Re: Dynamically Showing Module in Email Based on Segment
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
We are creating an email that will be full of dynamic content utilizing multiple segments. For this email, we would like for the default status to essentially hide the module completely. At this time, we can clear the content from the module, but not from the module itself.
Has anyone experienced anything similar to this or does anyone have a solution for how to resolve this?
- Labels:
-
Email Marketing
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Bryan,
You cannot create dynamic modules per say only the sections within the module can be made dynamic.
Thanks
Floyd
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any suggestions for how to accommodate what we are looking to do?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Two Velocity tokens.
You wrap the section in these tokens (one before, one after).
The first token either outputs an open comment tag (<!--) or nothing, depending on the segment membership.
The second either outputs a close comment (-->) or nothing, according to the same rules.
Thus you can completely comment out a section (though it's still technically in the HTML, if that matters) removing it from the layout.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
For my clarification, does this mean the email velocity tokens will be sitting inside the actual html in the email template?
Thanks
Floyd
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How would utilizing velocity script enable me to do this? I understand the concept of commenting out the module. Essentially, we will need to comment out different modules based on about 8 different segments, so I want to make sure I understand the process of implementing this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To elaborate on Sanford's idea (which is an very creative solution), you're going to write a velocity token that is essentially:
##HIDE SECTION FOR SEGMENTS
#if (${lead.NAME_OF_SEGMENT_Segment__c} == "Value1" || ${lead.NAME_OF_SEGMENT_Segment__c} == "Value2")
<!--
#else
#end
This inserts the opening comment value for leads that have the segment value you want to hide the section for.
HOWEVER! Can I ask why you can't use a snippet or something to manage this? Is it a single section of the email that you need to either show/hide or modify based on the segment value? I'm not exactly understanding why it needs to be more complicated than a simple snippet that either shows content, or a blank line of HTML based on the value. More info would help me understand and maybe come up with another solution in addition to Sanford's.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd probably do this, but yep, that's the idea:
#set( $displayForSegments = ["SegmentName1","SegmentName2"] )
#if( $displayForSegments.contains($lead.Relevant_Segmentation_Field) )
<!--
#end
Remember that formal notation is discouraged anywhere but in output, because it breaks method chaining.
#if( ${lead.Relevant_Segmentation_Field}.isEmpty() ) ## syntax error
vs.
#if( $lead.Relevant_Segmentation_Field.isEmpty() ) ## good
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sanford Whiteman - So I have been working on implementing this, and for some reason, the token is not commenting out the section that I am trying to hide.
#if (${lead.Segmentation_CompanyUpdateDRLTitle_1013} == "Default")
<!--
#else
#end
Since I am viewing the preview as a person that is part of the Default value of that segment, I am wondering if I am doing something that is causing a syntax error. Below is where the token is used in the email.
<!-- Company Update Title Module Begin-->
{{my.Company-Update-Section-Begin}}
<table class="mktoModule" mktoActive="true" mktoAddByDefault="true" id="Company-Update-Header" style=" -webkit-text-size-adjust: 100%; -ms-text-size-adjust: 100%; mso-table-lspace: 0pt; mso-table-rspace: 0pt; border-spacing: 0; border-collapse: collapse;" align="center" border="0" cellpadding="0" cellspacing="0" width="100%" mktoname="Company Update - Title">
<tr>
I have already removed all comments that were in the template that could possibly interfere with the implementation of this. Any thoughts?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Do you have the closing comment as well?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I do. If I didn’t have —> to close the comment, it would hide everything up to wherever the next comment is. Unfortunately that is not the case here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm not clear on what isn't happening. You need 2 tokens but I'm only seeing one; if you have 2, and they're both being output, then they will comment out whatever's in-between.
I also notice you're not using the code I recommended. ${formal} notation isn't for use in Velocity #if conditions, use $simple. Use formal only for output, and even then only when proven necessary, as it disrupts method chaining.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I do have the ending comment in a token as well. So you would take out the { }? I will test tomorrow with that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So here are my two tokens, but it doesn't seem to be working.
{{my.Company-Update-Section-Begin}}
#if ( $lead.Segmentation_CompanyUpdateDRLTitle_1013 == 'Default')
<!--
#end
{{my.Company-Update-Section-End}}
#if ($lead.Segmentation_CompanyUpdateDRLTitle_1013 == 'Default')
-->
#else
#end
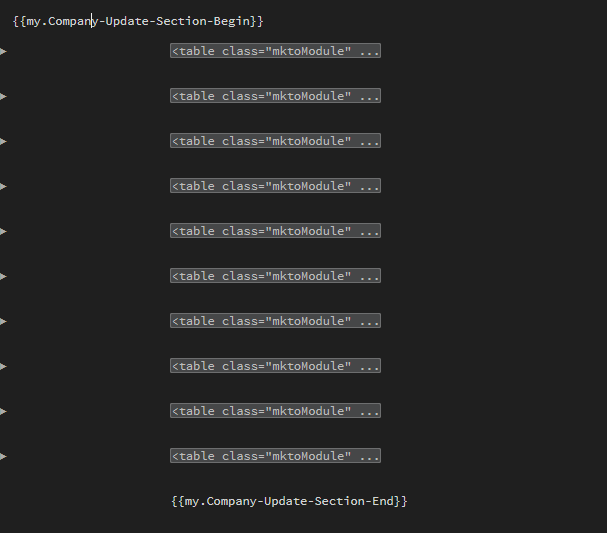
Below is how the HTML looks (with the tables minimized). There are no comments within all of those individual modules.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
First, how are you testing? You need to use Preview-by-List or send a real email (not sample) to test lead-senstive Velocity.
Second, if you're implying the #else condition is being met instead of the #if, can you put some debugging text in there to prove that conclusively? And also output $lead.Segmentation_CompanyUpdateDRLTitle_1013 to aid in debugging.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am testing using the preview-by-person. The issue that I am seeing currently is the following (and sorry if I am not explaining this right).
So I have the My.Tokens inserted into the areas of the template where they should be (between the respective modules necessary). When I create the email draft in the program where the tokens are, I am looking into the code of the email template, and it looks like all of the tokens within the <body> </body> have disappeared.
I think this could be what is causing the issue here.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Preview-by-List is the only preview you should trust for Velocity tokens.
When I create the email draft in the program where the tokens are, I am looking into the code of the email template, and it looks like all of the tokens within the <body> </body> have disappeared.
I think this could be what is causing the issue here.
If there aren't any tokens in the email anymore, yes, that would be a problem. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for all of your help with this. I am thinking the main issue is that these tokens are disappearing, which I am not sure if you've ever run into that before (since it looks like my syntax should be correct with the velocity script token itself).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Bryan_Epstein wrote:
Thanks for all of your help with this. I am thinking the main issue is that these tokens are disappearing, which I am not sure if you've ever run into that before (since it looks like my syntax should be correct with the velocity script token itself).
Bryan,
I know this is rather old, but it occurred to me that you may not be creating the tokens above the email you are working on in the Marketo tree structure. If you go to the text editor and click the insert token button, then start typing 'my.' etc... do your tokens show up?
Also, one little trick I've been using as I have multiple tokens I use to start the commenting process is to set a variable to control the closing comment. If this was one of my opening comment tokens:
#if($lead.my_special_field.contains("GNG"))
#set( $storyHidden = false )
#else
<!--
#set( $storyHidden = true )
#end
then my closing comment token looks like this
#if($storyHidden)
-->
#end
I can use that closing token against any number of opening comment tokens as long as the first token sets the $storyHidden variable. It means I don't have to remember exactly which closing token to use, and more importantly, I don't have to update logic in two locations of code if the rules for showing/hiding a module change.
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
...these tokens are disappearing, which I am not sure if you've ever run into that before...
No, not if they're there at the moment of approval. Is the same thing happening with non-Velocity {{my.tokens}} and with {{lead.tokens}} in the same section?
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices