Re: Calendar File token in an image URL
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys!
I created a calendar event file as indicated in the Marketo documentation. And I'm trying to use it inside an Image object but is not working. I tried the preview and a real sample test and is not working at any of those.
Is there a way to use it as a link in an image?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
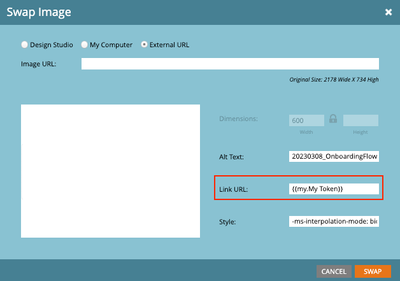
I (and a lot of folks I know of) use Sandy's Agical.io solution for linking an ics file. Check out all about it in his blog here. You can create an Agical URL, add it in a custom my token, and use it as the image URL (or maybe directly add the URL in the image asset itself). If you use a token to house the URL, make sure you add the protocol part (https://) in front of the token in the image picker's Link URL field (like {{my.agical calender URL}}) instead of adding the protocol in the token itself.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Definitely recommend Agical (of course!) as the superior tool, but if you did want to use the ICS that's automatically created for a Calendar token, you can include the {{my.token}} in an email and send it to yourself, then extract just the href (as Darshil notes, without the "https://") and store that in Text token. Use that Text {{my.token}} in the link.
The Calendar {{my.token}} is an entire <a> tag, not just a URL, which is why you can't nest it inside another <a>.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I (and a lot of folks I know of) use Sandy's Agical.io solution for linking an ics file. Check out all about it in his blog here. You can create an Agical URL, add it in a custom my token, and use it as the image URL (or maybe directly add the URL in the image asset itself). If you use a token to house the URL, make sure you add the protocol part (https://) in front of the token in the image picker's Link URL field (like {{my.agical calender URL}}) instead of adding the protocol in the token itself.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices