <![CDATA[
function blahBlah(){
}
// ]]></script>
This is broken:
<script>// <![CDATA[ function blahBlah(){ }// ]]></script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Should it work in the custom head html?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes and no.
The code will definitely run in the head. But it expects a certain element to be in the DOM already, which it can’t be as the body hasn’t been rendered.
You can wrap the DOM update in DOMContentLoaded:
<script>
function processRegCount(current){
var cnt = current.count;
var remain = {{my.Max Count}} - cnt;
remain = remain.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ",");
console.log('Current Key Count: ' + cnt);
if (cnt < {{my.Max Count}}) {
document.addEventListener("DOMContentLoaded", function(e){
document.getElementById('remaining').innerHTML = remain + " spots remaining!";
}
} else {
// do this if limit is reached
document.location.href = '{{my.Sorry Page}}';
}
}
</script>
<script src="https://api.teknkl.com/fbcounter_v1/counter/event/program/{{program.id}}?public-api-key=pub:3oozcavs7fqwvk92bd974zse&cb=processRegCount"></script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman if our webhook is now https://api.teknkl.com/flowboost/v21/run?authoringEnv=pro which is an upgrade from v19 - which earlier in this thread we were running, would we need a different URL to call the v21 engine via the script src=call used in the Landing Page? I'm now seeing the error Uncaught ReferenceError: processRegCount is not defined in the console of the pages the script is running on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello.
FYI, we used a similar approach with free API for website counter. By using such counter where you can increment or decrement value, you can get same kind of feature.
We did use countapi.xyz/
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices