Re: What is the best way to ensure proper case when collecting information via forms?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
When users fill out our forms, they sometimes use all lowercase or all caps for their names. Is there some way to convert this to the proper case when saving the lead record? In Input Masking an option?
- Labels:
-
Lead Management
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes. Assuming you have jQuery on the site where your forms are displayed you can add this to force the uppercasing of the first letter and lower case for all additional letters in the FirstName and LastName fields. I put this in a setupMarketo( ) function that I call when the DOM is ready.
$('body').on('change', 'input[name="FirstName"], input[name="LastName"]', function () {
$(this).val($(this).val().toLowerCase().replace(/\b[a-z]/g, function(letter) {
return letter.toUpperCase();
}));
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
... and you also don't need to listen for change at all. You can just "fix it up" in form#onSubmit. Personally, if you're going to mess with the way I spell my own last name and not let me undo it, I'd rather not see that happening!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I put this in a setupMarketo( ) function that I call when the DOM is ready.
This doesn't work (even if it seems to in casual testing). The Marketo form is not synchronized with DOMContentLoaded. It may load before or after your DOM ready event. To attach event listeners to fields within a Marketo form, you must use the whenReady event that's designed for this purpose.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey Allison, there isn't a way to do this kind of capitalization masking in Marketo out of the box.
You can write JavaScript to do this as a user types, or before they submit the form. Here's an article on the Marketo Developer blog that does this combined with using a "Full Name" field: http://developers.marketo.com/blog/add-a-full-name-field-to-a-marketo-form/. You can watch
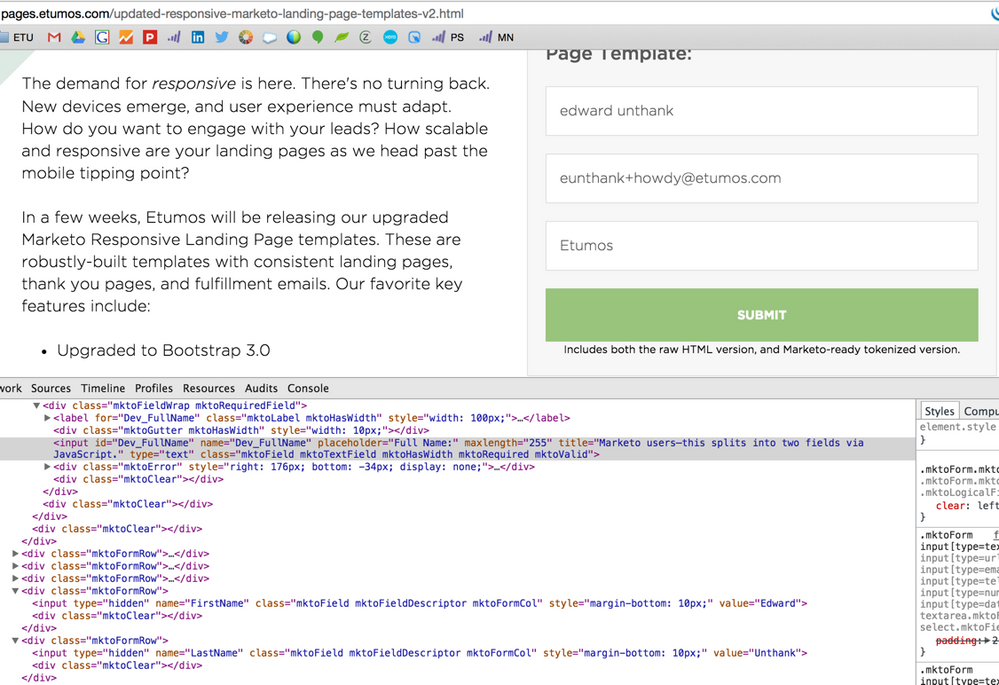
On this landing page (you can steal the JS), people write to the "Full Name" field and then some JavaScript takes that, converts to the appropriate capitalization, and then it gets written to separate First Name and Last Name fields. Here's the link to the JS you can steal: http://www.etumos.com/mkto/v2/js/core.js (lines 8-58).
(You can see that I did my name in all lowercase, but the JS writes the appropriate capitalization names to the First and Last hidden fields.)
You could take that capitalization logic, work with a developer, and run through the capitalization JS right before form submission.
Cheers,
Edward Unthank | Founder, Etumos
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Edward,
How does this work for other fields like address and city? And, what if you want to keep the First and Last name fields separate (not merge into one full name)?
Thanks,
Leanne
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Leanne, my answer may help you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Have I told you lately how much I hate that capitalize() function? ![]()
Mistakenly turns von Albens into Von Albens: my German relatives hate that kind of thing. It should really have exceptions for nobiliary particles (von, de, etc.) so people don't take offense. Plus, on the flip, it doesn't turn MCHALE into McHale.
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices