Re: Customize Email Button Style without Unlinking Template
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'd like to further customize the CTA buttons within our Marketo emails. My hope is to make a simple change to the border-radius of the buttons so that they more closely reflect what is on our website.
I am hoping to get some advice on how to go about customizing a button element? What are the steps you'd go through for this? Ideally, I would like to continue being linked to the Template I am using. I know sometimes when you edit the code directly, Marketo will unlink the template (which in turn closes access to the modules in the email builder.)
Thanks in advance!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The gold standard for cross-client buttons is the Bulletproof Buttons builder: https://buttons.cm/
You must also change the markup for Marketo emails: Those bulletproof buttons are also *tracking*-proof, though (here's the fix)
No reason you can't modify your template to include these. It doesn't have to be done at the individual email asset level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I apologize for my lack of knowledge on this, but can you share the steps I'd take to take my custom button HTML code and add it to my email template?
2 possible ways, depending on whether you're using a custom template already or have been building on a Marketo starter template.
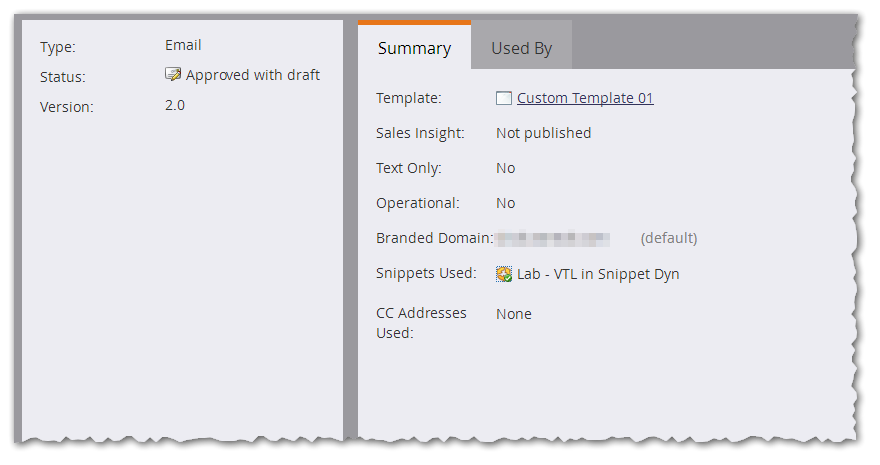
If a custom template, click on the template name, which will take you to the editable Design Studio asset:
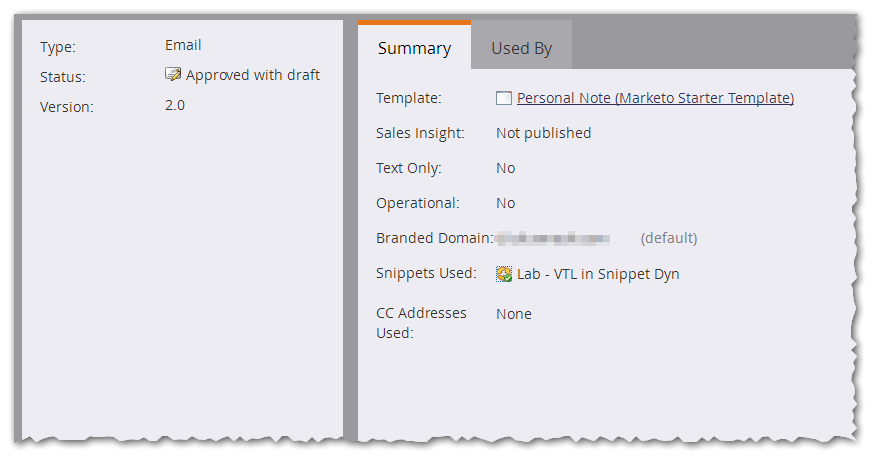
If it's a starter template, as shown here...
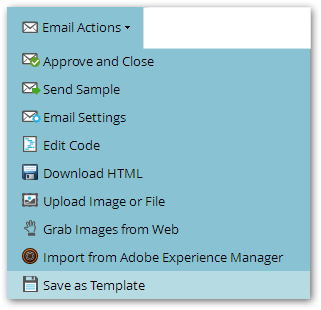
... then you need to create an editable template from it...
... and use that new template for your customizations.
The template syntax is quite well-documented in the Marketo Docs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The gold standard for cross-client buttons is the Bulletproof Buttons builder: https://buttons.cm/
You must also change the markup for Marketo emails: Those bulletproof buttons are also *tracking*-proof, though (here's the fix)
No reason you can't modify your template to include these. It doesn't have to be done at the individual email asset level.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the Bulletproof Buttons resource, that's great! I've built exactly what I want and now have the HTML code.
Now that I have the code, how do I go about modifying the template? When I've tried clicking the "Edit Code" button within the "Edit Draft" interface, it's unlinked my email from the template.
I apologize for my lack of knowledge on this, but can you share the steps I'd take to take my custom button HTML code and add it to my email template?
Thanks again in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I apologize for my lack of knowledge on this, but can you share the steps I'd take to take my custom button HTML code and add it to my email template?
2 possible ways, depending on whether you're using a custom template already or have been building on a Marketo starter template.
If a custom template, click on the template name, which will take you to the editable Design Studio asset:
If it's a starter template, as shown here...
... then you need to create an editable template from it...
... and use that new template for your customizations.
The template syntax is quite well-documented in the Marketo Docs.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices