Variables not appearing in the landing page creation
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello everyone!
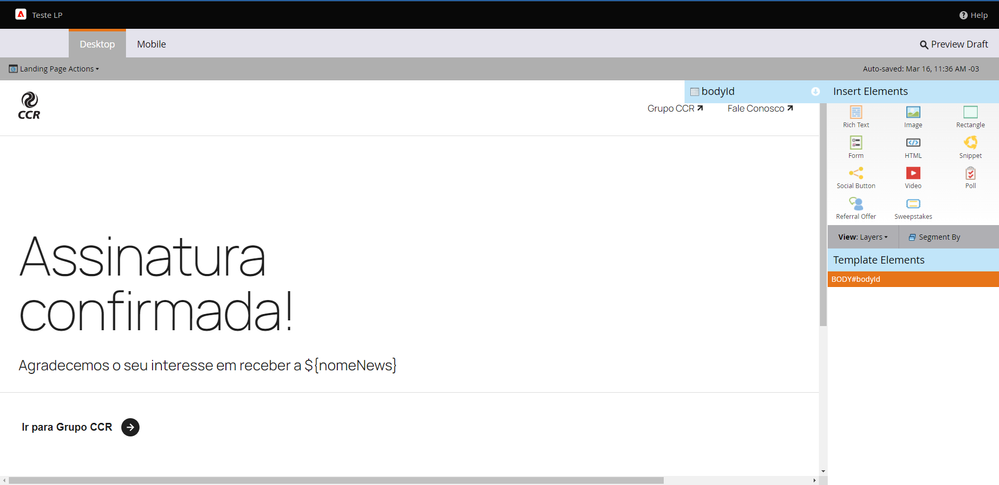
This might be one of those beginner errors, but I can't get variables to appear upon landing page creation.
I've read the documentation over and over again, to try to find some typo, but I guess it's not the case.
Any tips on how to make the variables visible on landing page creation?
You can find the code below and how the landing page creation screen currently is.
Thanks in advance!
<head>
<!-- Start Marketo Variables -->
<meta class="mktoString" id="nomeNews" mktoName="Nome da Newsletter" default="[nome da newsletter]">
<meta class="mktoString" id="linkGrupoCCR" mktoName="Link para Grupo CCR" default="https://www.grupoccr.com.br/">
<meta class="mktoString" id="linkFaleConosco" mktoName="Link para Fale Conosco" default="https://www.grupoccr.com.br/">
<meta class="mktoString" id="enderecoCCR" mktoName="Endereço CCR" default="Av. Chedid Jafet, 222 - Vila Olimpia - São Paulo/SP - CEP 04551-065">
<meta class="mktoString" id="termosUso" mktoName="Link Termos de Uso" default="https://www.grupoccr.com.br/">
<meta class="mktoString" id="politicaPrivacidade" mktoName="Link Política de Privacidade" default="https://www.grupoccr.com.br/">
<meta class="mktoString" id="politicaCookies" mktoName="Link Política de Cookies" default="https://www.grupoccr.com.br/">
<meta class="mktoString" id="msgCopyright" mktoName="Mensagem de Copyright" default="2023 CCR">
<meta class="mktoString" id="linkFacebook" mktoName="Link Facebook" default="https://pt-br.facebook.com/GrupoCCROficial">
<meta class="mktoString" id="linkInstagram" mktoName="Link Instagram" default="https://www.instagram.com/grupoccroficial/">
<meta class="mktoString" id="linkLinkedIn" mktoName="Link LinkedIn" default="https://www.linkedin.com/company/grupoccroficial/">
<meta class="mktoString" id="linkYouTube" mktoName="Link YouTube" default="https://www.youtube.com/@GrupoCCROficial">
<meta class="mktoString" id="linkGlobalPact" mktoName="Link Global Pact" default="https://www.lipsum.com">
<meta class="mktoString" id="linkCCROB3" mktoName="Link CCROB3" default="https://www.lipsum.com">
<meta class="mktoString" id="linkODS" mktoName="Link ODS" default="https://www.lipsum.com">
<meta class="mktoString" id="linkGPTW" mktoName="Link GPTW" default="https://www.lipsum.com">
<!-- End Marketo Variables -->
<title>CCR - Agradecimento</title>
</head>
<body>
<div class="mktoContent">
<div class="title-section">
<h1 class="title-section_title headline_1 neutral_low_pure">
Assinatura confirmada!
</h1>
<h5 class="title-section_subtitle headline_5 neutral_low_pure">
Agradecemos o seu interesse em receber a ${nomeNews}
</h5>
</div>
<div class="section-content">
<div class="side-title-area">
<button class="icon-button" id="go-to-ccr">
<span class="button_medium neutral_low_pure">Ir para Grupo CCR</span>
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/arrow_right_icon.svg">
</button>
</div>
</div>
<footer class="footer">
<div class="footer_socials-mobile">
<a href="https://www.lipsum.com" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/facebook_icon.png">
</a>
<a href="https://www.lipsum.com" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/instagram_icon.png">
</a>
<a href="https://www.lipsum.com" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/linkedin_icon.png">
</a>
<a href="https://www.lipsum.com" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/youtube_icon.png">
</a>
</div>
<div class="footer_bottom-section">
<div class="ccr-terms-section">
<div class="logo-and-addres-section">
<a href="https://www.grupoccr.com.br" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-ccr_logo_white.svg">
</a>
<div>
<p class="text_small">${enderecoCCR}
•
© ${msgCopyright}</p>
<p class="text_small desk-terms"><a class=" text_small" href="${termosUso}" target="blank">Termos
de
uso</a>
•
<a class="text_small" href="${politicaPrivacidade}" target="blank">Política de privacidade</a>
•
<a class="text_small" href="${politicaCookies}" target="blank">Política de cookies</a>
</p>
<div class="mobile-terms">
<p class="button_small">Política de privacidade</p>
<p class="button_small">Política de cookies</p>
<p class="button_small">Termos de uso</p>
</div>
</div>
</div>
<div class="select-area">
<div class="select">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-brazil.svg" class="select_country">
<span>Português</span>
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/arrow_down_white.svg" class="select_arrow">
</div>
</div>
</div>
<div class="footer_associates-and-socials-area">
<div class="footer_socials">
<a href="${linkFacebook}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-facebook_icon.svg">
</a>
<a href="${linkInstagram}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-instagram_icon.svg">
</a>
<a href="${linkLinkedIn}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-linkedin_icon.svg">
</a>
<a href="${linkYouTube}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-youtube_icon.svg">
</a>
</div>
<div class="footer_associates">
<a href="${linkGlobalPact}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-Global_Pact.svg">
</a>
<a href="${linkCCROB3}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-CCROB3.svg">
</a>
<a href="${linkODS}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-ODS.svg">
</a>
<a href="${linkGPTW}" target="blank">
<img src="http://500-BIL-238.mktoweb.com/rs/500-BIL-238/images/agradecimento-GPTW.svg">
</a>
</div>
</div>
</div>
</footer>
</div></body>
</html>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
... and here's a little extra detail you'll need for using the Guided Landing Page templates compared to the Free Form version.
In order to make a content section "editable" to the end-user in the context of the Guided LP template, you'll need some markup on the parent elements. Here's a link to the syntax for "Elements" (the editable areas) which you'll find in the LP Editor on the right side of the page, just above the "Variables" panel: https://experienceleague.adobe.com/docs/marketo/using/product-docs/demand-generation/landing-pages/l...
To put this to an example, if you wanted to make the headline element editable in your current setup which looks like this:
<body>
<div class="mktoContent">
<div class="title-section">
<h1 class="title-section_title headline_1 neutral_low_pure">
Assinatura confirmada!
</h1>
<h5 class="title-section_subtitle headline_5 neutral_low_pure">
Agradecemos o seu interesse em receber a ${nomeNews}
</h5>
</div>
</div>you'd want to make the parent element of the ".title-section" editable using an editable Text element. Right now you've got a class of "mktoContent" on there -- and here's what that'd look like in the Guided LP syntax instead:
<body>
<div class="mktoText" id="Title-Section" mktoName="Title Section">
<div class="title-section">
<h1 class="title-section_title headline_1 neutral_low_pure">
Assinatura confirmada!
</h1>
<h5 class="title-section_subtitle headline_5 neutral_low_pure">
Agradecemos o seu interesse em receber a ${nomeNews}
</h5>
</div>
</div>The "mktoName" attribute is what shows up to label this editable area in the Elements panel within the Guided Landing Page Editor experience. You can use spaces in here and I'd recommend using a naming convention that describes the area being modified so it's a little easier on the end user to identify -- so something like "Main Headline" vs. "Editable Text 01".
Here's a few thoughts from a few hundred templates worth of experience:
I prefer to use only three of the editable area options listed in the documentation.
1) mktoForm -- you need a form container to put a Marketo Form into a page. This is one is pretty straight-forward.
2) mktoSnippet -- for any one-to-many content (think Headers and Footers), I'll use a snippet so that you can manage the content in a one-to-many context to make things like updating a logo during a rebrand or adding a new privacy link after GDPR easier to accomplish. This helps to future proof your setup.
3) mktoText -- for everything else I prefer to use a generic editable text element. I think you get the most flexibility out of this type of editable area - it can contain markup for a video or an image or text or anything HTML really. I prefer this to using a "mktoImg" for images and "mktoVideo" for videos.
The tradeoff to be aware of here is that you don't get the Marketo GUI for editing images or videos in exchange for the option to use that "image-only" or "video-only" (content-type-specific) section for a different type of content (eg. Image OR Video vs. Image AND Video AND Text AND Custom HTML AND so on). If you're end-users are super new to Marketo AND don't feel comfortable touching any HTML, using the content-type-specific editable areas may be a better choice for the short-term b/c it'll be easier to work with but trade out with future flexibility.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
... and here's a little extra detail you'll need for using the Guided Landing Page templates compared to the Free Form version.
In order to make a content section "editable" to the end-user in the context of the Guided LP template, you'll need some markup on the parent elements. Here's a link to the syntax for "Elements" (the editable areas) which you'll find in the LP Editor on the right side of the page, just above the "Variables" panel: https://experienceleague.adobe.com/docs/marketo/using/product-docs/demand-generation/landing-pages/l...
To put this to an example, if you wanted to make the headline element editable in your current setup which looks like this:
<body>
<div class="mktoContent">
<div class="title-section">
<h1 class="title-section_title headline_1 neutral_low_pure">
Assinatura confirmada!
</h1>
<h5 class="title-section_subtitle headline_5 neutral_low_pure">
Agradecemos o seu interesse em receber a ${nomeNews}
</h5>
</div>
</div>you'd want to make the parent element of the ".title-section" editable using an editable Text element. Right now you've got a class of "mktoContent" on there -- and here's what that'd look like in the Guided LP syntax instead:
<body>
<div class="mktoText" id="Title-Section" mktoName="Title Section">
<div class="title-section">
<h1 class="title-section_title headline_1 neutral_low_pure">
Assinatura confirmada!
</h1>
<h5 class="title-section_subtitle headline_5 neutral_low_pure">
Agradecemos o seu interesse em receber a ${nomeNews}
</h5>
</div>
</div>The "mktoName" attribute is what shows up to label this editable area in the Elements panel within the Guided Landing Page Editor experience. You can use spaces in here and I'd recommend using a naming convention that describes the area being modified so it's a little easier on the end user to identify -- so something like "Main Headline" vs. "Editable Text 01".
Here's a few thoughts from a few hundred templates worth of experience:
I prefer to use only three of the editable area options listed in the documentation.
1) mktoForm -- you need a form container to put a Marketo Form into a page. This is one is pretty straight-forward.
2) mktoSnippet -- for any one-to-many content (think Headers and Footers), I'll use a snippet so that you can manage the content in a one-to-many context to make things like updating a logo during a rebrand or adding a new privacy link after GDPR easier to accomplish. This helps to future proof your setup.
3) mktoText -- for everything else I prefer to use a generic editable text element. I think you get the most flexibility out of this type of editable area - it can contain markup for a video or an image or text or anything HTML really. I prefer this to using a "mktoImg" for images and "mktoVideo" for videos.
The tradeoff to be aware of here is that you don't get the Marketo GUI for editing images or videos in exchange for the option to use that "image-only" or "video-only" (content-type-specific) section for a different type of content (eg. Image OR Video vs. Image AND Video AND Text AND Custom HTML AND so on). If you're end-users are super new to Marketo AND don't feel comfortable touching any HTML, using the content-type-specific editable areas may be a better choice for the short-term b/c it'll be easier to work with but trade out with future flexibility.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another great catch by Dave!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Trying using the "Guided" LP template option rather than the Free-Form LP template option.
As far as I know, the variable syntax you're using was added specifically for the Guided Landing Pages and (apparently) isn't backwards compatible into the older Free Form Landing Pages.
In general, I'd recommend never to use the Free Form option -- it's kind of the "old school" way of building a template. The newer Guided Landing Pages are much more modern and the interface for the editor is even different. Here's an article from the Adobe docs for reference: https://experienceleague.adobe.com/docs/marketo/using/product-docs/demand-generation/landing-pages/u...
To fix this, you could grab all the HTML from your current Free Form landing page template and copy/paste that into a new Guided LP template and then approve the template. After that, create a new LP using that template and you should see the variables appear in the Variables panel in the right column of the editor.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You’re not actually missing the opening <html> tag, right? That’s not present in your code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford!
Sorry for not mentioning it, but I've condensed the code so it was not too big.
I've created a Github Gist, and left only the styling out of it: https://gist.github.com/fabiofrasson/d3309aa75a96e8992ab9f61a0826ff97
Thank you!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices