Re: Custom CSS - Modify individual options for checkbox list
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
I'm pretty new to CSS and am using custom CSS on a checkbox list form.
For each option, we want a different background image to differentiate the options.
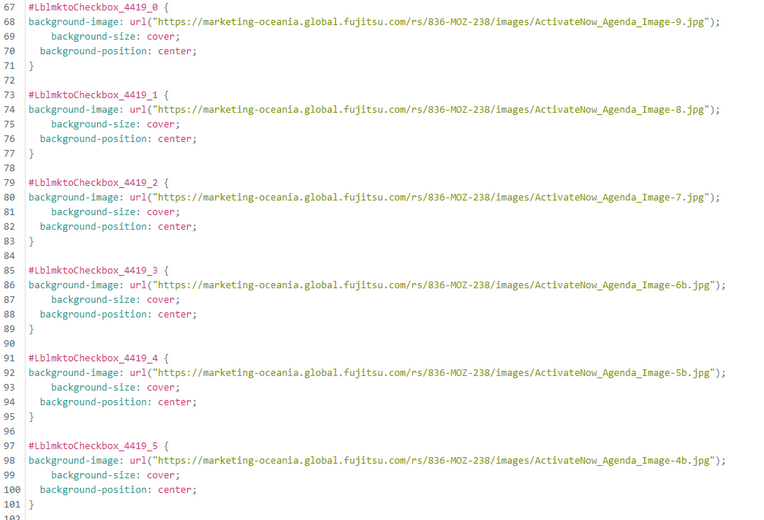
Currently, I'm using ID's to identify each individual option, see screenshot below.
However, I have realised that the form ID changes each time I upload this to our microsite so am unsure where to go from here.
Please let me know any suggestions.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see you're already using custom HTML in the label to create the <p> and <h4> tags - could you wrap those in a <div> and assign the background-image and properties inline instead?
Here's the code I see on the page right now for the first checkbox option with the "Opening Address" title line:
<label for="mktoCheckbox_4535_0" id="LblmktoCheckbox_4535_0">
<p class="session-title">Opening Address</p>
<p class="session-time">9:30am - 10:15am </p>
<h4 class="txt_info sdec">Fujitsu ActivateNow 2020 Keynote <h 4=""> </h></h4>
</label>
*note: check out the <h4> - looks like there's a little code error at the end of that line ^^
It looks like you've got some padding (1.2em) set on the labels using CSS, you might need to remove that so you could add it instead to a <div> just inside the label. Take this HTML for example:
<label for="mktoCheckbox_4535_0" id="LblmktoCheckbox_4535_0">
<!-- ::::::: add this <div> with the background and padding inline instead :::::: -->
<div style="background-image: https://marketing-oceania.global.fujitsu.com/rs/836-MOZ-238/images/ActivateNow_Agenda_Image-9.jpg; background-size: cover; background-repeat: no-repeat; background-position: top center; padding: 1.2em;">
<p class="session-title">Opening Address</p>
<p class="session-time">9:30am - 10:15am </p>
<h4 class="txt_info sdec">Fujitsu ActivateNow 2020 Keynote <h 4=""> </h></h4>
<!-- ::::::: close the <div> here :::::: -->
</div>
</label>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you supply your URL? Not enough to go on here.
The Marketo Form ID definitely does not change. What may change from render to render is the id attribute of a given label element. You can't use that in your selectors.
I can see already that you're repeating the background-size and background-position unnecessarily, those need to be moved into their own rule that covers all labels at once.
Are just trying to have different backgrounds from bottom to top? No need to know the IDs for that. Or is it a specific bg image for a specific option?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, thanks for helping.
See link here: https://www.fujitsu.com/au/microsite/activatenow/agenda/
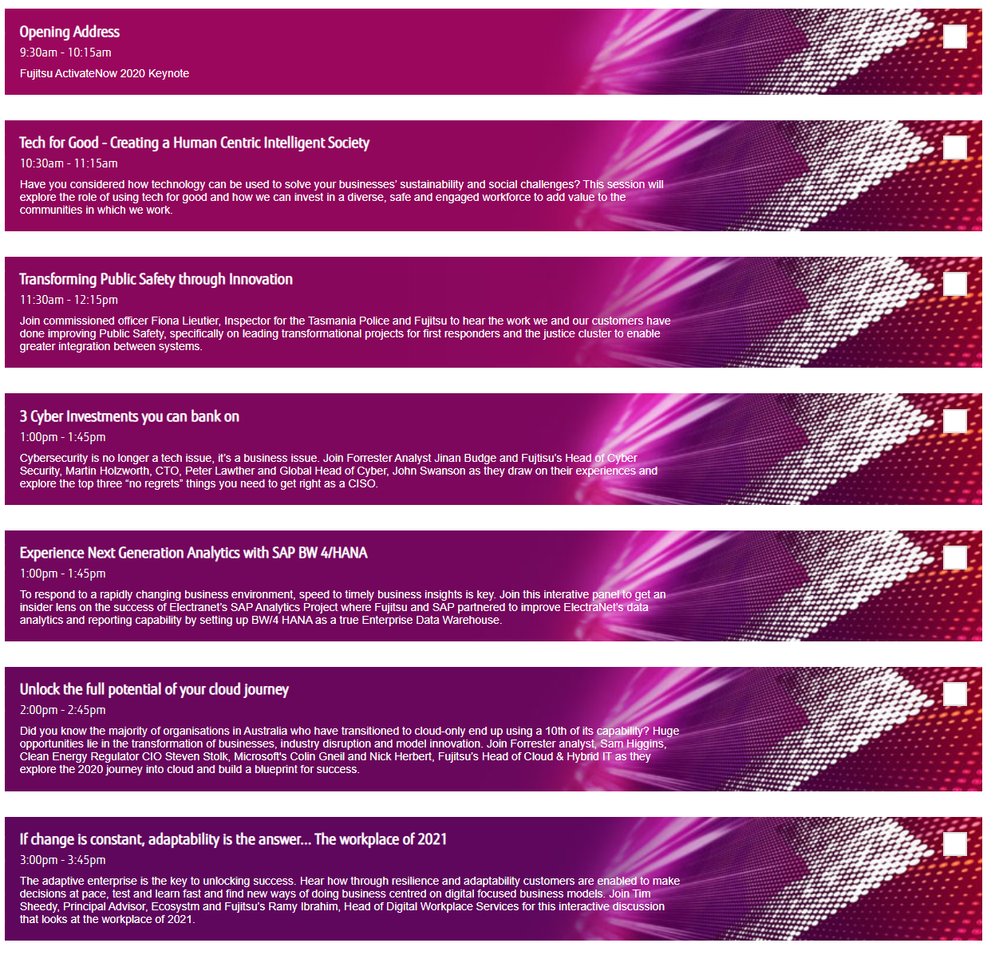
Currently there is just a plain background colour assigned to each option, but the aim is to look like below, where each background is a different image for each option (slow gradient from top to bottom)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can just count off the elements:
.mktoForm .mktoCheckboxList label {
background-position: center;
background-size: cover;
}
.mktoForm .mktoCheckboxList label:nth-of-type(1) {
background-image: url(https://www.example.com/image1.jpg);
}
.mktoForm .mktoCheckboxList label:nth-of-type(2) {
background-image: url(https://www.example.com/image2.jpg);
}
.mktoForm .mktoCheckboxList label:nth-of-type(3) {
background-image: url(https://www.example.com/image3.jpg);
}
.mktoForm .mktoCheckboxList label:nth-of-type(4) {
background-image: url(https://www.example.com/image4.jpg);
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
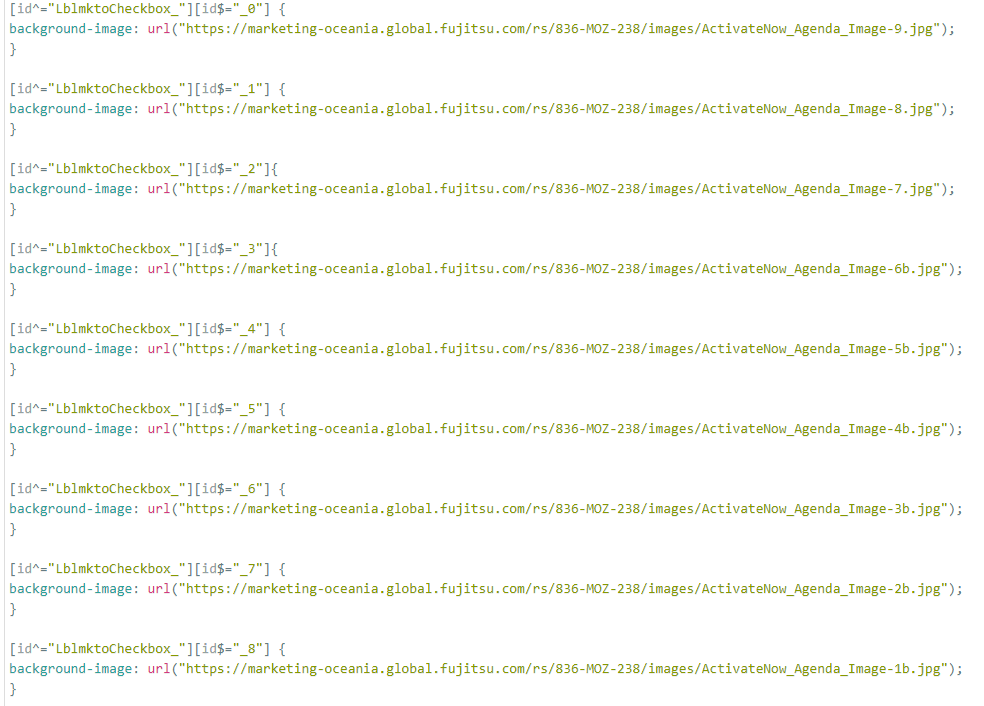
I may have remedied this by using this code instead. Not sure how good practice this is - pretty new to using and understanding CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I see no reason to do it that way with the pattern matching; it's just more obscure and fragile.
Also pls. post actual code and highlight it using the syntax highlighter, as I did above, rather than screenshots. Thanks!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices