Re: Can the visibility rule apply to more than one field?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have a form with the country field required and always showing and visibility rules on the State and Province fields.
-> If the country field selected is United States, the State field will show.
-> If the country field selected is Canada, the Province field will show.
However, I added an additional field asking people if they want a free sticker. If they answer yes, then the remaining Address fields will appear:
- Address
- City
- State or Province depending on the country field.
The issue is... when I select the country field, the State or Province fields show when those should only show if the field asking about the free sticker is Yes.
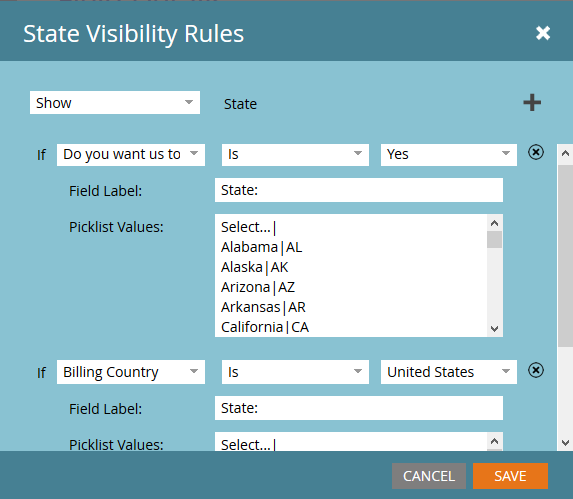
How can I get the Show State and Show Province visibility rule to apply to both the person selection Yes and the Country? Adding both rules (like in the screen shot below) did not work.
Thanks for your help!
- Labels:
-
Products
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I don't know if this will help you because my situation was a bit different but I'll put it out there any way.
I had a problem where I needed to show a form field based on two criteria. One, a user selects via a drop down on the form, the other was a hidden field that was set to pre-fill a database value. (The hidden field is where we split but maybe there is still something useful here for you).
The user input is yes/no and the hidden field is true/false. I wanted to show a field only when the user input was set to yes AND the hidden field was set to true. In any other scenario, it should not show.
What I ended up doing was wrap the field I wanted to show based on two criteria in a fieldset on the form. I then set the fieldset to only show based on the user input being yes, and then the field inside the fieldset to show based on the hidden value being true.
I then styled the fieldset so it looked like nothing was out of the ordinary if they did one of the other scenarios.
Hopefully that makes sense/helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What you are trying to do won't work - the logic can't rely on two fields being selected, only one.
Set your country, and then have them pick a state, then ask them if they want a sticker, and you already have their state. You can't compound the rules like you're attempting to do I'm afraid.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Veronica... I was hoping I was able to compound the rules, but sounds like this is not possible. We had a drop in form fill outs when we asked for the mailing address fields (long form), and I was hoping by hiding them (to only show if we need to mail the free sticker) we could get a lift in form fill outs.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It's easy to enable such multiple-dependency Viz Rules with the assistance of the Forms JS API.
First, add a hidden text field to the form that'll hold the concatenated values of all your dependent fields; this field is not important on the server side, but must exist so it can be chosen in the VR popup (we don't want to build all the logic in JS if it can be avoided, and we can still use Form Editor for part of it).
Then in a whenRendered listener, set the hidden field to the current values of the dependencies, using a fitting delimiter like the pipe (|).
I'm sure I posted a demo of this approach within the past couple of years, if you search.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Leanne - Are you sure "Billing Country" is the right field, as opposed to "Country"? Just a thought.
Denise
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Denis, we use the Billing Country field instead of the Country on all forms.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
set the VR on each field separately.
-Greg
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Greg - I tried that first and it did not work.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices