Re: Basic CSS Question for Marketo Form
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am working in a Marketo form and selected font in the form settings for each of the labels. The labels are showing up as expected.
However, I am also using Field Sets in the form, and the field set labels are using an entirely differet font and size than the rest of the labels. The differing font and sizes looks like an error and I can't control that in form settings.
Marketo support informed me that to change the Field Set Label font, I need to edit the CSS code. I do not have much experience with code and dont know what code I would need to edit the syling on field sets. Does anyone have any basic code that could be used to control field set label font and size?
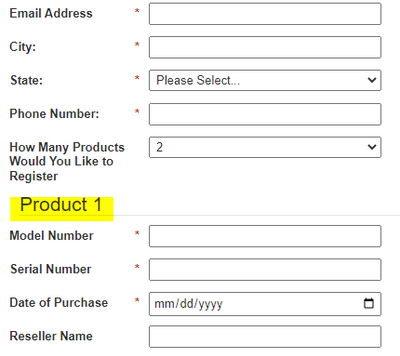
See an example below. Product 1 (the field set label) is a different font than the rest of the form labels and that is what I am trying to fix.
Thank you so much in advance. I appreciate any tips!
Steve
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your Legend element is being styled in bootstrap.css:
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}P.S. You can see this easily by Inspect-ing the element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
To Sandy's point, you should definitely share the LP URL with the form on it to get assistance with the CSS.
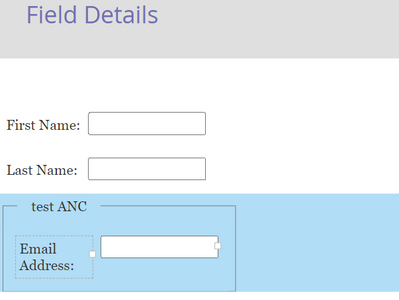
Additionally, FYR, if you update the font type, text size, etc. in the form setting, by default it gets applied to the field set label as well (unless of course if there's custom styling added on thr page to override them). See below snapshot, the form settings are by default applied to the fields and fieldset labels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks Darshil! For some reason, despite selecting the font and size in form settings, the field set label is not aligning.
I will send you a link to the page I have in chat.
Thank you for your reply!
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You'd need to link to your page for someone to give suggestions about how to fix your CSS.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford! I appreciate your reply. I will send you a link to the page in chat. As always, I appreciate any time and insight you may be able to provide!
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your Legend element is being styled in bootstrap.css:
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}P.S. You can see this easily by Inspect-ing the element.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Thank you again for your assistance with this! I have 2 additional questions that I would really appreciate your insight into if you have availability. I will message you the updated URL string for the page.
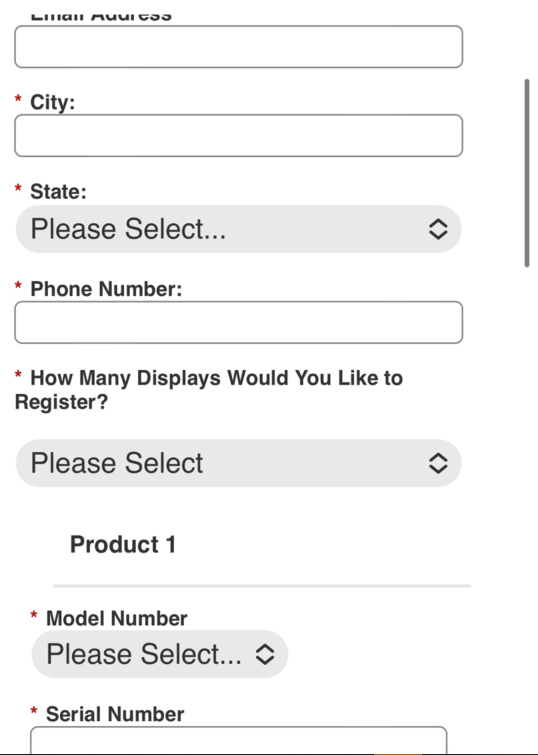
1. Do you know how to control styling of fields on mobile devices. On desktop, all of the fields appear uniform. On my iphone, however, the fields are different styles and lengths despite me selecting the same field width for all.
2. I am trying to add a little bit of line height under the grey dividing line above "Model Number" at the top of each field set. Do you know where this can be controlled.
I appreciate your help as always!
Thank you,
Steve
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Steve_Schimmel did you figure out how to style the "Select" font in a dropdown field for mobile? I'm encountering the same issue on a form I'm working on.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Sanford! I was able to edit the code as needed to fix the issue. I appreciate your help!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices