Re: Can you make selector item non selectable in drop-down list?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have an event that people can register for, but only a number of people can register for each session. Once a session becomes full, I'd like to update the selector... does it make sense to just remove it? My concern with deleting it was there would be a jump from session 5 to session 7, for example. Or, am I able to keep it but make it not selectable?
For now, I changed the wording... but technically people can still select it and submit.
And, what is best practice? I am sure this has been done before!
Thanks!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If anyone else finds their way here and can't figure out why it won't work...make sure you add a space after "[DISABLED]" in the Display Value editor. The script matches a string that starts with [DISABLED] followed by a whitespace character. Took me longer than I care to admit to figure this out...so commenting incase this helps out someone else!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for updating. Good to see people still using the code after all that time!
Btw, I just made a little change to the code because some things are browser-native now compared to 2017.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you for the mention Greg! Both Rajesh and Sanford provided great solutions!
Though I would NOT disable registration. You still want the opportunity to capture someone's details. For this purpose I always automatically put registrants in the status "Pending Approval" and send them a temporary email stating an employee would get in contact to verify if there were still seats remaining. Then have a workflow that automatically sends an email (sorry,... or we hereby confirm...), based on the program status being manually updated to Registered or Rejected or WaitListed. This also provides some control on who will attend your event. Do make sure to write the Rejection email text well 😉
Alternatively you could auto-reject or auto-confirm (and have the correct email send) based on the amount of leads on the static list people are added to on confirm. You would need to call a webhook to a custom script to determine the amount of leads on the registrants list. That script would need the REST API to connect to Marketo and then use the ListController to determine how many leads were on the list: developers.marketo.com/rest-api/endpoint-reference/lead-database-endpoint-reference/#!/Static_Lists/getLeadsByListIdUsingGET_1
Or check for program membership of course.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, if you don't disable or mention sold-out events even though there are other available slots, you're just inviting oversold events. You can flag non-oversold events instead of disabling them, but not mentioning it makes little sense.
Would never use REST API calls on response to public traffic. Recipe for catastrophe!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Greg,
Leanne, the following article shows somewhat similar functionality implemented on a Marketo landing page.
linkedin.com/pulse/marketo-tip-automatically-cap-registrations-any-form-part-mba-6104062110218596352
This allows to actually 'disable' the registration form? or display 'real time ' message on the registration page when the registration is full?
You might be able to use a version of this setup for your requirements.
Hope this helps...
Rajesh Talele
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Leanne,
This can be done with some JS that will check the event is full and deactivate the value. It will require to pass the info to the page, though, which is not that easy. The most reliable way of doing it is through a webservice platform that can 1/ track the number of registrants and 2/ be called by the form when it's loading and notify the form to deactivate some values.
If you want to change the numbering dynamically, you will also need some JS.
-Greg
Sanford Whiteman Diederik Martens Rajesh Talele
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ah, I thought it would (but was hoping it wouldn't, ha) require JS. It would be nice if in the Marketo selector editor there was an option to check to deactivate an item from the list.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disabling the <OPTION> in the dropdown and counting registrants are actually two different concerns. Related, to be sure -- but even if the second is automated the first still requires that the forms behaviors be enhanced.
You don't have to write the JavaScript, though, since I just did for you. ![]()
Just change the Display Value in Form Editor:
Then include the tiny bit of JS demoed here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@SanfordWhiteman is the javascript you provided still usable? I've added it to my landing page template but the value still appears and it's not grayed out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford
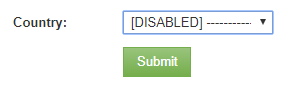
I have tried this code out but I can't get it working. The form displays [DISABLED] in the select field and it is selectable. See image:
I dropped the javascript in the head of a Marketo landing page and put the form on the page.
Am I missing a step?
thanks,
Kevin.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
If anyone else finds their way here and can't figure out why it won't work...make sure you add a space after "[DISABLED]" in the Display Value editor. The script matches a string that starts with [DISABLED] followed by a whitespace character. Took me longer than I care to admit to figure this out...so commenting incase this helps out someone else!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for updating. Good to see people still using the code after all that time!
Btw, I just made a little change to the code because some things are browser-native now compared to 2017.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can't go in the head, for one. On a Marketo LP, forms JS needs to go just before the end of the body
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Sanford that change made it work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This one is really cool !
-Greg
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices