Re: Dynamic tokens not displaying correctly in email when using segmentation :{
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
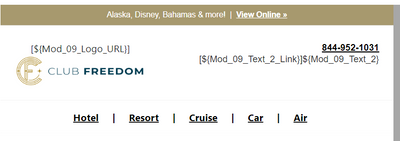
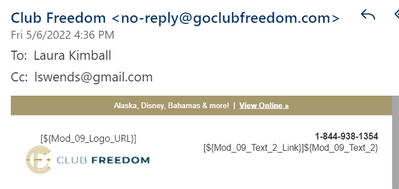
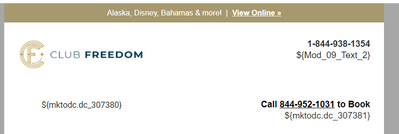
We have an email scheduled to send this weekend and this is what we are seeing in the web version of Outlook Office 365.
The link URLs that use tokens are appearing as shown below:
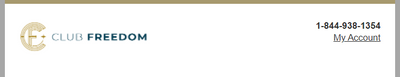
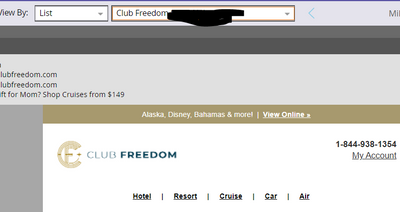
Here is how the module should and does appear in the Marketo email preview:
Here are the steps to reproduce.
Drag over navigation module.
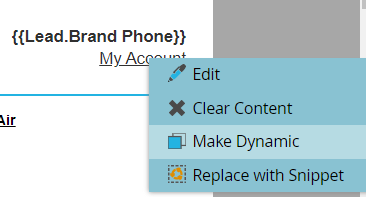
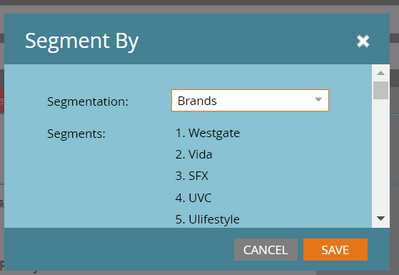
Make "My Account" link Dynamic by Brand:
Go to Brand and delete link from RTE
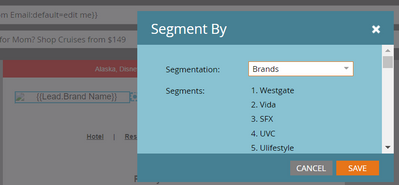
Make {{Lead.Brand Name}} dynamic by Brand:
Employ hack to swap out LINK URL:
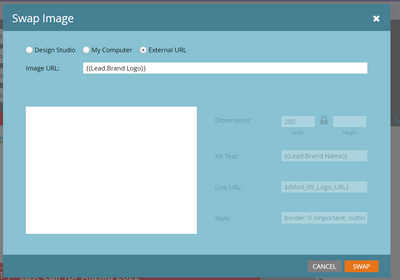
Hack Step 1: Insert External Image URL in place of {{Lead.Brand Logo}} token
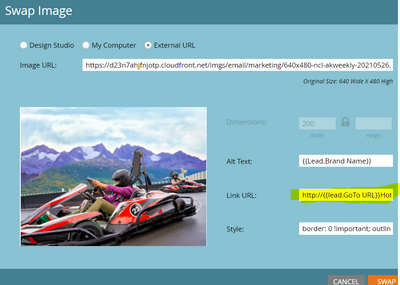
Hack Step 2: Change Link URL
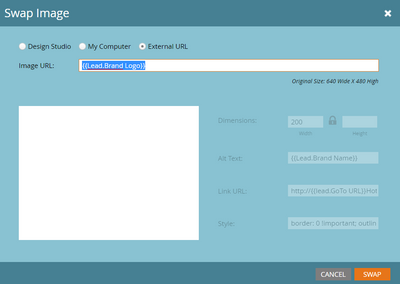
Hack Step 3: Replace External Image URL with {{Lead.Brand Logo}}:
Click SWAP button
Go to PREVIEW and select List:
Send email sample using List contact and email account associated with Outlook.
View email test in Outlook for web.
You can also view a video of these steps here: https://www.awesomescreenshot.com/video/8778753?key=bab101be8dc59a91ae3ef92d12dd5af0
Has anyone seen this issue before and/or have an idea why this might be happening?
I understand that Outlook recently made security updates to their web version, so I'm thinking this could be associated with that update.
Help would be appreciated.
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is this happening for all segments, or just one?
Does it happen on the internal preview if you select people you know fall into different segments?
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Jo,
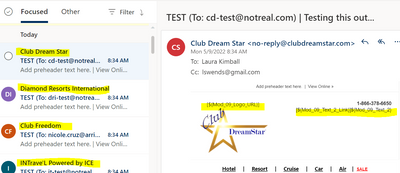
The issue doesn't appear in the internal preview when testing all the segments. But it does appear when sending a test email for all of the segments.
For example, I tested a bunch of different test accounts for each of our brands and the issue is appearing for all of them in Outlook online:
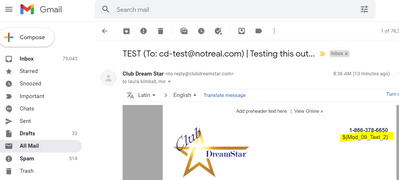
And in Gmail, it just happens with the My Account link that was made dynamic, not with the logo that was made dynamic:
One thing to note is that the marketer did not set any content for the other brand segments because they just want the default {{Lead.Brand Logo}} token and the default variable that shows the "My Account" text to be used.
So, if we don't set different content for the other segments, does that mean the underlying variables will appear in email?
Thanks,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Now I am actually seeing this happening in my Gmail account:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I hope you would have cleared/add the apt content in the the My Account text for all the segments.
Well, as an fyi - the local variables in the emails cannot be made dynamic using the segmentation like the content defined within the editable elements (section wrapped with an "mktEditable"/"mktoText" class), however you can use the tokens in the local variable, so you can likely make them dynamic using lead/velocity tokens if you wish.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Darshil,
The marketer did not set any content for the other brand segments because they just want the default {{Lead.Brand Logo}} token and the default variable that shows the "My Account" text to be used.
If we don't set different content for the other segments, does that mean the underlying variables will appear in email?
Thank you,
LK
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
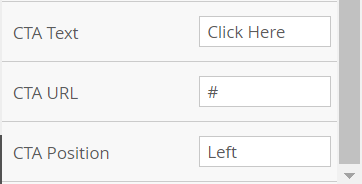
If you don't set any values for a segment, the default variable value will be used, you can check this value in the right pane when you select the content module for the applicable segmentations. The default value is set using the default attribute in the meta tag definition of the respective variable. Variables in the image module refer the href and the alt text default values defined within the image tag.
But I see your comment below - you're not seeing any of the variables in the email preview tab, but they do smh seem to be appearing in the Gmail and Outlook, which probably seems like a email responsiveness/rendering issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is what I see on the right for the default text:
I don't know if this helps, but this is the module code below:
<tr class="mktoModule" mktoname="Module 9 | Header Logo" id="Module_9_Header_Logo" mktoaddbydefault="false">
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:${section_top_space_01} 0px ${section_bottom_space_01} 0px;">
<table align="center" width="600" border="0" cellspacing="0" cellpadding="0" class="em_main_table" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:600px; table-layout:fixed;" bgcolor="${Mod_01_BG_Color}">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; padding:25px 22px 20px 22px;" class="em_plrtb_01">
<table width="556" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:556px;" class="em_wrapper">
<tbody>
<tr>
<td align="center" valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; ">
<table width="100%" border="0" cellspacing="0" cellpadding="0" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; ">
<tbody>
<tr>
<td valign="top" style="border-collapse: collapse; mso-line-height-rule: exactly; ">
<table width="200" border="0" cellspacing="0" cellpadding="0" align="left" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:200px;" class="em_wrapper">
<tbody>
<tr>
<td align="center" valign="top" class="em_pbottom" style="border-collapse: collapse; mso-line-height-rule: exactly; "><div class="mktoImg" mktoname="Mod_9_Logo" id="Mod_9_Logo"><a href="${Mod_09_Logo_URL}" target="_blank" style="text-decoration: none;color: #ffffff;"><img src="{{Lead.Brand Logo}}" width="200"
alt="{{Lead.Brand Name}}" style="border: 0 !important; outline: none !important; display:block;max-width:200;font-family:Helvetica, Arial, sans-serif;font-size:15px;line-height:18px;color:#000000;" border="0" /></a></div></td>
</tr>
</tbody>
</table>
<table width="300" border="0" cellspacing="0" cellpadding="0" align="right" style="border-collapse: collapse; mso-table-lspace: 0px; mso-table-rspace: 0px; width:300px;" class="em_wrapper">
<tbody>
<tr>
<td align="right" valign="top" class="em_defaultlink em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:14px;line-height:18px;color:${Mod_07_Font_Color};font-weight:bold;">
<div id="Phone_Text_Mod_09" mktoname="Phone text" class="mktoText" style="border-collapse: collapse; mso-line-height-rule: exactly; text-decoration:none; color:${Mod_07_Font_Color};"><a id="Mod_09_phone_link" href="${Mod_09_Text_1_Link}" target="_blank"
style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: none;color:${Mod_07_Font_Color};">{{Lead.Brand Phone}}</a></div>
</td>
</tr>
<tr>
<td align="right" valign="top" class="em_defaultlink_und em_center" style="border-collapse: collapse; mso-line-height-rule: exactly; font-family:'Helvetica', Arial, sans-serif;font-size:14px;line-height:18px;color:${Mod_07_Font_Color};"><div id="Mod_09_My_Account_Text" mktoname="My Account text" class="mktoText" style="border-collapse: collapse; mso-line-height-rule: exactly; text-decoration:none; color:${Mod_07_Font_Color};"><a href="${Mod_09_Text_2_Link}" target="_blank"
style="border-collapse: collapse; mso-line-height-rule: exactly; color: inherit; text-decoration: underline; text-decoration:underline;color:${Mod_07_Font_Color};">${Mod_09_Text_2}</a></div></td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</tbody>
</table>
</td>
</tr> Does anything look set up incorrectly?
Thanks,
LK
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices