Re: Create a Send Token
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I've created a form which is embedded into a website.
Each time the form is completed, I would like an email to go to a central mailbox. The email needs to include details of all of the fields which have been completed on the form.
To be able to do this, I believe that I need to create send tokens for each of the form fields. Is this a Email Script token? If so, can anyone help with what script would need to be included within this token to display the required information?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If I am understanding your question correctly, you want an alert (or email) to be sent to a central mailbox that includes all of the information for the person that filled out the form.
Depending on what specifically you're capturing, you don't need to use a script token. When you create your email, in the body, you just need to use the lead tokens for what's on the form. So, if you want to have the first name and the last name, you'd have {{Lead.First Name}} or {{Lead.Last Name}}. You can do this for custom fields, too.
More information on the tokens.
Is this what you were hoping to do?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Each time the form is completed, I would like an email to go to a central mailbox. The email needs to include details of all of the fields which have been completed on the form.
Note, because this is frequently misinterpreted: {{lead.tokens}} do not technically contain only the values that were filled in on the form itself. They contain the current value of the field in the database.
So, for example, if someone doesn’t fill in a value for Phone, and that field is not required on the form, but their Marketo record already had Phone filled in, the value of {{lead.Phone Number}} will be the value already stored. It will not be empty.
Similarly, if you block field updates for a certain field, a person may think they changed that field on the form, but the value in the database will never change.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Agreed, thank you so much for adding that @SanfordWhiteman!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
As @Christiane_Rode said - you do not need email script tokens to display the form data in emails - you need the lead tokens in the email to include the form data. Below is brief step by step description on how to add the tokens in the email body:
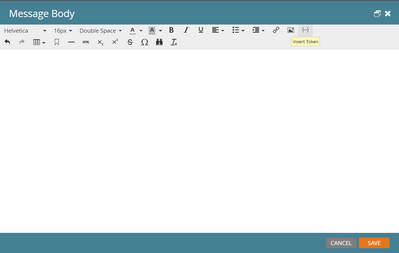
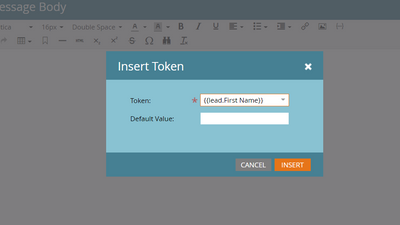
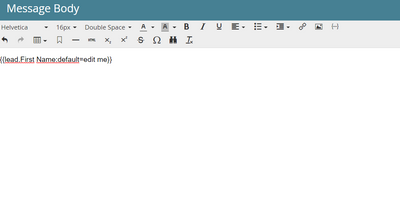
Select the Email > Click on Edit Draft (this'll open your email in draft mode in a new browser tab) > Select the editable section where you wanna include form-data > Select Insert Token (Image 1) > In the Insert Token dialog, start typing the field name, from the drop down select the token with correct field name used on the form (Image 2) > Click Insert > Selected token should get added to the email.
Image 1:
Image 2:
Image 3:
Let us know if you have any questions! 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If I am understanding your question correctly, you want an alert (or email) to be sent to a central mailbox that includes all of the information for the person that filled out the form.
Depending on what specifically you're capturing, you don't need to use a script token. When you create your email, in the body, you just need to use the lead tokens for what's on the form. So, if you want to have the first name and the last name, you'd have {{Lead.First Name}} or {{Lead.Last Name}}. You can do this for custom fields, too.
More information on the tokens.
Is this what you were hoping to do?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks very much for all your help, it's much appreciated. I have this working now.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices