Re: Using a token for a form follow up page
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Our CRM is not currently integrated with Marketo and we need to automatically update the CRM when someone unsubscribes.
We had been using the following type of a link that was inserted in the footer of the email:
website.com/secure/en/!website.event_lib.dispatcher?p_event_name=emailUnsubscribe&p_email={{lead.Email Addre…
When the link was simply added to the email footer text it worked fine.
Now, we need to use an unsubscribe form and pass the same URL when the form is submitted.
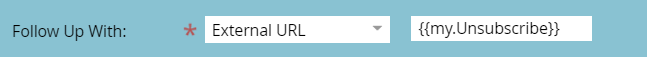
I tried adding this URL as an external URL Thank You page. Marketo would not allow this URL because of the variable at the end. The error message said that only "my" tokens can be used. I have placed the unsubscribe form inside a program and created a program token "Unsubscribe" and placed the entire above string into the token value. However, i used a plain text token.
Then I inserted this program token into form's thank you page external URL :
As a result, the URL was passed correctly, however the variable p_email={{lead.Email Address:default=}} wasn't recognized by CRM. I wonder whether it has to do with the fact that I used a plain text token or some other reasons?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MktoForms2.whenReady(function(form){
form.onSuccess(function(vals,tyURL){
var crmTrackingBase = 'https://website.cst.org/secure/en/!website.event_lib.dispatcher?p_event_name=emailUnsubscribe&p_email=';
document.location.href = crmTrackingBase + vals.Email;
return false;
});
});
Also see my answer here: Form Fields in External URL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I believe it's because you can't use tokens w/in tokens. The actual token itself will resolve it's content as a value rather than the token inside of that token as a value. Not sure if that make sense the way I explained it. Just take into a token will not resolve inside of a custom token.
So you get: p_email={{lead.Email Address}} vs. p_email=something@something.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I wonder if it would be possible to place some javascript on the Thank you page (that would be a Marketo landing page) that would execute a Javascript function when the thank you page loads.
That Javascript function would redirect the page to
https://website.cst.org/secure/en/!website.event_lib.dispatcher?p_event_name=emailUnsubscribe&p_email={{lead.Email Address:default=}}
and pass the email value from the form or from the email token placed somewhere on the thank you page.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
MktoForms2.whenReady(function(form){
form.onSuccess(function(vals,tyURL){
var crmTrackingBase = 'https://website.cst.org/secure/en/!website.event_lib.dispatcher?p_event_name=emailUnsubscribe&p_email=';
document.location.href = crmTrackingBase + vals.Email;
return false;
});
});
Also see my answer here: Form Fields in External URL
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford, we tried using a very similar code and it worked fine. There is only one issue though. We need the email address field to be pre-filled. The pre-fill is enabled on the form inside the marketo form editor, but when the form is generated on the page via the script the email field is empty. Is there a way to fix that?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Very similar? ![]()
You're talking about whether the form on the CST site is prefilled? The Marketo form wouldn't have anything to do with that. The JS above is relaying the data from the Marketo form to another site... can't make the remote site do anything it doesn't want to do.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Sanford,
Sorry for the confusion. Here is the script we used (see below). We placed it inside an HTML element on a Marketo landing page.
<script src="//app-sj17.marketo.com/js/forms2/js/forms2.min.js"></script>
<form id="mktoForm_1063"></form>
<script>MktoForms2.loadForm("//app-sj17.marketo.com", "245-OLL-135", 1063, function(form) {
// From here we have access to the form object and can call its methods
//Add an onSuccess handler
form.onSuccess(function(values, followUpUrl) {
// Email address & unsubscribe url
var EmailAddr = values.Email;
var UnSubEnUrl= 'secure.cst.org/secure/en/!cstweb.event_lib.dispatcher?p_event_name=emailUnsubscribe&p_email=';
// Take the lead to a different page on successful submit, ignoring the form's configured followUpUrl
location.href = UnSubEnUrl + EmailAddr ;
// Return false to prevent the submission handler continuing with its own processing
return false;
});
});</script>
Here is the page URL: go.cst.org/Unsubscribe-Page.html
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Olga,
I just wanted to say thank you for this snippet. I used it to help pass form submission info to an external site. Saved me loads of work!
Patrick
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Sanford!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks, Jim! Is there another way to achieve the same objective? It's extremely critical for us to pass the Unsubscribe event into the CRM. It's also critical to use an unsubscribe form rather than a link to ensure proper unsubscribe in Marketo and accurate reporting.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Some ideas off the top of my head.
Don't use Marketo for the redirect on submission. Instead, build a redirect using JS, grab the email from the form and concatenate it into your redirect URL for your TYP.
On the email, link the UTM params you're looking to use, such as {{lead.email address}} and then script the TYP to retain the UTM params on form submission so the values get passed over to your TYP.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
ok, thanks, we'll try that!
- Copyright © 2025 Adobe. All rights reserved.
- Privacy
- Community Guidelines
- Terms of use
- Do not sell my personal information
Adchoices