Re: Email Editor line spacing
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Guys - am I the only one having line spacing issues with the email editor? I create an email and it renders correctly. Then when I preview or send myself a test, they are missing line breaks.
Today I created an email that rendered perfectly. I sent myself a test and it rendered perfectly. Then, when I sent the email (to 70 of my most important customers), it was missing a line break.
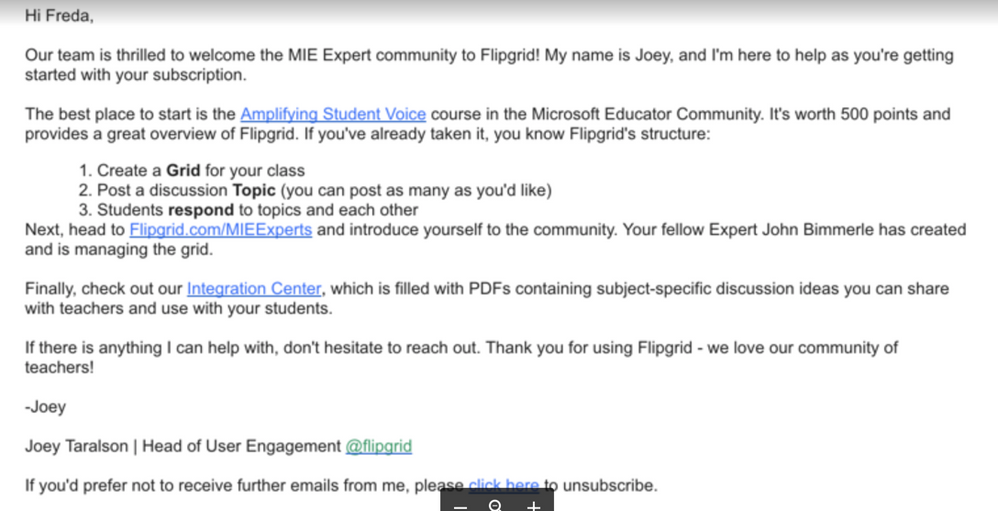
Here's the correctly formatted email (this was a test sent to my inbox):
Here's what was sent out (notice line break missing after #3:
Any advice? This is incredibly frustrating!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Joey,
- Could you post the HTML you're using in that section to make your list in the editable section? Feel free to inbox me at dave@digitalpi.com if your more comfortable with that than posting it.
- When you say 'line-break' - do you mean an actual <br> tag or the space after the list element or both?
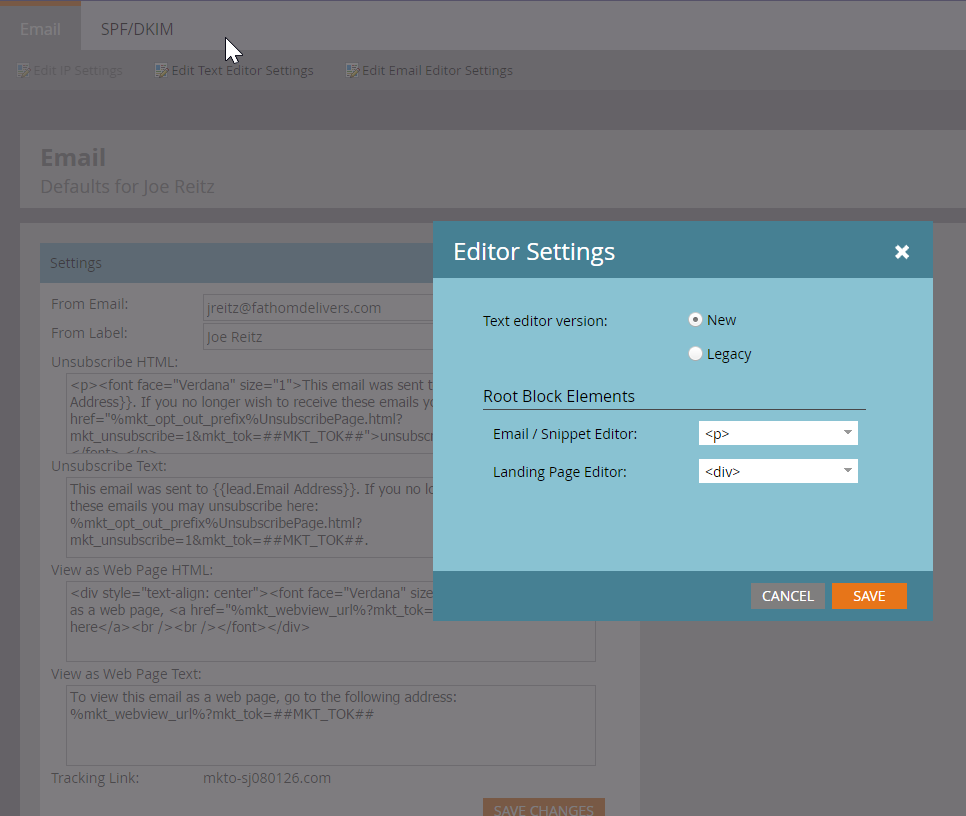
One possible issue could be what @joe Reitz mentioned above (<div>/<p>/none) -
Personally, I use the "none" option, so that Marketo isn't adding any additional HTML to my editable areas. I've found in testing thru Litmus that if you don't account for (and unless you do it inline, for some email clients, you can't account for) styling <div> and <p> elements in your code that these settings can skew your layout somewhat. This is because different email clients have different "default" standards (styles) for <p> and <div> elements and will render them "natively" unless you've declared them otherwise [inline, or in your <style> tag (which isn't read by some clients)]. This means the result is "erratic" line spacing depending on the client you are using to render the email code, b/c all of your editable elements are now wrapped in an additional <p> or <div> container (sometimes).
Another possibility has more to do with the "-webkit" attributes of list item displays.
Again, depending on the email client, lists will be rendered with a "-webkit-margin-* ".
For Chrome, the default settings for an ordered list (ex - the list above in this message) look like this in the inspector:
- display: block;
- list-style-type: decimal;
- -webkit-margin-before: 1em;
- -webkit-margin-after: 1em;
- -webkit-margin-start: 0px;
- -webkit-margin-end: 0px;
- -webkit-padding-start: 40px;
}
That "-webkit-margin-before:1em;" and "-webkit-margin-after:1em;" are adding space before and after your list element. That's something that gets added in by the browser (Chrome), so it may have something to do with why you sometimes see it and sometimes don't. Outlook for example, is not a "webkit" browser (client) so this isn't an issue there (but padding is). Rather than try to balance all of that and to be sure, I add a style inline to my lists to override that default to 0px [reset] - so it'd look something like this:
<ol style="-webkit-margin-before:0px !important;-webkit-margin-after:0px!important;">
<li>List Item 1</li>
</ol>
--
The safest way to add vertical spacing to an email is with "line-height".
If you wanted to add some "padding" or a "margin" to the top / bottom of that list, i'd add a <div> or <td> (depending on your Framework) above & below the list that looked like this:
<!-- This is a 20px vertical spacer -->
<div style="line-height:20px;font-size:20px;"> </div>
<!-- LIST HERE -->
<div class="mktoText" id="ListName" mktoname="List 1: ListName">
<ol style="-webkit-margin-before:0px!important;-webkit-margin-after:0px!important;">
<li>List Item 1</li>
</ol>
<!-- This is a 20px vertical spacer -->
<div style="line-height:20px;font-size:20px;"> </div>
** NOTE: It's subtle, but Yahoo! does a better job of respecting an "!important" rule if there is no space between the "__px" and it. The spacer <div>s should also have "& nbsp ;" (w/ no spaces) in the middle of them to hold an "empty" space 20px tall [it renders a blank character in the code above rather than the non-breaking space] **
Hope this was helpful, please let me know if you've got any questions or if this helped to solve your issue?
Cheers!
-Dave
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Dave! I'll give these suggestions a try. Honestly, I've resorted to just making sure I use Shift+Return instead of just Return from within an email. Seems to help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You got it Joey! I think the Shift + Return is a 'shortcut' to add the <br/> element (line break) into the middle of the code block (<p>, <div> ...) that you're typing in from the editor. Using just return will usually close the element you're working on and open a new element (<p><div>) for the next "line" of content. When there are add'l styles on those elements like padding or margins, that gets added along with the new element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Joey,
Which email client are you using and do you know what your clients use? Emails render differently in each client, which could explain the difference. Bullet lists like what you have are usually a problem area. I recommend hard coding a break "<br>" in your HTML code for your email after the bullets and before the next paragraph and that should take care of it, but you'll want to test the email in multiple clients if possible. Litmus is a great tool where you can check how your email looks across multiple email clients and mobile devices.
I'm happy to help show you where to place the break if you post a screen shot of your code.
Campaign Operations Consultant @ Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PS: Thank you for your response! Hopefully I can get this figured out. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yeah, it definitely sounds like there's something going on with the way the code is being built by Marketo. And I completely agree you shouldn't have to edit the HTML every time in order to get the layout to be how you want it. I'm a coder at heart and the Rich Text Editor drives me crazy because it doesn't do what I expect or want it to do. We build the majority of our emails in Dreamweaver then copy/paste the HTML code into the blank template in order to avoid some of the quirks of the Rich Text Editor.
I'm happy to help troubleshoot your code (like I said, coder at heart ![]() ) if you want to post the HTML here or email it to me in a text file: dayna.lessig@mheducation.com
) if you want to post the HTML here or email it to me in a text file: dayna.lessig@mheducation.com
Campaign Operations Consultant @ Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Seconding this.
I can't tell you how many times I've looked at the source code for emails users have created in the "Blank" template and found that Marketo is often coding new lines as <div>s rather than <p>s -- which many clients will render without any margin (sometimes I'll even see a <div> followed by a bunch of </ br></ br> tags. It's no fun to have to double-check the HTML if you're setting up the email in the WUSIWYG, but if you know what you're looking for, it'll save you some heartburn down the road.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you can change the <div>/<p> biz in Admin > Email > Edit Text Editor Settings
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have this as <div> for both. I'm believe that's how I should have it set up. No?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's what I prefer, but also check the HTML in your editor. Marketo tends to add things that make weird breaks happen sometimes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You may have some custom CSS in your templates that overrides this, but by default many clients will render a <div> element without any top (or bottom) margin, while a <p> will create a new paragraph with the proper margin/spacing -- which could be one cause of your line break issue.
Obviously what you choose as the root block element depends on your specific use case, but in my experience the best thing to do for general email templates (particularly templates that are primarily designed for text, like your example) would be defaulting to <p> -- but I'd be curious to hear what others are doing here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Joey,
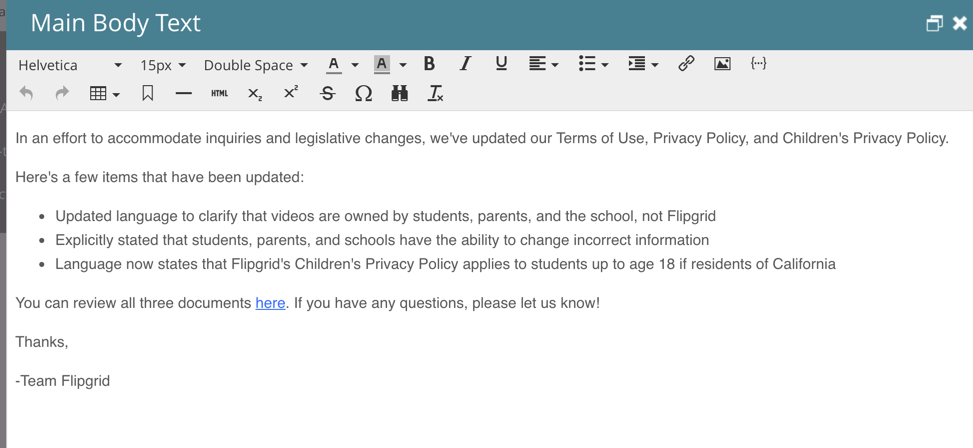
I think Dayna Lessig is spot on. I see you have 'Double Space' selected in your template...many email clients will strip out this code. Have you tried running it through Litmus?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Dayna,
I get that, but I honestly don't think that is the issue (I'm fairly technical). I sent a test email to myself and viewed on Mac, Chrome (latest version), Gmail. It rendered perfectly. When I sent the actual email to my customers, I included a member of my team. He received the email on Mac, Chrome (latest version), Gmail, and it had the line break error. The email was put together with the "blank" template...I shouldn't have to edit HTML to ensure that when I hit return twice it renders a full line break. Nothing in the email in Marketo appears wrong. There are more of these emails set to go out this evening and I have no idea how to correct this error.
Second, we had so many issues with our email templates not inserting line breaks correctly (again, we're a team full of developers), that we finally threw up our hands and paid Marketo creative services to create a template for us. They did, and we still have line break errors, this time the errors are showing up in the preview and test emails but not in the email editor. See below:
Accurate spacing in editor:
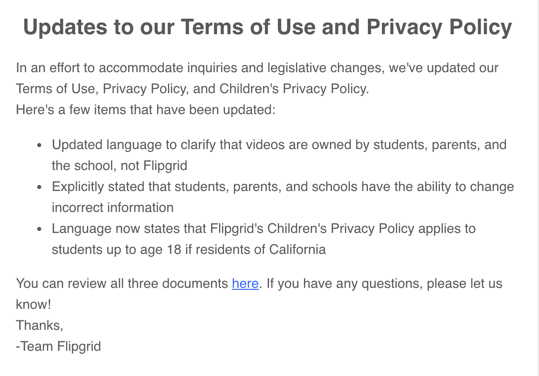
Inaccurate rendering:
Again, Marketo created these templates! I have no idea what to do. Support can't seem to help me and my account rep directs me to support.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices