dynamic destination url for iframed marketo landing pages
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
hey guys!
We iframe marketo landing pages into wordpress pages, and want to implement dynamic destination URL’s/follow up url’s after a form is submitted based on a value on the form. So if a prospect selects North America they are taken to the US whitepaper, and if they select EMEA they get taken to the UK whitepaper.
So I am thinking, we’ll have our developer put this code on the marketo landing page:
https://nation.marketo.com/docs/DOC-1172
And then, we’ll need script on the wordpress landing page to advance to the URL that the marketo landing page goes to based on the form value.
Does my logic make sense here? I’m not great with coding so was hoping someone could tell me if I’m on the right track.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Darrell,
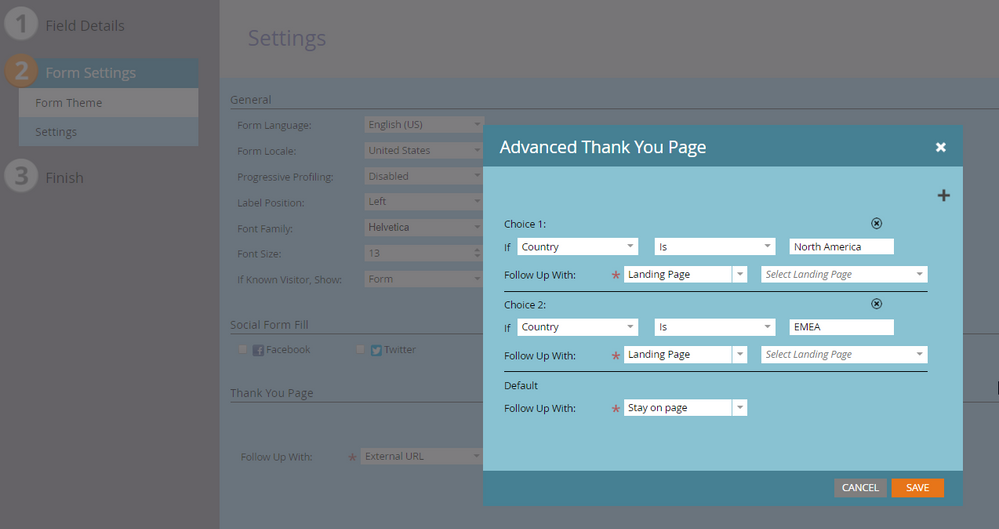
If this is a Marketo Form on a Marketo Landing Page, could you not utilize the default functionality if you want to redirect the user to a different page?
However, I guess since you are iframing the Marketo Landing Page into your Wordpress page, you would probably need a script to load the follow up page into the destination page.
Thanks
Floyd
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That's correct, Floyd. There's no need to use JS to manage the choice of Thank You URLs -- the Form Editor choices will still work -- but you do need to use JS to redirect the parent document.
MktoForms2.whenReady(function(form){
form.onSuccess(function(vals,tyURL){
window.parent.location = tyURL;
return false;
});
});
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices