Abandoned Cart Item display none
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I'm using a custom object to create an abandoned cart email within the following
token by each item.
{{my.Abandon Cart Item 1:default=}}
However, I can't hide (display:none) the token if there is no information. What is the best way to hide the tokens when are not populated? CSS, velocity script, some token default = something
I'll appreciate a lot your help
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I'm using a custom object to create an abandoned cart email within the following
token by each item.
{{my.Abandon Cart Item 1:default=}}
You can’t be using a Custom Object here, or you’d already need to be using Velocity to output it?
Do you mean you’re just populating fields with custom data?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, I'm getting the data through Magento by a custom object then I use the script to show the data in the email template.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Your response isn’t clear, but again if you’re already using Velocity you have full control over what’s output from your code (and the :default= syntax doesn’t work with Velocity tokens, btw).
A Velocity {{my.token}} need not have any output at all. That’s the way we usually break up large VTL projects, where some tokens are included to do looping/sorting/filtering and other tokens do the output.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ok, let me explain myself better. Yes, I should need to be using velocity to output it. And Yes, I populating fields with custom data.
The process is the following:
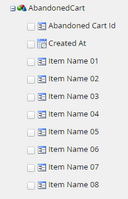
1. Magento sends data to Marketo through a custom object called AbandonedCart.
2. I populate the email with a velocity script based on the custom object AbandonedCart using the fields such as Item Name 01
This is working properly, so I need is hide the script {{my.Abandon Cart Item 1:default=}} when there is no information, for instance, if the person just has 1 item instead of 5.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You don’t need to “hide” the token. Just don’t output anything from the token if it doesn’t meet your criteria.
If you’re talking about suppressing output that’s current outside the token, i.e. static HTML output, then put that inside the token instead and conditionally output it.
Not sure what’s not clicking for you, but not outputting anything from a Velocity {{my.token}}... well, doesn’t output anything into the email.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
What do you mean with don't output? how can I do that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think you're trying to access a custom object as if it were a standard marketo lead field. You can't!
you need to create a script (velocity) token to read in abandoned cart object(s). The (s) is important, as there can be more than one abandoned cart here.
You'd sort the list of abandoned carts into date order, get the most recent, and then output whatever details you want into the email, all within the Velocity Script.
You also need to make sure the cart is still abandoned. Is Magento only sending these to you at a pre-determined time (i.e. when it decides it is abandoned), or does it flag the cart as completed if someone completes the purchase?
Cheers
Jo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I got it. Thank you for giving me the idea. For the record I used this script:
#if ( !${abandonedCart_cList.get(0).itemName02})
#else
${abandonedCart_cList.get(0).itemName02}
#end- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re making the assumption that there’s only one CO record in the list, but Marketo cannot ensure that. It’s generally a bad idea to reference the first (0th) record in the list without sorting the list first.
Also, bear in mind that !<string property> is not going to capture an empty string. It will capture a null or missing string, or a Boolean false.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, you can add that logic in the velocity script that you're using to output the CO data itself. I'd worked on an abandoned cart email implementation in past where-in we triggered-off the email from Marketo upon addition of the CO record (we still added the conditions in velocity to ensure that the right data is present in the CO record as a fail-safe measure).
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices